雑記・その他【PR】
Product Hunt(プロダクトハント)で気になったプロダクト 2019年11月10日(Luego/Credit Academy)

Product Huntはユーザー投稿型のサイトで、作成したプロダクトに関する概要を投稿することができるようになっています。投稿に対してはユーザーが投票できるようになっており、日毎/週毎/月毎にその日のNo.1のプロダクトが決定され、Product Huntで上位になったプロダクトはちょっとした箔が付く感じになります。
Product Huntで11月10日に投稿されたプロダクトのうち、個人的に気になったものをいくつか紹介していきます。
Luego
概要
カスタマーから製品のフィードバックコメントを貰うためにはうまいことカスタマーにお願いする必要があります。Luegoはそんな活動をサポートするためのサービスで、フィードバックを貰うためのお願いメールに関する処理を自動化することができます。
Luegoは2019年11月10日のNo.1に選ばれています。
使い方
利用するためにはユーザー登録が必要です。メールアドレスを入力すると、ログイン用のリンクが届くので、それをクリックしてLuegoのページにログインします。この流れは初回ログイン時だけでなく毎度必要です。
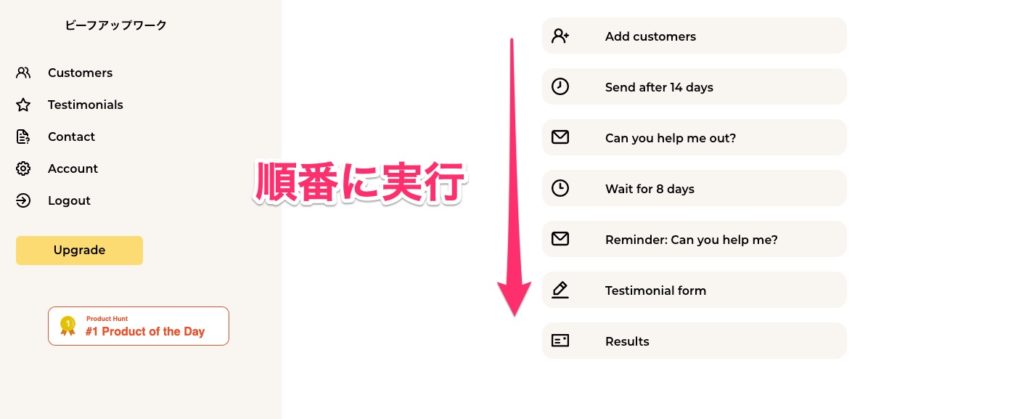
ログインするとプロジェクトの設定ページが開きます。ここに存在するメニューを順番に実行していくことで、ユーザーフィードバックを貰うためのリマインダーメールを設定することができます。

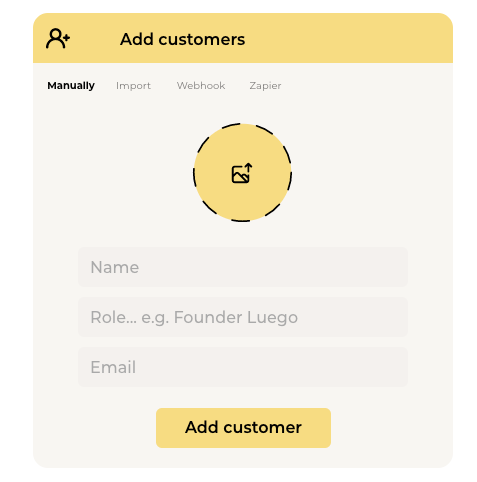
まずは送信先を入力していきます。手動入力の他、CSVファイルによる一括入力、Webhook/Zapierによる入力もできるようになっています。

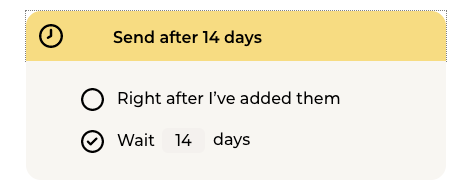
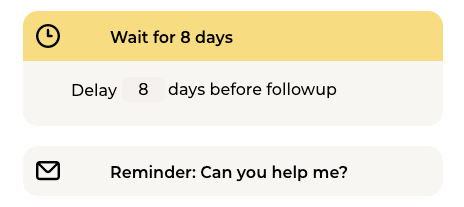
次に最初のメールを送る日を設定します。デフォルトは2週間後です。

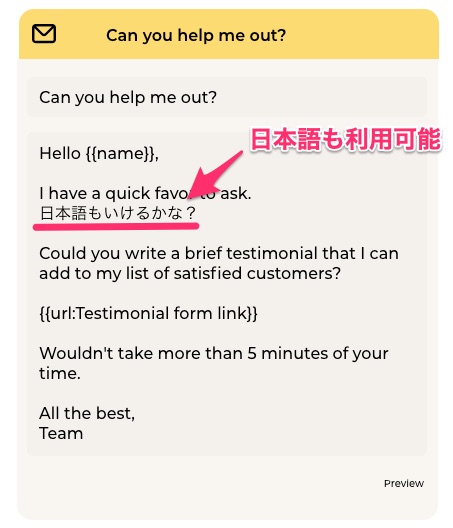
次にお願いメールのタイトルと本文を入力します。日本語も入力可能でした。

その後、1通目のメールと同様に2通目のリマインダーメールの設定も行います。これって1通目で反応があったら送れらないようになっているのかな?

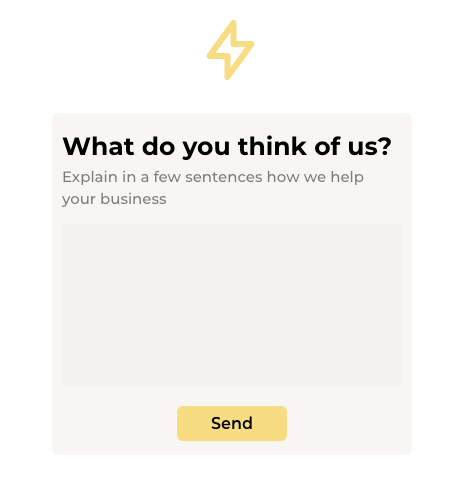
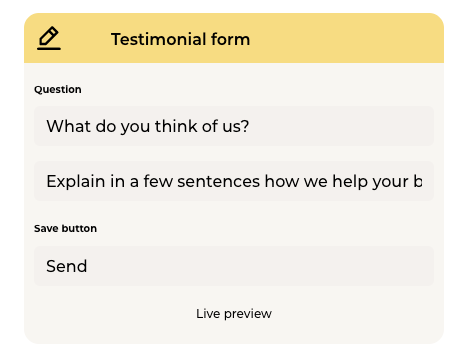
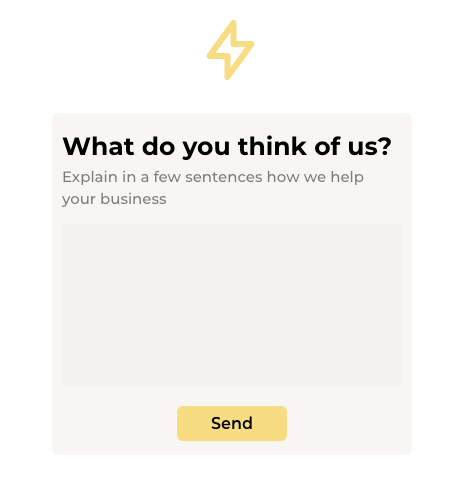
最後の準備としてフィードバックコメントを入力してもらうフォームのタイトル、説明文、送信ボタンのワーディングを設定します。実際にユーザーが目にすることになるプレビュー画面も確認できます。


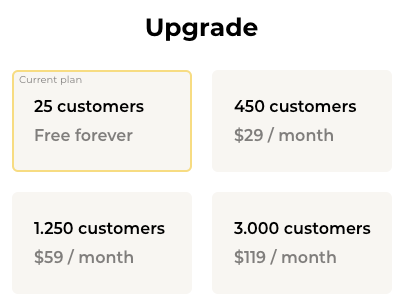
料金プラン
Luegoの利用料はカスタマーの数に応じて変わります。25名までであれば永年無料。それ以降は人数に応じて下記の通り月額が増していきます。

Credit Academy
概要
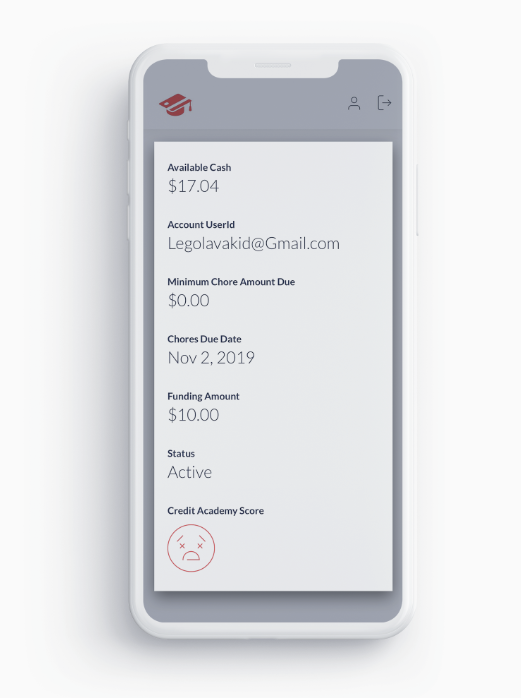
Credit Academyはお子様の金融リテラシーを高めるためのアプリ/サービスです。両親はこのアプリを通じてプリペイド式のバーチャルマスターカードを発行できます。またお子様に頼む雑用とそれを完了した場合の報酬のリストを設定し、完了したら報酬がお子様に支払われることになります。
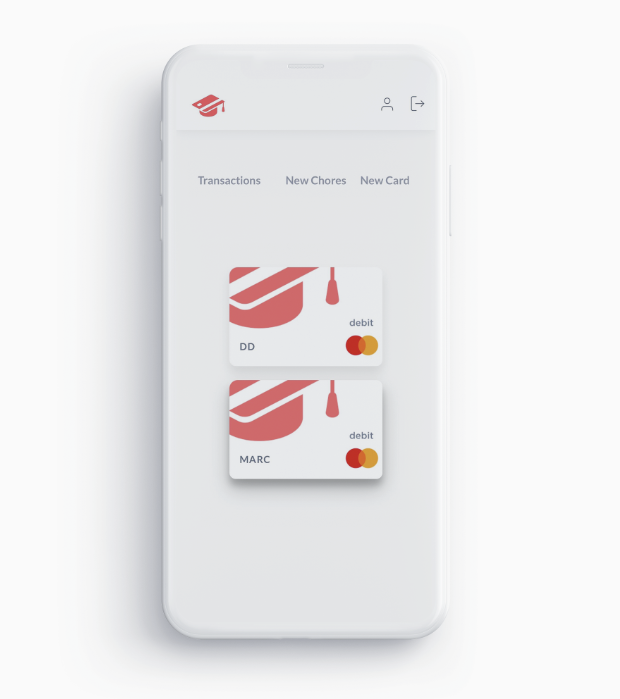
使い方
まずご両親が200ドルのプリペイドカードを購入します。

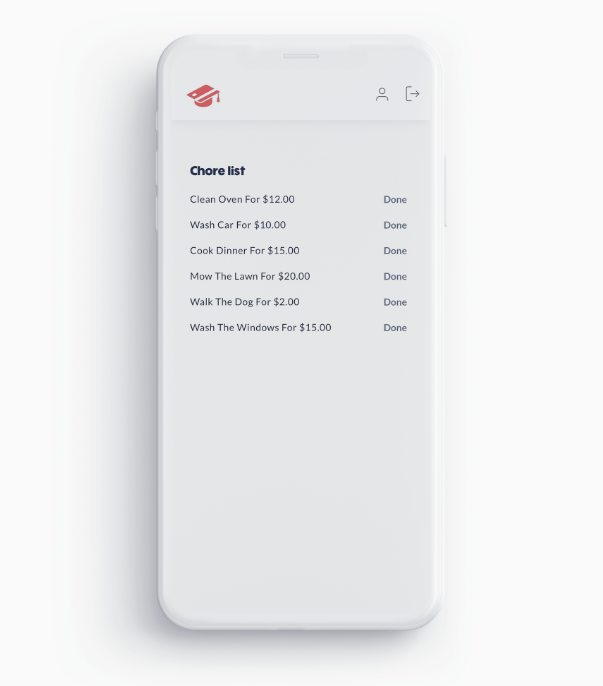
次に雑用リストを作成し、報酬を設定します。例えば戦車をやってくれたら10ドル、夕食を作ってくれたら15ドルといったように設定できるようです。雑用が完了し、承認されたら実際にお子様が利用できる残高となります。

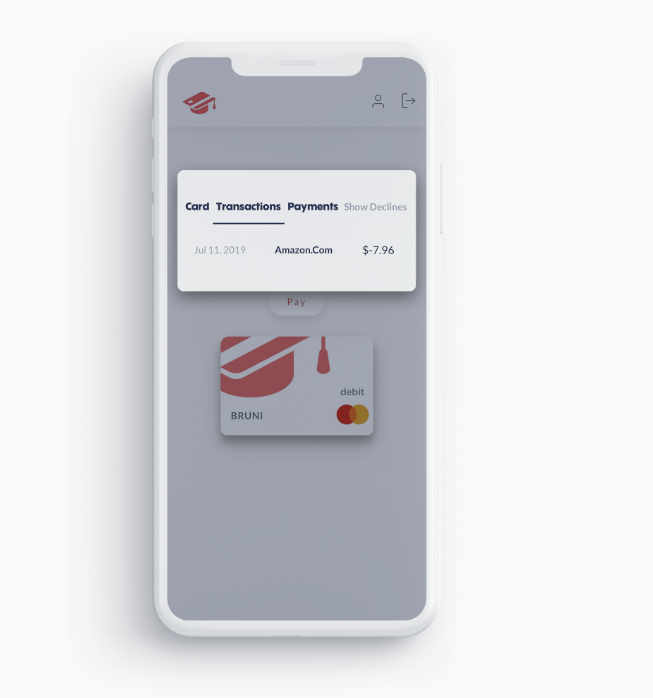
お子様が何にお金を使ったのかはアプリから確認できます。この例ではAmazonで何かを買っています。

お子様がクレジットカードを賢く使っているかどうかをCredit Academyアプリで判定し、スコアリングに応じて絵文字で評価が下されます。

Credit Academyのクレジットカードはバーチャルカードオンリーで、物理的なカードは発行されません。また利用場所はアメリカのオンラインストア、あるいはコロンビア特別区でデビットマスターカードでの支払いを受け入れているお店に限定されます。
雑記・その他【PR】
【隠れ高コスパ】Snapdragon 870搭載スマホ3選
ガジェット【PR】
【2021年7月最新版】Apple Watch以外の睡眠計測ガジェット4選! / 非接触型もおすすめ!

はじめに
自分の体調を把握する上で睡眠時間や睡眠の質はとても大事にな情報です。Apple Watchが最新のWatch OS7から睡眠アクティビティのトラックにも対応をはじめました。とはいえApple Watchをつけていたら気になって眠れない人や、就寝時につけているせいでApple Watchの充電時間を確保できなくて困っている人もいるのではないでしょうか?この記事ではApple Watch以外で睡眠の計測ができるデバイスを紹介します。
Fitbit Luxe フィットネストラッカー
Googleに買収されたFitbitのフィットネストラッカーです。Apple Watchよりもスリムなデザインで、寝ているときにも気にならないのが魅力でる。睡眠トラックのほか、ストレス管理ツールなども使うことができます。
OURA RING オーラリング
こちらは指輪型のウェアラブルデバイスです。一回の充電で約1週間利用可能なので、付けっ放しで居られるのが良いところです。購入する場合は指輪のサイズに気をつけないといけません。事前にサイズを計測することができるサイジングキットも販売されているので、まずはこれを購入するのがよいです。
Withings フランス生まれのスマート睡眠パッド WSM02-ALL-JP
健康機器を多数手がけているWithingsの睡眠パッドです。これまで紹介してきたデバイスは全てウェアラブルデバイスで、何かを身につけて眠る必要がありますが、このデバイスはマットレスなどの下に敷くことで睡眠を検知するので、普段使っているベッドの上で眠るだけで睡眠の計測ができます。何かを身に着けると落ち着いて眠れない人や、デバイスの充電が煩わしいと思う人にはこのデバイスはおすすめです。集めたデータはスマートフォンアプリで確認することができます。
Google Nest Hub (第二世代)
最後はGoogleのディスプレイ付きスマートスピーカー Nest Hubです。第二世代より睡眠モニタリング機能を搭載しています。この機能にはカメラを使わずに物体の動きを検知する「Soliレーダー」が使われています。これによってベッド脇にGoogle Nest Hubを設置するだけで睡眠の状態を計測してくれるという優れものです。Withingsの製品同様、何も身につけず、充電の必要もないという手軽さが良いですね。しかもGoogle Nest Hubはそれほど高くなく、度々割引もあるので気になっている方はこまめにチェックするのがよいでしょう。
これに対抗してAmazon Echoにも睡眠モニタリング機能が付くという噂もあり、今後も便利な睡眠モニタリングガジェットがたくさん出てくることに期待です。

雑記・その他【PR】
【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】


はじめに
この記事ではAffiniy Designerで文字の縁取りをする方法を紹介します。普通に1つ目の縁取りをする方法は簡単なのですが、2重、3重と重ねていく場合は少し工夫が必要となります。やり方さえ分かれば何重にだって重ねていけるのでとても便利です。
下準備
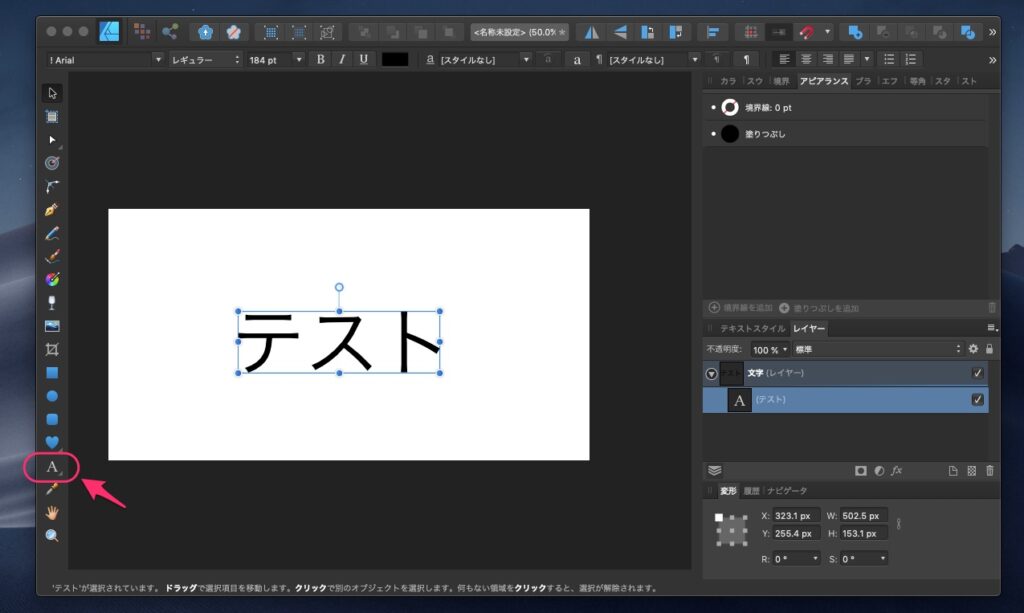
まずは左サイドにある「A」(正式名称:アーティスティックテキストツール)から適当に文字を入力しましょう。

単一の縁取り
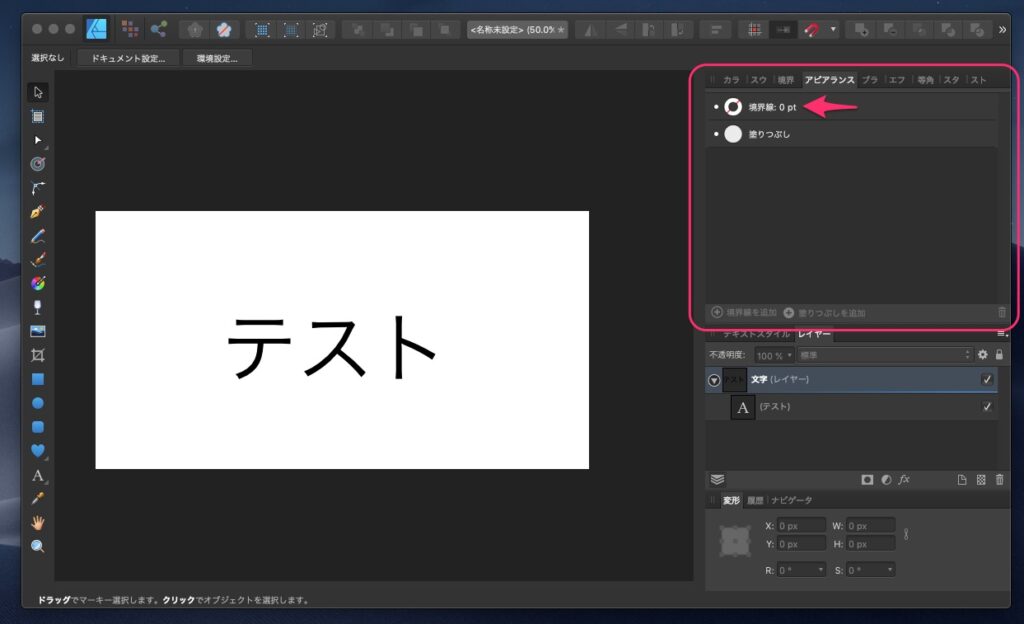
単一の縁取りはとても直感的で簡単です。先ほど入力したテキストが選択さえている状態で、右上の「アビアランス」にある「境界線」の設定をいじればOKです。

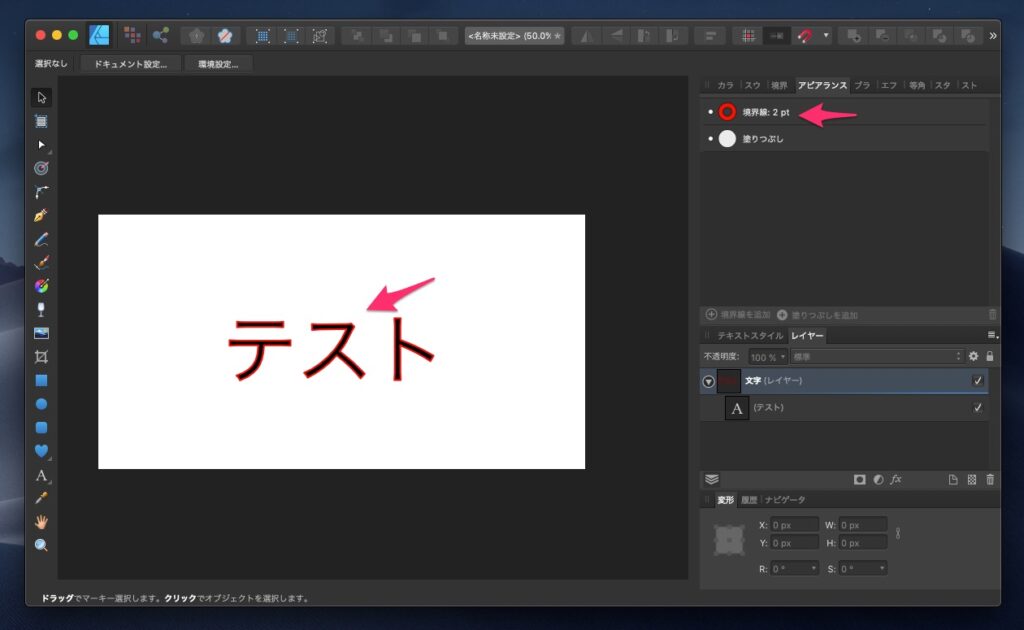
境界線の設定を「赤」「2pt」にするとこんな感じです。文字の周りがいい感じに縁取られています。設定次第で点線など採用することもできます。Affinity Designerは縁取りのオプションが豊富で楽しいですね。

複数の縁取り
縁取りを複数重ねて表示する場合は少し工夫が必要です。「境界線」を複数作成できればよいのですが、残念ながら設定できる「境界線」は一つだけです。もう一つ設定する場合には、「レイヤーエフェクト」という機能を使います。
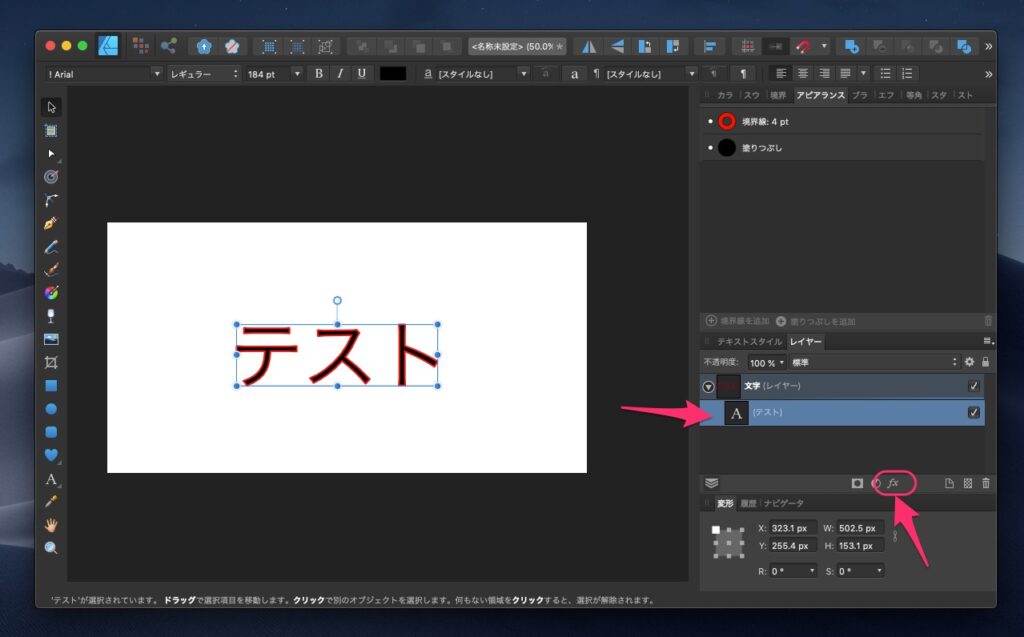
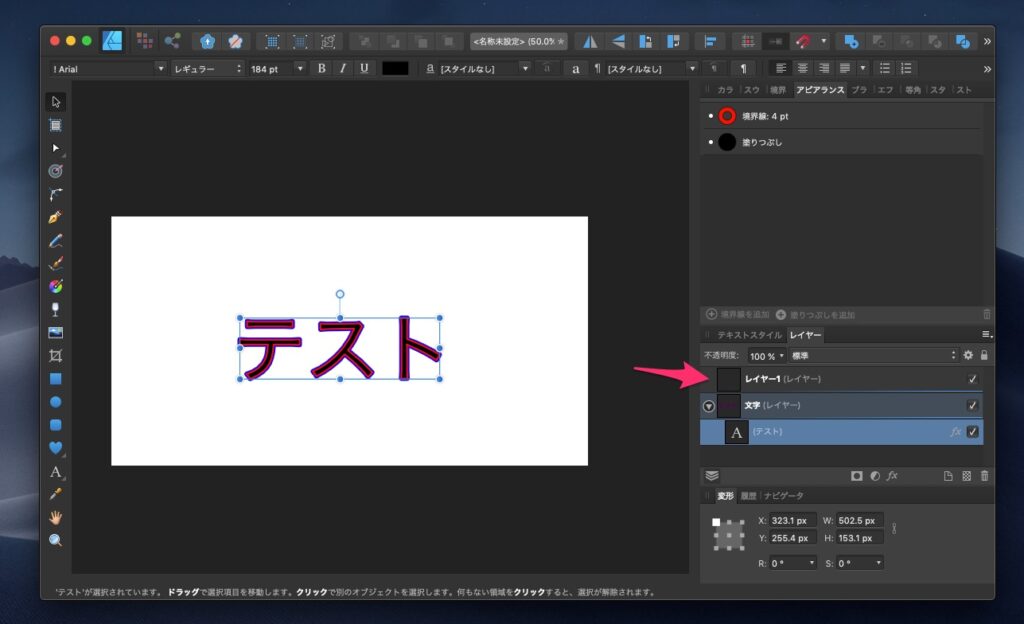
レイヤーエフェクトを追加するには「レイヤー」タブで作成したテキストが選択されている状態で、下の方にある「fx」というボタンを押します。

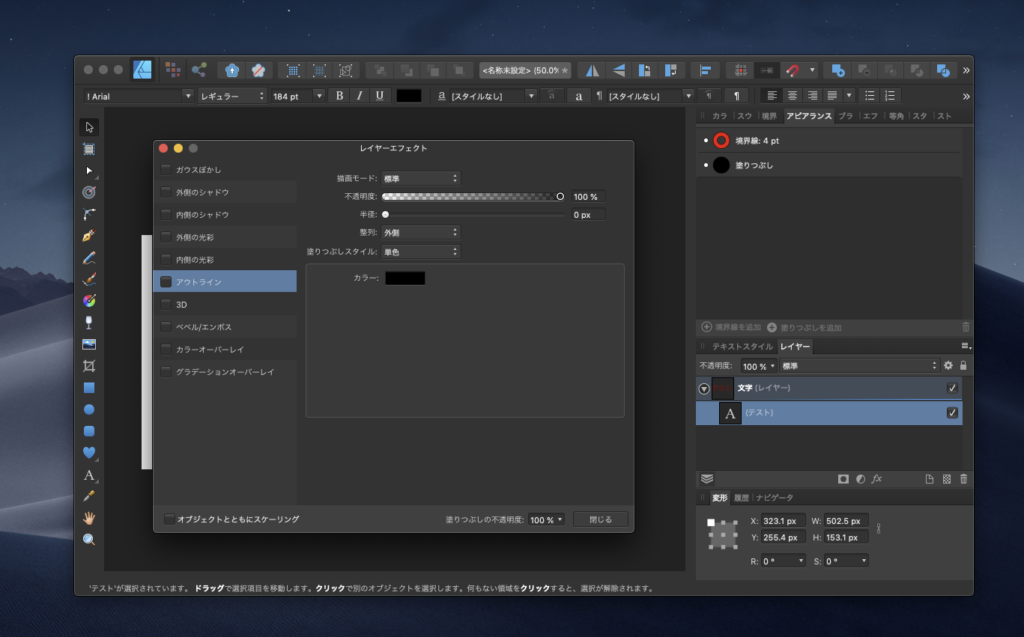
するとこのような設定画面が出てきますので、「アウトライン」から「半径」や「カラー」を設定します。

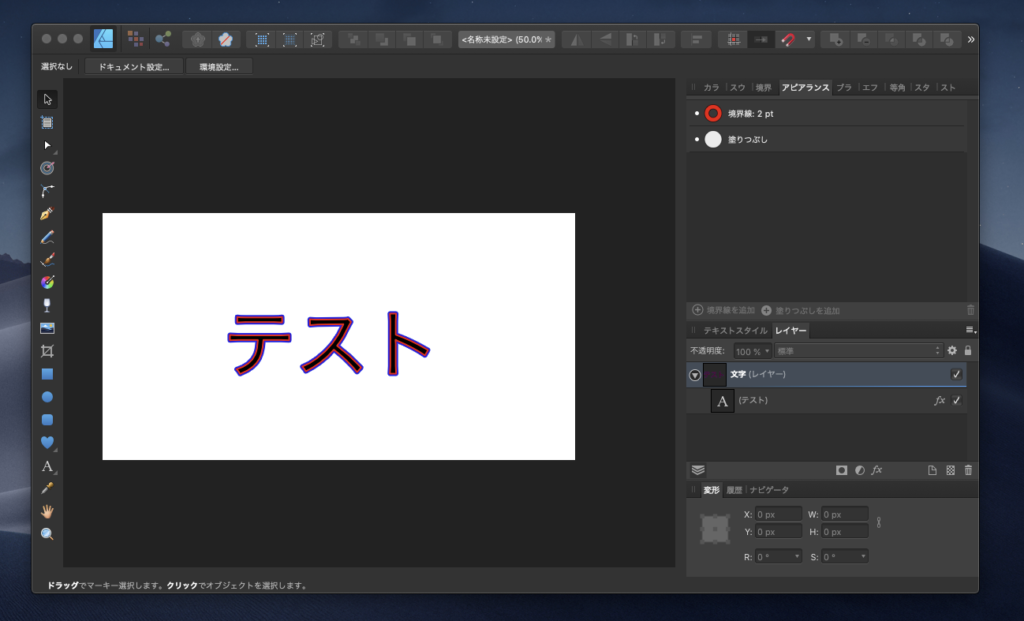
「青」「4.0px」を設定するとこんな感じです。赤い縁取りの外側に青い縁取りがされているのがわかります。これで2重の縁取りができました。

つづいて、3重以上の縁取りをするにはどうすればよいでしょうか? 1つのレイヤーにつきレイヤーエフェクトは1つまでしか設定できないようなので、レイヤーを重ねてやればよいことになります。
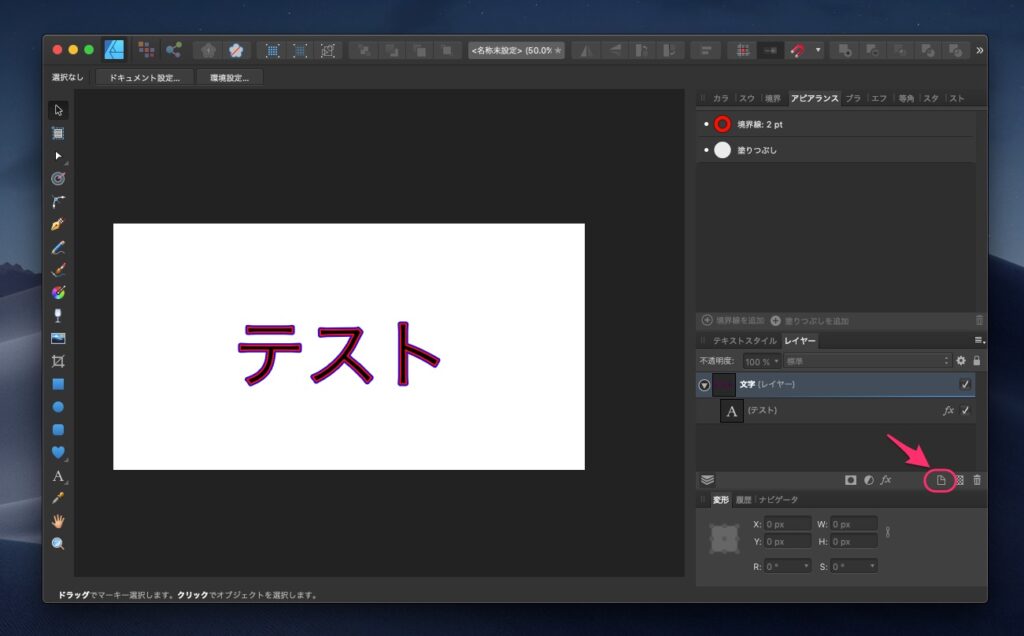
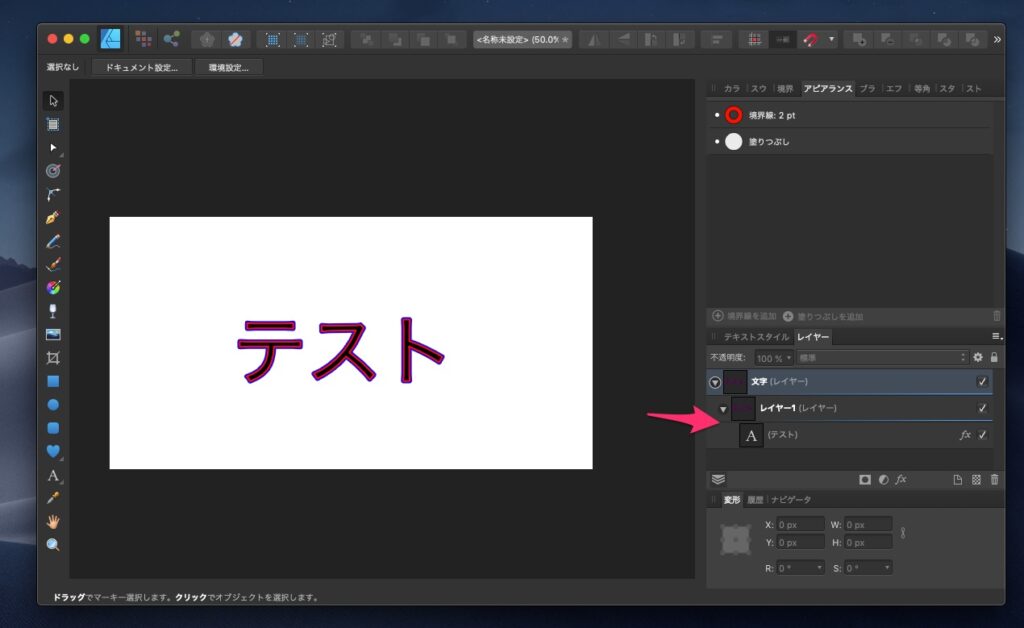
右下にある「レイヤーを追加」ボタンを押せば空のレイヤーを作成できます。

すると空のレイヤーが出来上がりますので、これをドラッグ&ドロップして文字の外側になるように配置します。


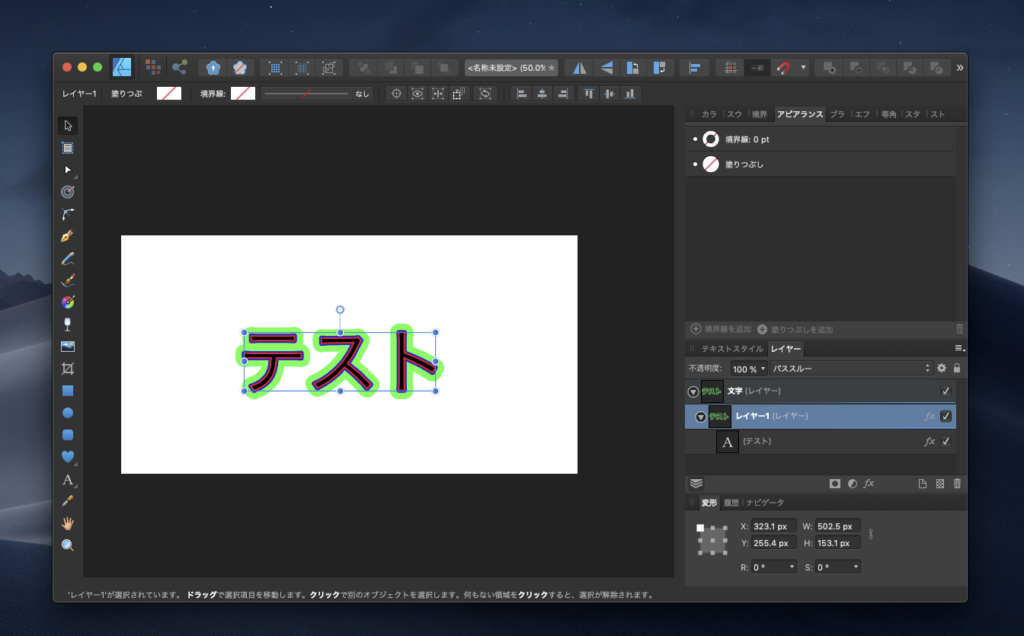
あとはこの新しく作った「レイヤー1」に、先ほどと同じようにレイヤーエフェクトを追加してきます。緑で太めのアウトラインを追加すると下記のような感じになります。

如何だったでしょうか?この方法であればレイヤーを重ねていくことで何重にでも縁を装飾することができるようになります。テキストの状態は維持されていますので、追加したり内容を変えたりすることも思いのままです!
-

 アメリカ生活7年 ago
アメリカ生活7年 ago【必見!】サンフランシスコ国際空港内で買えるオススメのお土産!定番から変わり種まで。
-

 ガジェット【PR】5年 ago
ガジェット【PR】5年 ago【2021年7月最新版】Elgato Stream Deckの代替品6選 / 安価なプログラマブルキーボードやスマホアプリなど
-

 ガジェット【PR】7年 ago
ガジェット【PR】7年 agoオススメのWearOS用ウォッチフェイスアプリ(文字盤アプリ)4選
-

 雑記・その他【PR】5年 ago
雑記・その他【PR】5年 agoAffinity Designerでクリッピングマスクを使って写真を切り抜く手順
-

 アメリカ生活7年 ago
アメリカ生活7年 agoアップル本社でお土産を買うならココ!アップルパークビジターセンターとアップルインフィニットループで買えるオススメのお土産
-

 アメリカ生活6年 ago
アメリカ生活6年 ago【まとめ】必見!シリコンバレー・サンフランシスコ界隈の人気お土産スポット5選
-

 アメリカ生活7年 ago
アメリカ生活7年 ago【観光・お土産】スタンフォード大学ブックストアの概要とオススメのお土産を紹介
-

 雑記・その他【PR】5年 ago
雑記・その他【PR】5年 ago【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】





