雑記・その他【PR】
Affinity Designerでクリッピングマスクを使って写真を切り抜く手順

Affinity Designerとは?
Affinity Designer (アフィニティデザイナー)はベクタ画像を取り扱うグラフィックデザインソフトです。Adobeの出しているソフトでいうとIllustrator (イラストレータ)に当たります。
操作方法こそAdobe Illustratorとは異なりますが、グラフィックデザインの基本的な機能を使う分には問題なく利用できます。僕はAdobe最後の買い切りバージョンであるCS6をずっと使っていたのですが、古いバージョンのせいか流石に重いと感じる場面が増えてきました。かといってAdobe CCに乗り換えるのも高く付くし、GIMPやInkscapeもイマイチ使い難く、ちょうど良い代替ソフトを探していたところAffinity Designerに行き着きました。
Affinity Designerは買い切り6,100円です。Adobe CCシリーズのように月額課金をする必要はありませんので経済的です。
またAdobe Illustrator CS6と比較するとかなり軽くてストレスが全然たまりません。mac版、Windows版の他にiPad版もリリースされているため、iPadを使いたい人にも良い選択肢だと思います。
なお、こういったツールの使い方は動画で学ぶのも効果的です。YouTube動画の中で分かりやすいと思ったものもいくつか紹介致しますので、読むのが面倒な方はぜひご視聴ください!
Affinity Designerでクリッピングマスクを使う手順
写真を特定の形に切り抜きたいときが結構あると思います。Affinity Designerはプリセットされている図形の数も豊富なので、ちょっと凝ったデザインも簡単に作れます。

手順1 : 写真を配置する
まずは写真を取り込みます。アプリの外からドラッグ&ドロップすればOKですが、写真が大きすぎる場合はアートボードからはみ出してしまってうまく操作できません。
そのときは右下にある「変換」タブでサイズと位置を調整しましょう。X, Yをそれぞれ0にすると左上の位置にピタッと収まります。

手順2 : 図形を配置する
左サイドバーにある図形マークをクリックすると図形の一覧が表示されます。好きな図形を選択した後、アードボードのエリアに図形を配置しましょう。

手順3 : 写真と図形を重ねる
図形を配置したら、写真と図形を重ね合わせてみましょう。図形が選択されたままだと移動ができないので、左上のマウスカーソルを選択するか、escキーで選択モードに戻りましょう。

手順4 : クリッピングマスクをかける
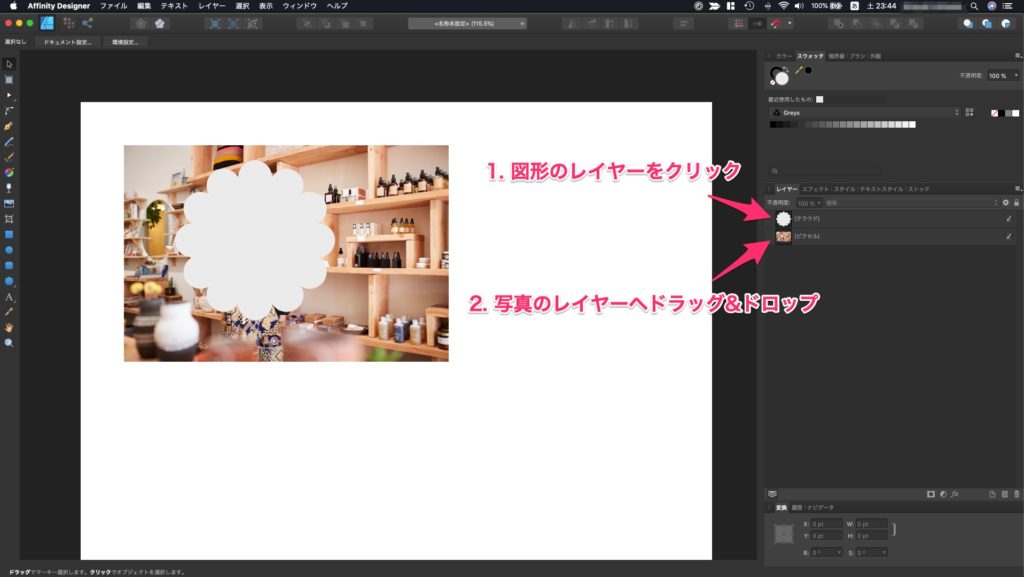
いろいろ最後の仕上げです。右サイドバーの「レイヤー」タブになる「図形のレイヤー」をクリックし、「写真のレイヤー」にドラッグ&ドロップしましょう。
これを逆にしてしまうと、雲形の図形が大きい写真のエリアでクリップされるというよくわからないことになるので注意が必要です。

これで完成です。クリップされた画像は単体で移動でき、レイヤー上も一つのレイヤーとして扱えるようになります。

雑記・その他【PR】
【隠れ高コスパ】Snapdragon 870搭載スマホ3選
ガジェット【PR】
【2021年7月最新版】Apple Watch以外の睡眠計測ガジェット4選! / 非接触型もおすすめ!

はじめに
自分の体調を把握する上で睡眠時間や睡眠の質はとても大事にな情報です。Apple Watchが最新のWatch OS7から睡眠アクティビティのトラックにも対応をはじめました。とはいえApple Watchをつけていたら気になって眠れない人や、就寝時につけているせいでApple Watchの充電時間を確保できなくて困っている人もいるのではないでしょうか?この記事ではApple Watch以外で睡眠の計測ができるデバイスを紹介します。
Fitbit Luxe フィットネストラッカー
Googleに買収されたFitbitのフィットネストラッカーです。Apple Watchよりもスリムなデザインで、寝ているときにも気にならないのが魅力でる。睡眠トラックのほか、ストレス管理ツールなども使うことができます。
OURA RING オーラリング
こちらは指輪型のウェアラブルデバイスです。一回の充電で約1週間利用可能なので、付けっ放しで居られるのが良いところです。購入する場合は指輪のサイズに気をつけないといけません。事前にサイズを計測することができるサイジングキットも販売されているので、まずはこれを購入するのがよいです。
Withings フランス生まれのスマート睡眠パッド WSM02-ALL-JP
健康機器を多数手がけているWithingsの睡眠パッドです。これまで紹介してきたデバイスは全てウェアラブルデバイスで、何かを身につけて眠る必要がありますが、このデバイスはマットレスなどの下に敷くことで睡眠を検知するので、普段使っているベッドの上で眠るだけで睡眠の計測ができます。何かを身に着けると落ち着いて眠れない人や、デバイスの充電が煩わしいと思う人にはこのデバイスはおすすめです。集めたデータはスマートフォンアプリで確認することができます。
Google Nest Hub (第二世代)
最後はGoogleのディスプレイ付きスマートスピーカー Nest Hubです。第二世代より睡眠モニタリング機能を搭載しています。この機能にはカメラを使わずに物体の動きを検知する「Soliレーダー」が使われています。これによってベッド脇にGoogle Nest Hubを設置するだけで睡眠の状態を計測してくれるという優れものです。Withingsの製品同様、何も身につけず、充電の必要もないという手軽さが良いですね。しかもGoogle Nest Hubはそれほど高くなく、度々割引もあるので気になっている方はこまめにチェックするのがよいでしょう。
これに対抗してAmazon Echoにも睡眠モニタリング機能が付くという噂もあり、今後も便利な睡眠モニタリングガジェットがたくさん出てくることに期待です。

雑記・その他【PR】
【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】


はじめに
この記事ではAffiniy Designerで文字の縁取りをする方法を紹介します。普通に1つ目の縁取りをする方法は簡単なのですが、2重、3重と重ねていく場合は少し工夫が必要となります。やり方さえ分かれば何重にだって重ねていけるのでとても便利です。
下準備
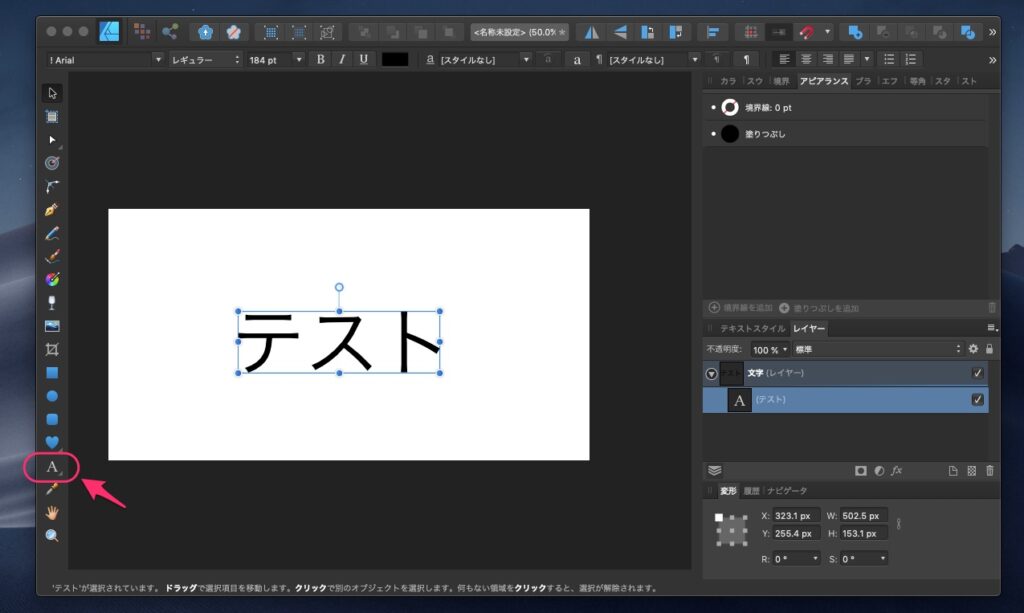
まずは左サイドにある「A」(正式名称:アーティスティックテキストツール)から適当に文字を入力しましょう。

単一の縁取り
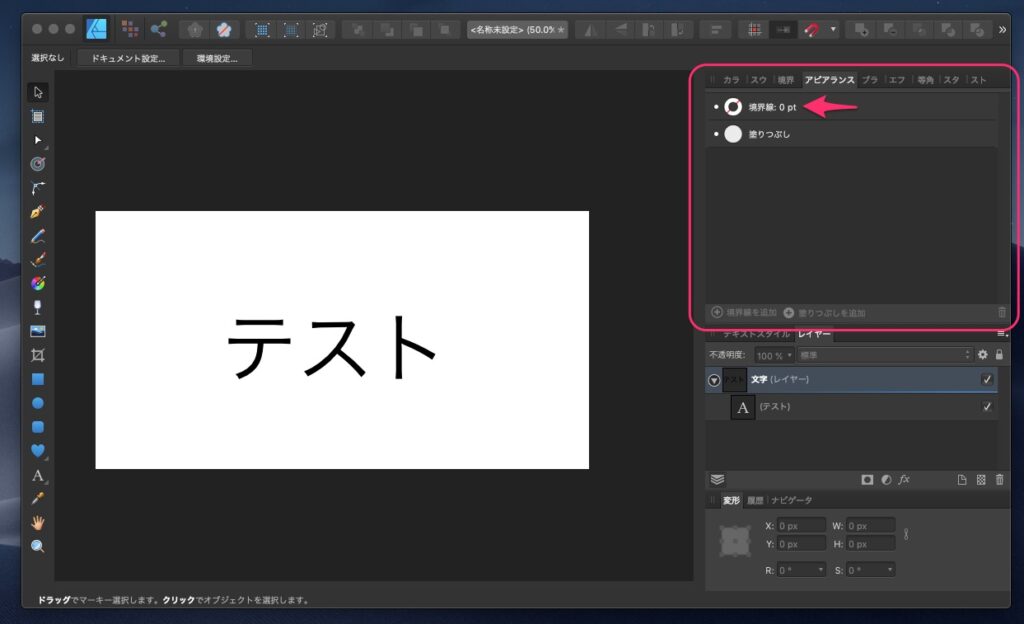
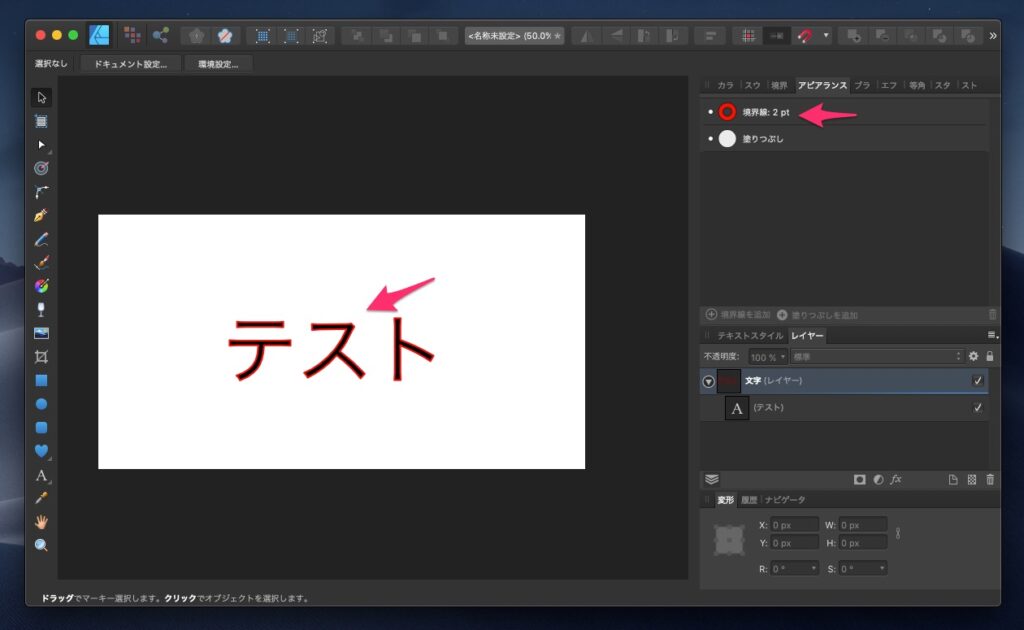
単一の縁取りはとても直感的で簡単です。先ほど入力したテキストが選択さえている状態で、右上の「アビアランス」にある「境界線」の設定をいじればOKです。

境界線の設定を「赤」「2pt」にするとこんな感じです。文字の周りがいい感じに縁取られています。設定次第で点線など採用することもできます。Affinity Designerは縁取りのオプションが豊富で楽しいですね。

複数の縁取り
縁取りを複数重ねて表示する場合は少し工夫が必要です。「境界線」を複数作成できればよいのですが、残念ながら設定できる「境界線」は一つだけです。もう一つ設定する場合には、「レイヤーエフェクト」という機能を使います。
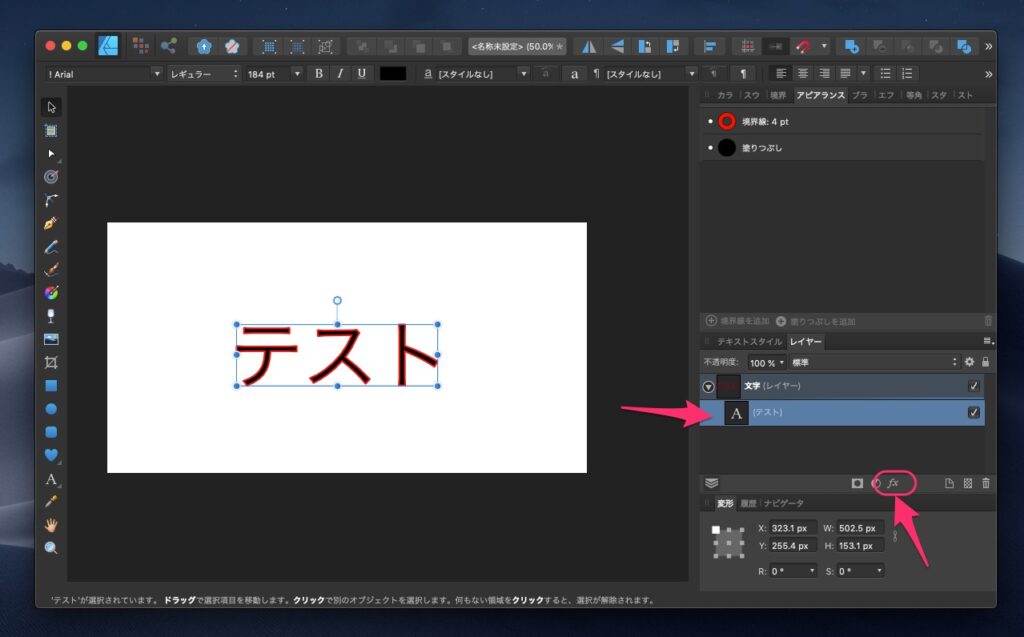
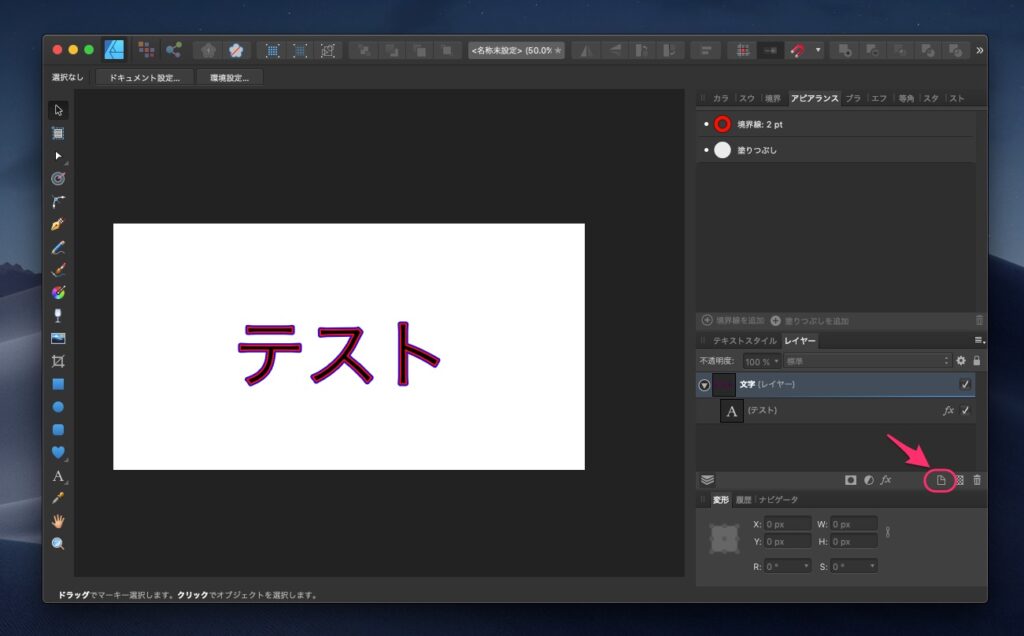
レイヤーエフェクトを追加するには「レイヤー」タブで作成したテキストが選択されている状態で、下の方にある「fx」というボタンを押します。

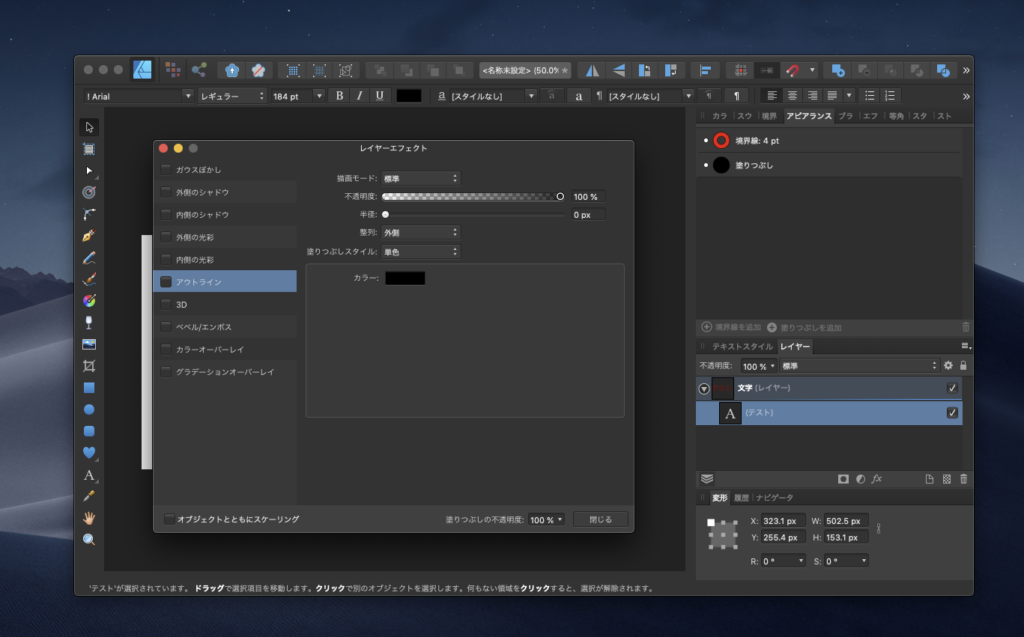
するとこのような設定画面が出てきますので、「アウトライン」から「半径」や「カラー」を設定します。

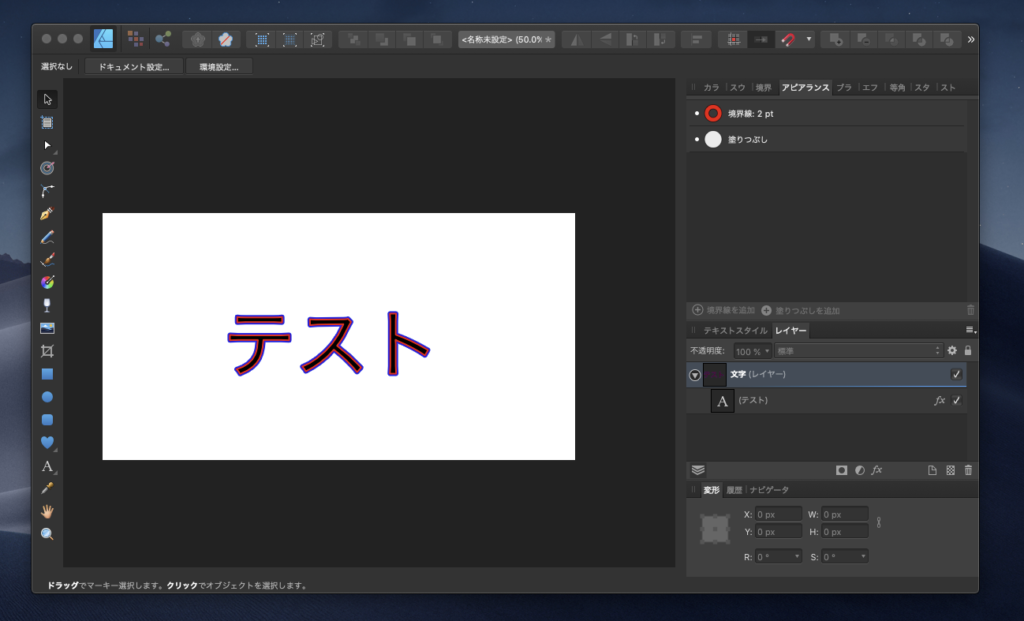
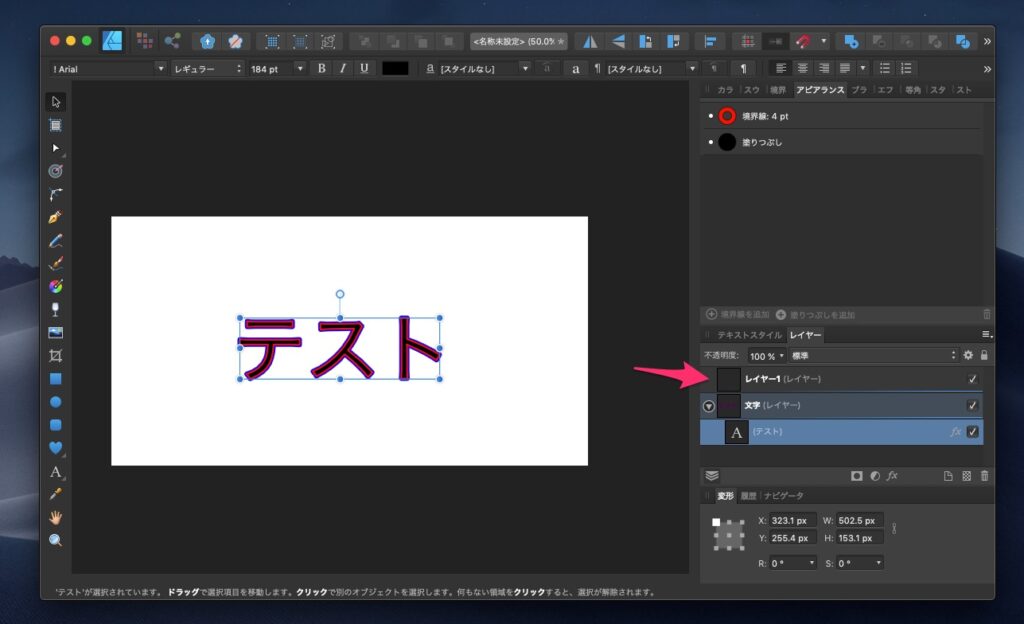
「青」「4.0px」を設定するとこんな感じです。赤い縁取りの外側に青い縁取りがされているのがわかります。これで2重の縁取りができました。

つづいて、3重以上の縁取りをするにはどうすればよいでしょうか? 1つのレイヤーにつきレイヤーエフェクトは1つまでしか設定できないようなので、レイヤーを重ねてやればよいことになります。
右下にある「レイヤーを追加」ボタンを押せば空のレイヤーを作成できます。

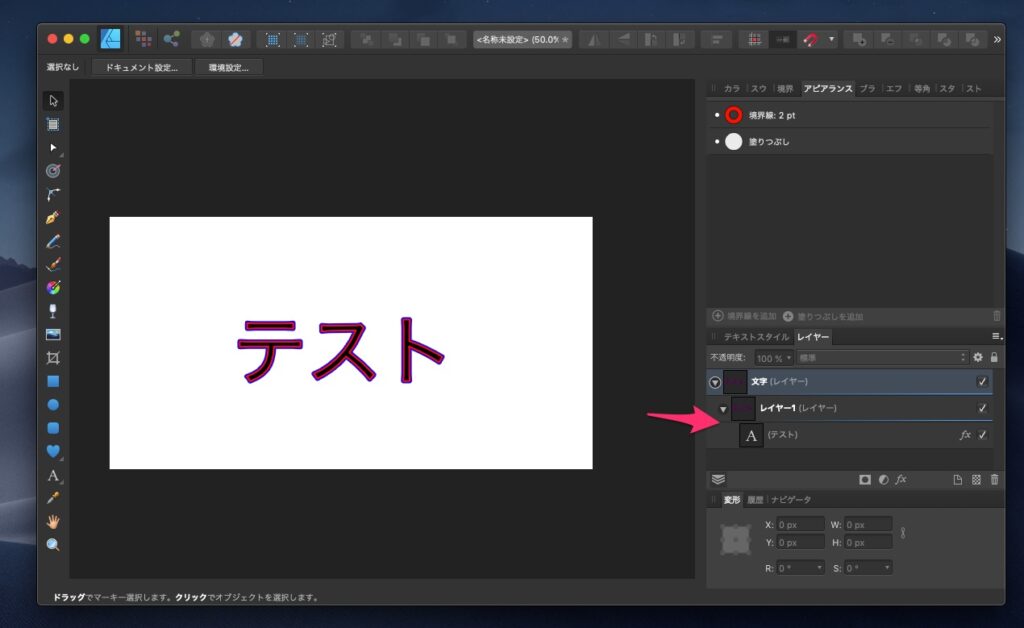
すると空のレイヤーが出来上がりますので、これをドラッグ&ドロップして文字の外側になるように配置します。


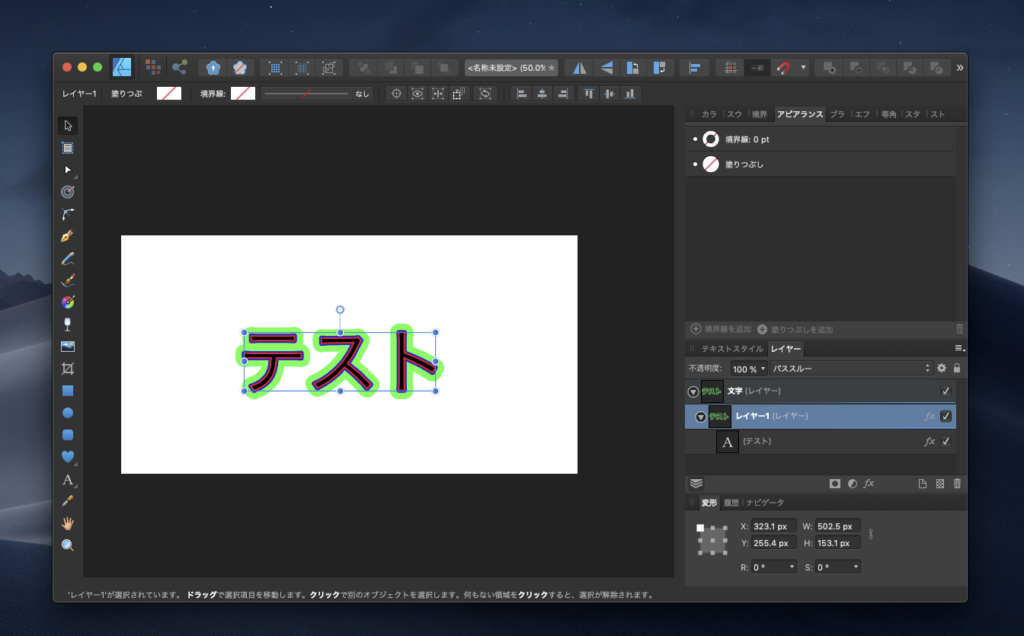
あとはこの新しく作った「レイヤー1」に、先ほどと同じようにレイヤーエフェクトを追加してきます。緑で太めのアウトラインを追加すると下記のような感じになります。

如何だったでしょうか?この方法であればレイヤーを重ねていくことで何重にでも縁を装飾することができるようになります。テキストの状態は維持されていますので、追加したり内容を変えたりすることも思いのままです!
-

 アメリカ生活6年 ago
アメリカ生活6年 ago【必見!】サンフランシスコ国際空港内で買えるオススメのお土産!定番から変わり種まで。
-

 ガジェット【PR】4年 ago
ガジェット【PR】4年 ago【2021年7月最新版】Elgato Stream Deckの代替品6選 / 安価なプログラマブルキーボードやスマホアプリなど
-

 ガジェット【PR】6年 ago
ガジェット【PR】6年 agoオススメのWearOS用ウォッチフェイスアプリ(文字盤アプリ)4選
-

 アメリカ生活6年 ago
アメリカ生活6年 agoアップル本社でお土産を買うならココ!アップルパークビジターセンターとアップルインフィニットループで買えるオススメのお土産
-

 アメリカ生活6年 ago
アメリカ生活6年 ago【まとめ】必見!シリコンバレー・サンフランシスコ界隈の人気お土産スポット5選
-

 アメリカ生活6年 ago
アメリカ生活6年 ago【観光・お土産】スタンフォード大学ブックストアの概要とオススメのお土産を紹介
-

 雑記・その他【PR】4年 ago
雑記・その他【PR】4年 ago【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】
-

 アメリカ生活6年 ago
アメリカ生活6年 ago他では買えないお土産がザックザク!Google本社はAndroid好きにはたまらないおすすめ観光スポット