雑記・その他【PR】
Product Hunt(プロダクトハント)で気になったプロダクト 2019年11月7日(Cost of Live/Gold Fig/Airalo eSIM Store)

Product Huntはユーザー投稿型のサイトで、作成したプロダクトに関する概要を投稿することができるようになっています。投稿に対してはユーザーが投票できるようになっており、日毎/週毎/月毎にその日のNo.1のプロダクトが決定され、Product Huntで上位になったプロダクトはちょっとした箔が付く感じになります。
Product Huntで11月7日に投稿されたプロダクトのうち、個人的に気になったものをいくつか紹介していきます。
Cost of Live
概要

Cost of Liveは国や地域ごとの生活費をまとめたサイトです。その地域に住んだ場合に1ヶ月にかかる生活費の概算と詳細を確認することができます。海外留学や駐在を控えていて生活費に不安がある人や、将来海外に住みたいと考えている人にはとても便利なサイトだと思います。
使い方
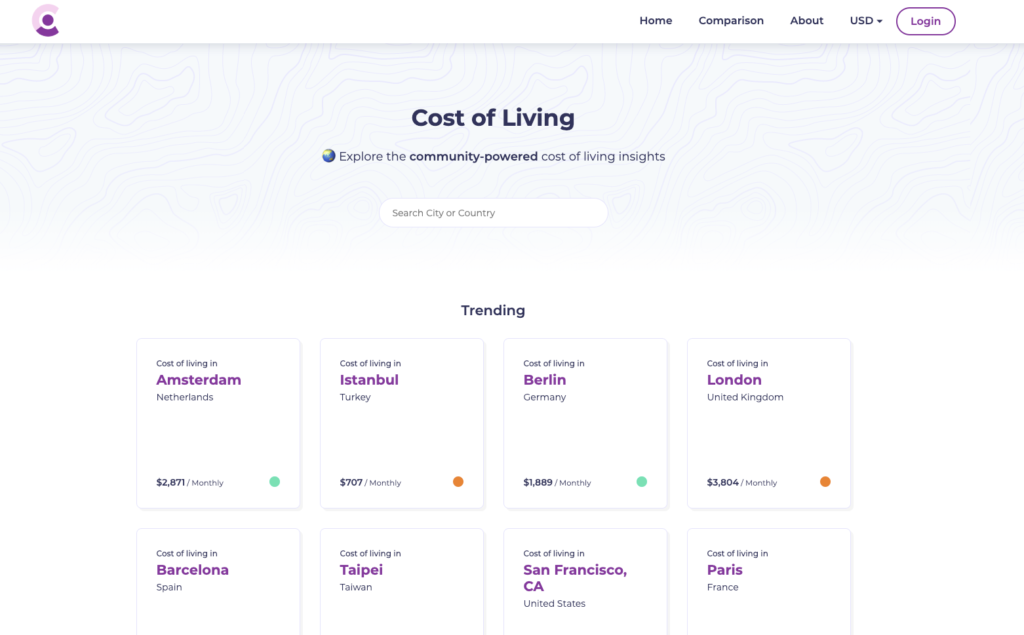
使い方は超簡単です。トップページから気になる国や都市の名前を検索するだけです。トレンドで上位にあがっている国や都市はトップページに表示されていますので、そこからクリックするのもありです。

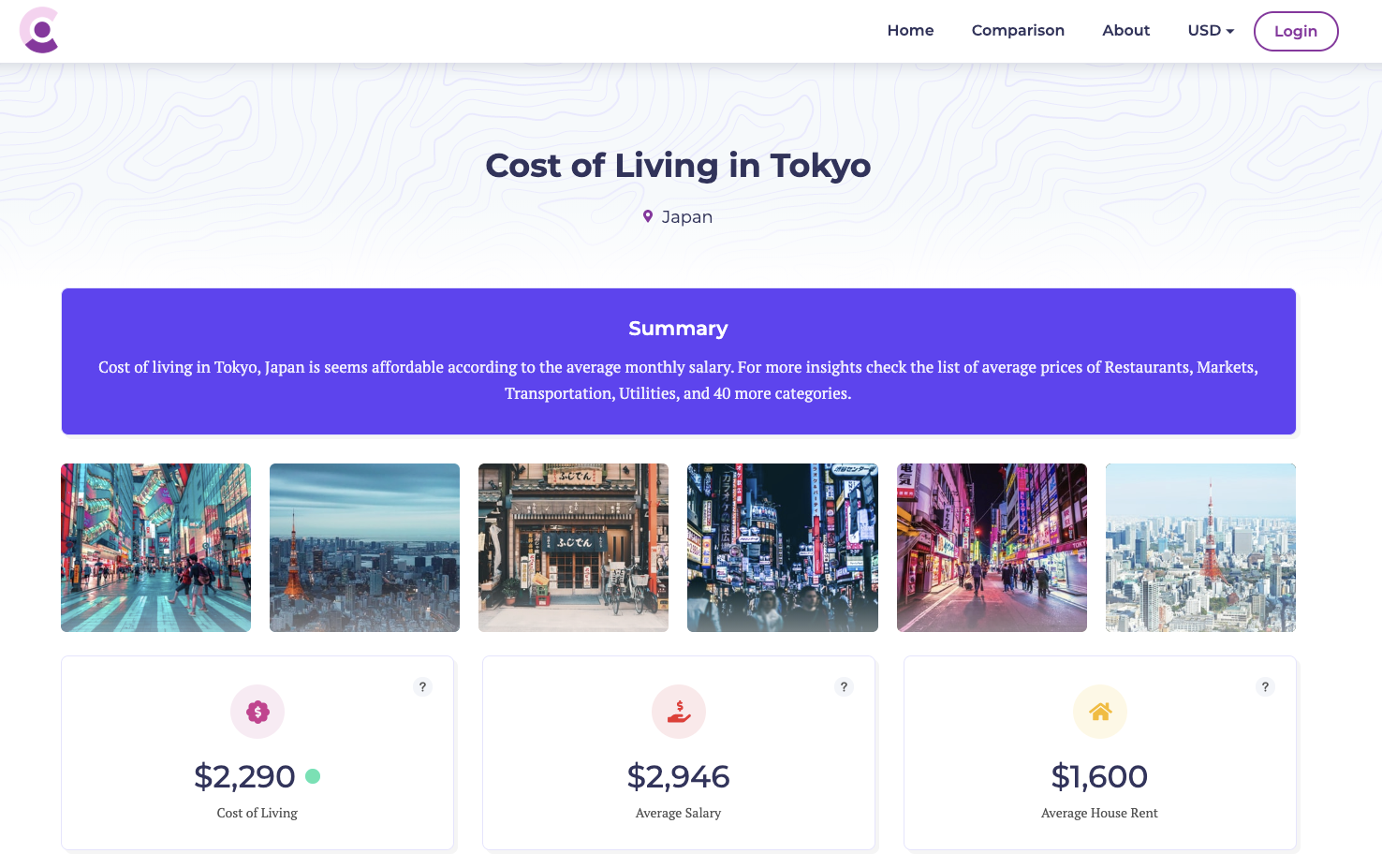
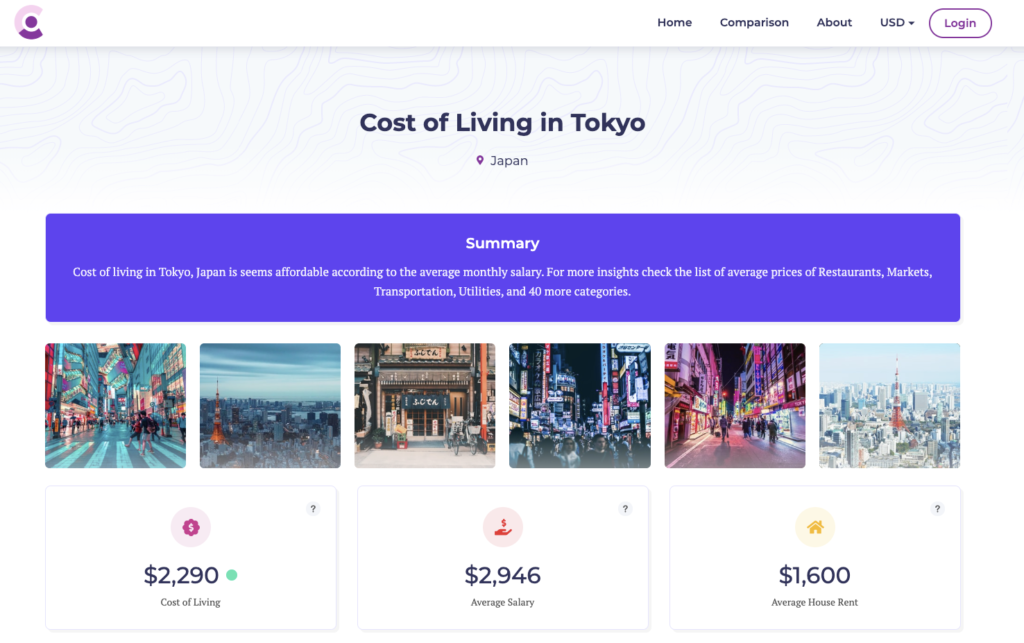
例えば東京だとこんな感じのサマリがわかります。ざっくり生活費、給与、家賃の平均が表示されます。

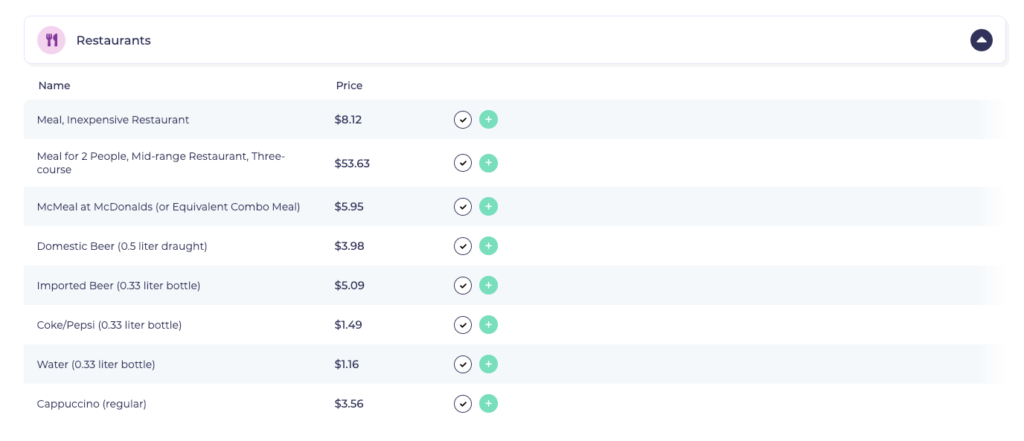
下の方にいくとより細かい情報を参照することができるようになっています。例えば「レストラン」というカテゴリでは下記のような情報が確認できます。
- 高くないレストラン --- 8.12ドル
- 日本国産のビール (500ml) --- 3.98ドル
- カプチーノ --- 3.56ドル

その他、「マーケット」というカテゴリでは、生鮮食品がだいたいどれくらいの値段で入手できるかの例がのっていますし、電気ガス水道インターネット料金の目安や、保育園にかかるお金など、生活に必要そうな項目が一通り並んでいます。
Gold Fig
概要
Gold Figは様々なSaasの設定を保存と共有を可能にするChrome拡張機能です。
使い方
まず最初にChrome拡張機能をChromeウェブストアからインストールします。次にSlackの拡張機能としてGold Figを追加します。
AWSやFirebaseなどで行った設定の変更は録画され、どのような変更が行われたのかが記録されます。記録はSlackにも投稿され、チームの誰かがサーバ側の設定を変更した場合には、誰が何をどのように変更したのかが追跡できるようになります。
またWebhookや、Saas同士を繋ぐサービスであるZapierとの連携も可能なので、Slackを使っていない場合でもチーム間で情報を共有することができます。
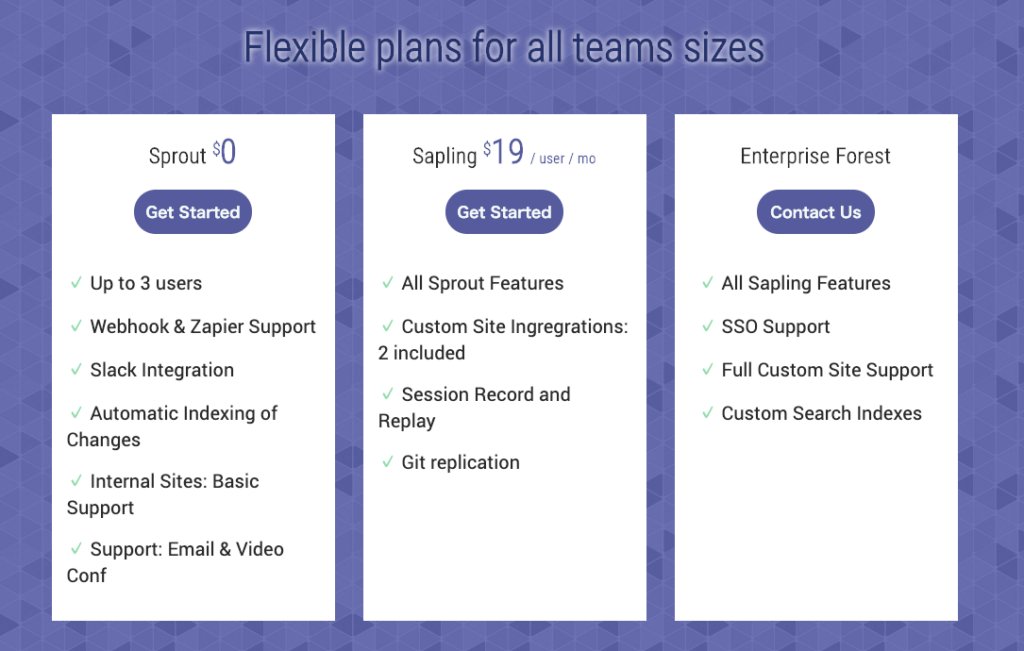
料金プラン
チームメンバーが3名までであれば基本的な機能は無料で利用できます。それ以上で共有する場合はユーザー毎に月額19ドルかかります。

Airalo eSIM Store
概要
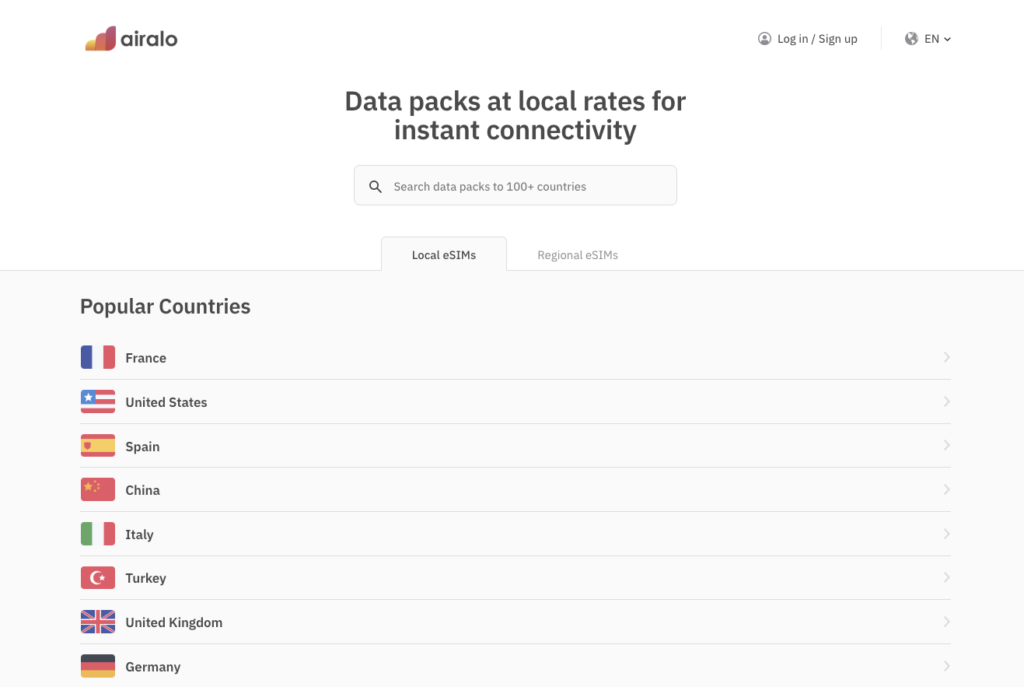
AiraloはeSIM対応デバイス向けのモバイル通信プランを購入できるストアです。海外旅行などの際に現地で通信手段を確立するために使います。
使い方
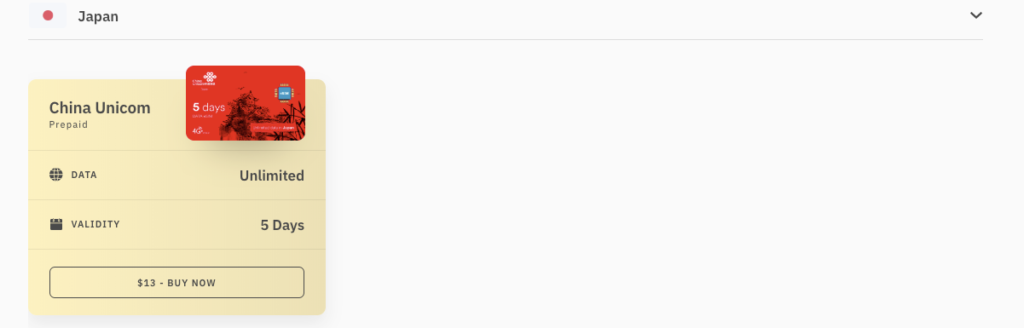
モバイル通信を利用する国を検索すると、利用できるプランの候補が確認できます。

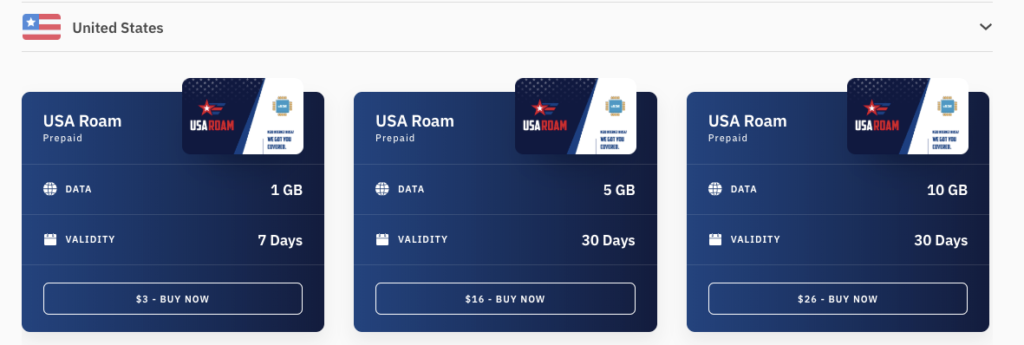
例えばアメリカだと、こんな感じで3つのプランが候補として表示され、この場で決済することができます。30日プランとかだと長期滞在でも使えますね。

ちなみに日本だと一つしか選択肢がありませんが、5日間無制限で利用できるらしいです。速度大丈夫なのかな・・・

雑記・その他【PR】
【隠れ高コスパ】Snapdragon 870搭載スマホ3選
ガジェット【PR】
【2021年7月最新版】Apple Watch以外の睡眠計測ガジェット4選! / 非接触型もおすすめ!

はじめに
自分の体調を把握する上で睡眠時間や睡眠の質はとても大事にな情報です。Apple Watchが最新のWatch OS7から睡眠アクティビティのトラックにも対応をはじめました。とはいえApple Watchをつけていたら気になって眠れない人や、就寝時につけているせいでApple Watchの充電時間を確保できなくて困っている人もいるのではないでしょうか?この記事ではApple Watch以外で睡眠の計測ができるデバイスを紹介します。
Fitbit Luxe フィットネストラッカー
Googleに買収されたFitbitのフィットネストラッカーです。Apple Watchよりもスリムなデザインで、寝ているときにも気にならないのが魅力でる。睡眠トラックのほか、ストレス管理ツールなども使うことができます。
OURA RING オーラリング
こちらは指輪型のウェアラブルデバイスです。一回の充電で約1週間利用可能なので、付けっ放しで居られるのが良いところです。購入する場合は指輪のサイズに気をつけないといけません。事前にサイズを計測することができるサイジングキットも販売されているので、まずはこれを購入するのがよいです。
Withings フランス生まれのスマート睡眠パッド WSM02-ALL-JP
健康機器を多数手がけているWithingsの睡眠パッドです。これまで紹介してきたデバイスは全てウェアラブルデバイスで、何かを身につけて眠る必要がありますが、このデバイスはマットレスなどの下に敷くことで睡眠を検知するので、普段使っているベッドの上で眠るだけで睡眠の計測ができます。何かを身に着けると落ち着いて眠れない人や、デバイスの充電が煩わしいと思う人にはこのデバイスはおすすめです。集めたデータはスマートフォンアプリで確認することができます。
Google Nest Hub (第二世代)
最後はGoogleのディスプレイ付きスマートスピーカー Nest Hubです。第二世代より睡眠モニタリング機能を搭載しています。この機能にはカメラを使わずに物体の動きを検知する「Soliレーダー」が使われています。これによってベッド脇にGoogle Nest Hubを設置するだけで睡眠の状態を計測してくれるという優れものです。Withingsの製品同様、何も身につけず、充電の必要もないという手軽さが良いですね。しかもGoogle Nest Hubはそれほど高くなく、度々割引もあるので気になっている方はこまめにチェックするのがよいでしょう。
これに対抗してAmazon Echoにも睡眠モニタリング機能が付くという噂もあり、今後も便利な睡眠モニタリングガジェットがたくさん出てくることに期待です。

雑記・その他【PR】
【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】


はじめに
この記事ではAffiniy Designerで文字の縁取りをする方法を紹介します。普通に1つ目の縁取りをする方法は簡単なのですが、2重、3重と重ねていく場合は少し工夫が必要となります。やり方さえ分かれば何重にだって重ねていけるのでとても便利です。
下準備
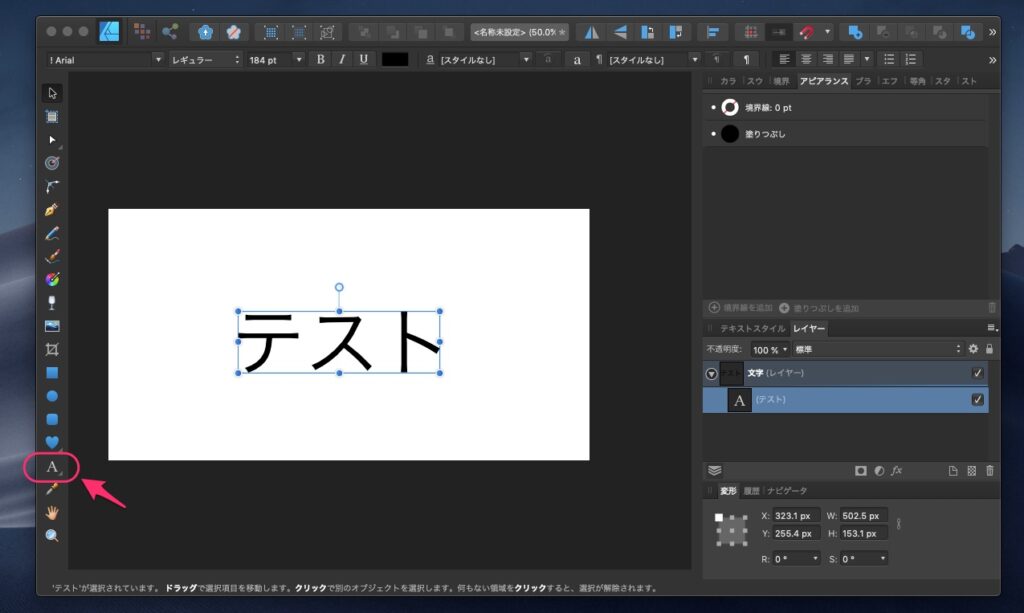
まずは左サイドにある「A」(正式名称:アーティスティックテキストツール)から適当に文字を入力しましょう。

単一の縁取り
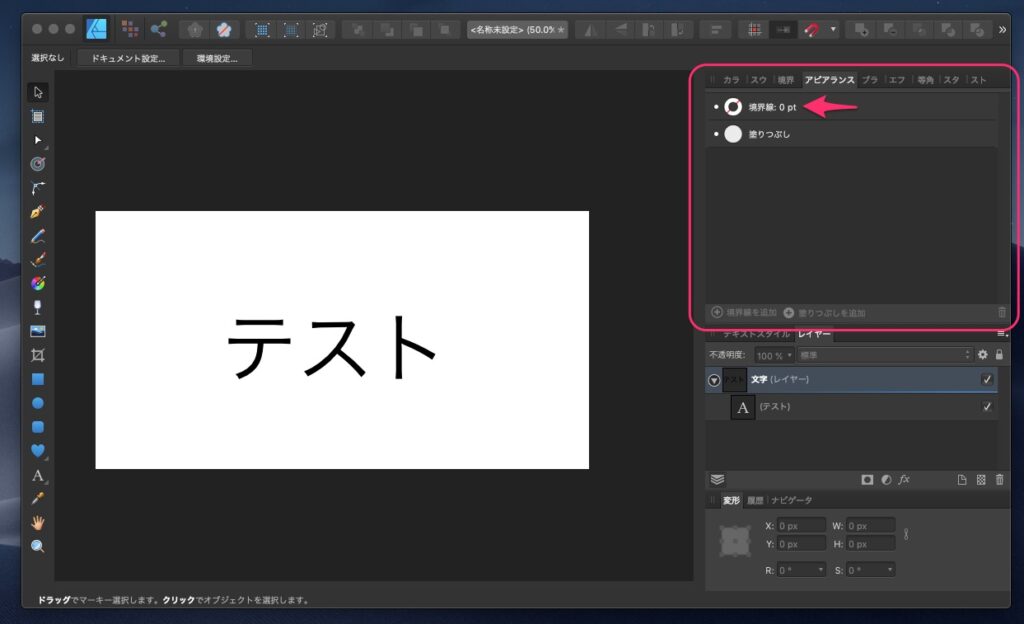
単一の縁取りはとても直感的で簡単です。先ほど入力したテキストが選択さえている状態で、右上の「アビアランス」にある「境界線」の設定をいじればOKです。

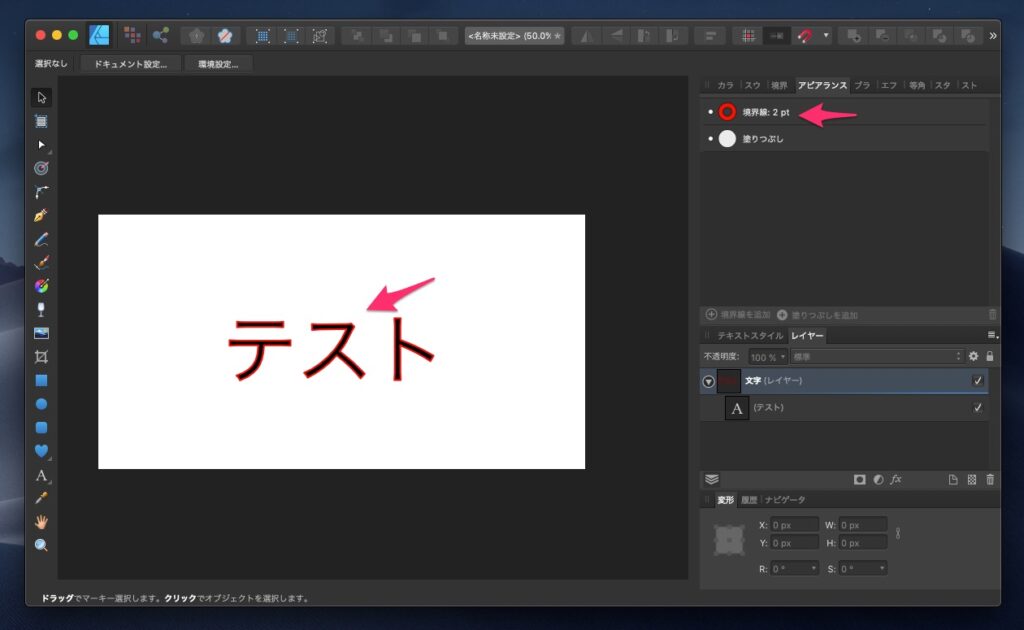
境界線の設定を「赤」「2pt」にするとこんな感じです。文字の周りがいい感じに縁取られています。設定次第で点線など採用することもできます。Affinity Designerは縁取りのオプションが豊富で楽しいですね。

複数の縁取り
縁取りを複数重ねて表示する場合は少し工夫が必要です。「境界線」を複数作成できればよいのですが、残念ながら設定できる「境界線」は一つだけです。もう一つ設定する場合には、「レイヤーエフェクト」という機能を使います。
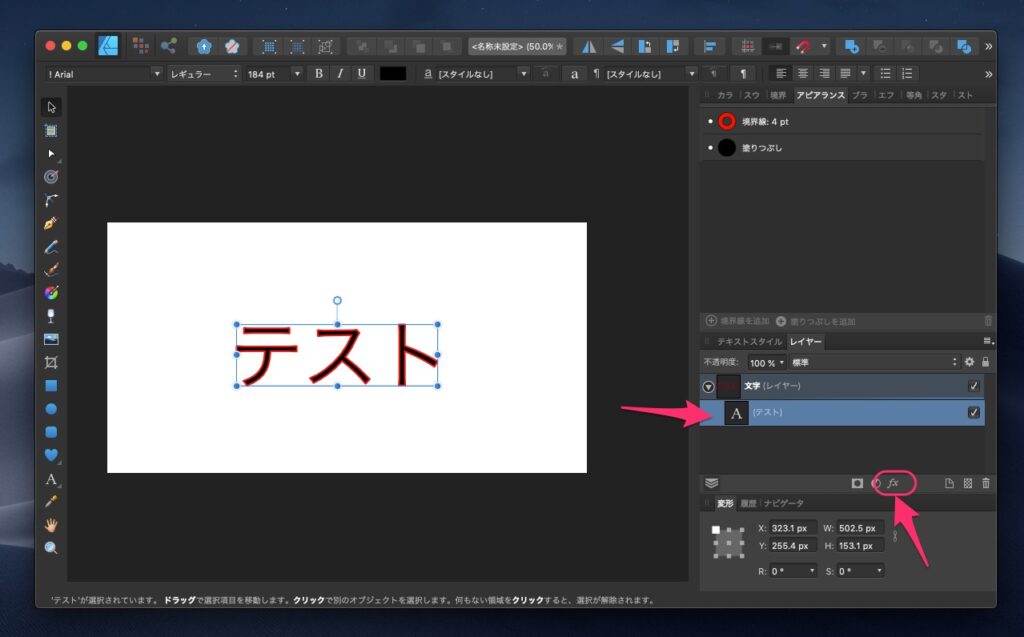
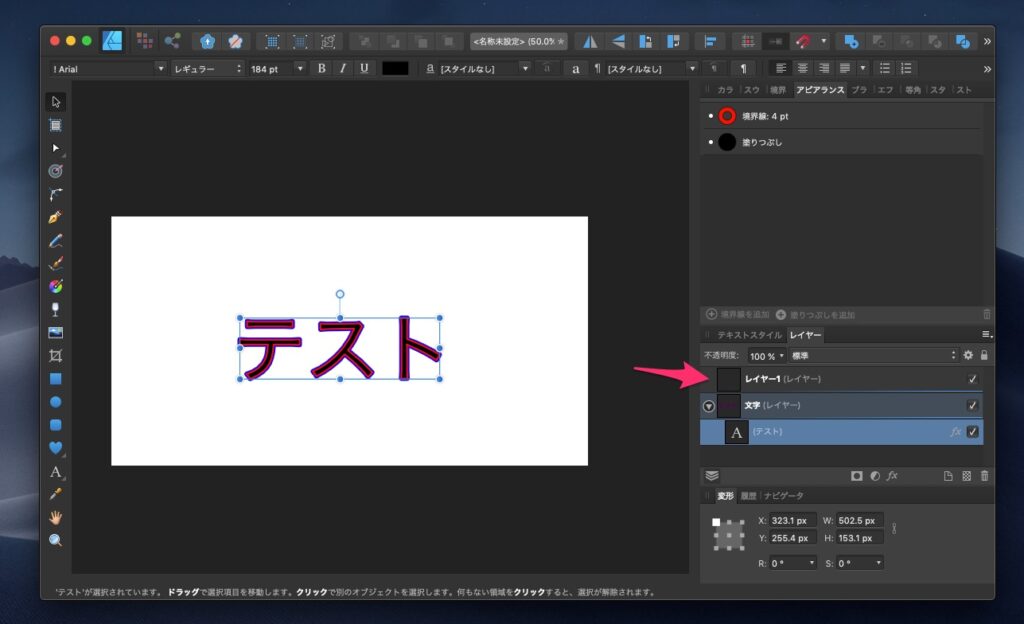
レイヤーエフェクトを追加するには「レイヤー」タブで作成したテキストが選択されている状態で、下の方にある「fx」というボタンを押します。

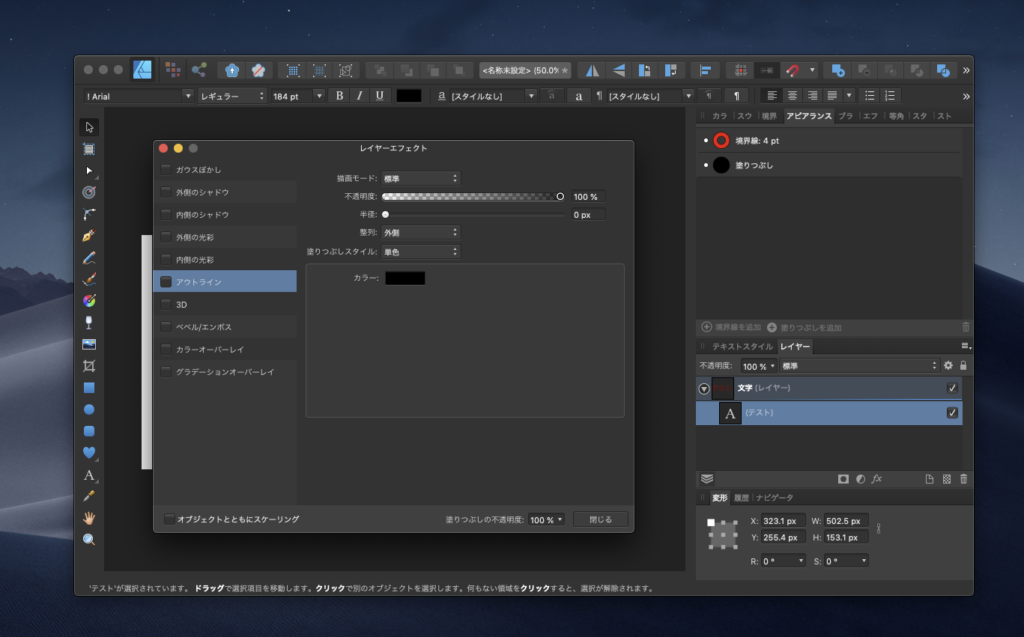
するとこのような設定画面が出てきますので、「アウトライン」から「半径」や「カラー」を設定します。

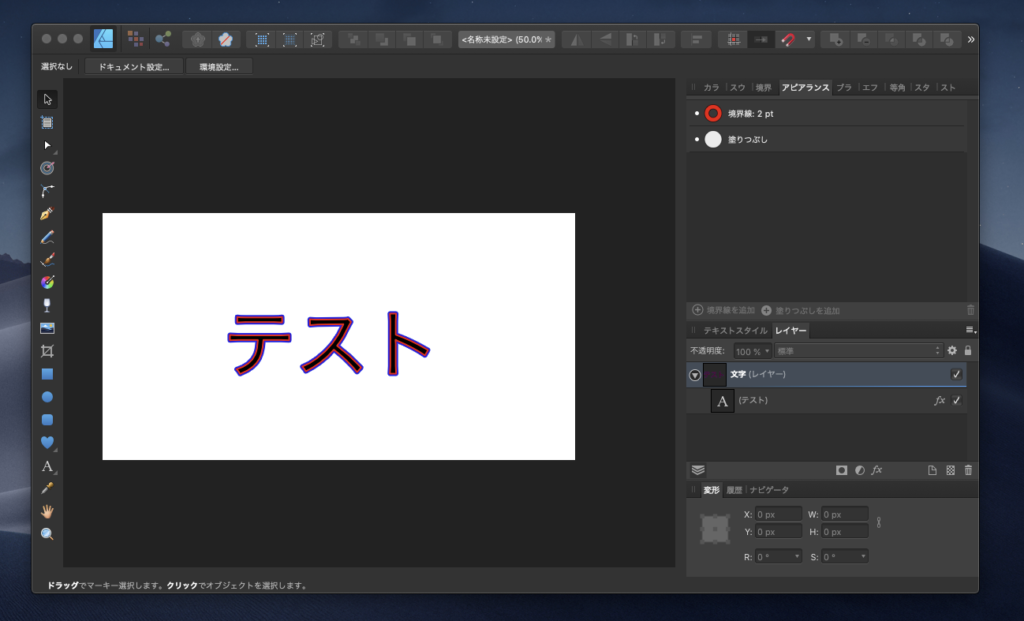
「青」「4.0px」を設定するとこんな感じです。赤い縁取りの外側に青い縁取りがされているのがわかります。これで2重の縁取りができました。

つづいて、3重以上の縁取りをするにはどうすればよいでしょうか? 1つのレイヤーにつきレイヤーエフェクトは1つまでしか設定できないようなので、レイヤーを重ねてやればよいことになります。
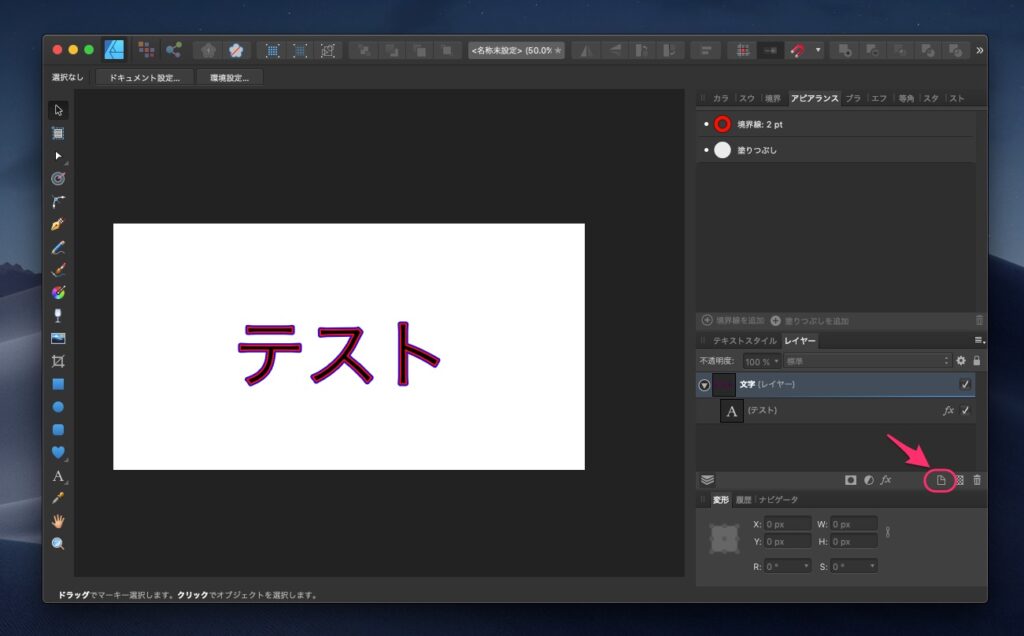
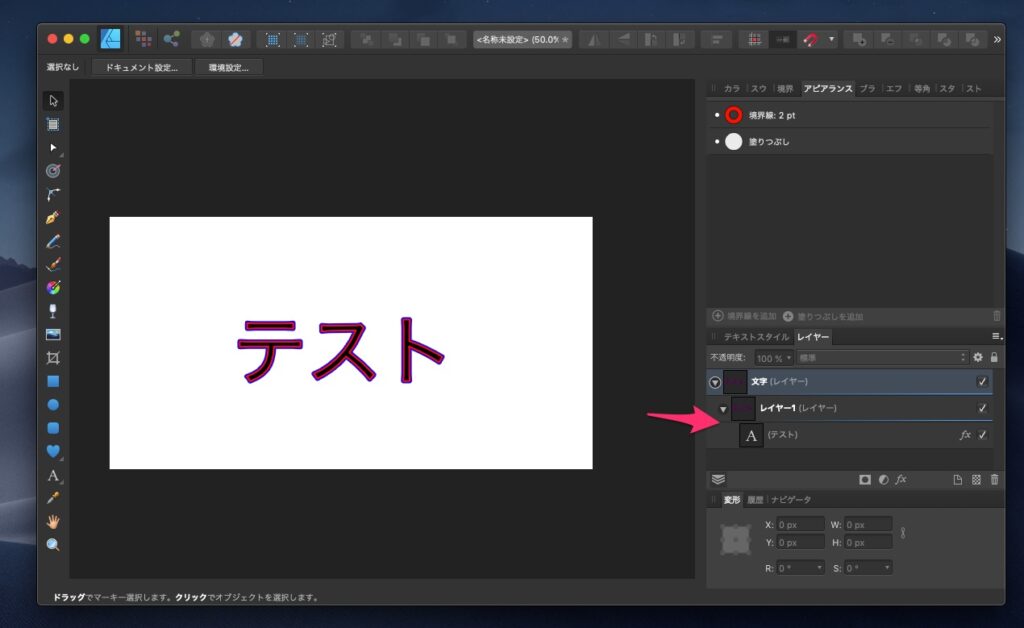
右下にある「レイヤーを追加」ボタンを押せば空のレイヤーを作成できます。

すると空のレイヤーが出来上がりますので、これをドラッグ&ドロップして文字の外側になるように配置します。


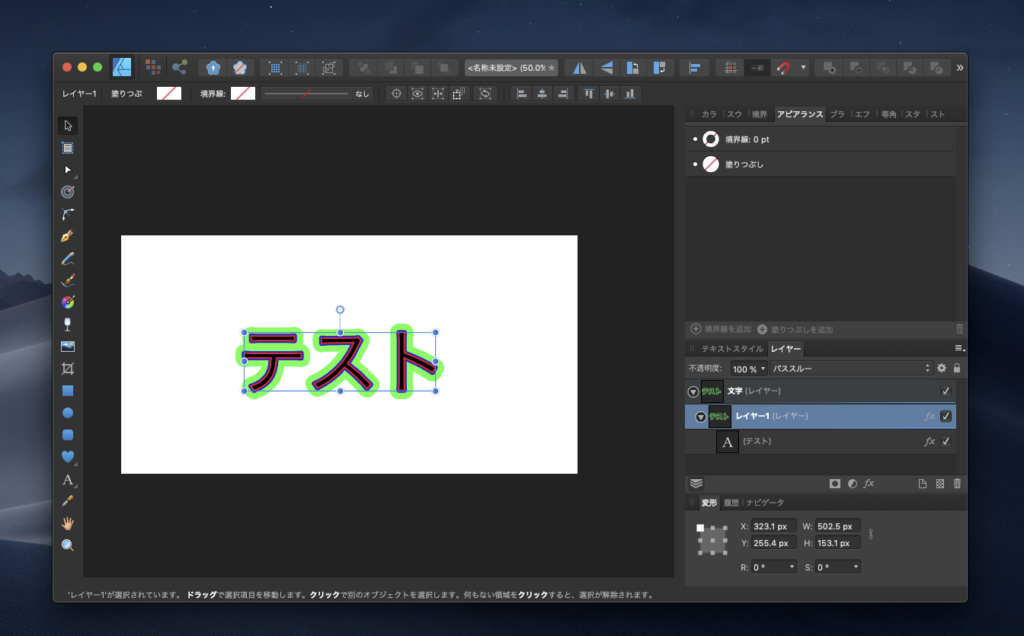
あとはこの新しく作った「レイヤー1」に、先ほどと同じようにレイヤーエフェクトを追加してきます。緑で太めのアウトラインを追加すると下記のような感じになります。

如何だったでしょうか?この方法であればレイヤーを重ねていくことで何重にでも縁を装飾することができるようになります。テキストの状態は維持されていますので、追加したり内容を変えたりすることも思いのままです!
-

 アメリカ生活6年 ago
アメリカ生活6年 ago【必見!】サンフランシスコ国際空港内で買えるオススメのお土産!定番から変わり種まで。
-

 ガジェット【PR】4年 ago
ガジェット【PR】4年 ago【2021年7月最新版】Elgato Stream Deckの代替品6選 / 安価なプログラマブルキーボードやスマホアプリなど
-

 ガジェット【PR】6年 ago
ガジェット【PR】6年 agoオススメのWearOS用ウォッチフェイスアプリ(文字盤アプリ)4選
-

 雑記・その他【PR】5年 ago
雑記・その他【PR】5年 agoAffinity Designerでクリッピングマスクを使って写真を切り抜く手順
-

 アメリカ生活6年 ago
アメリカ生活6年 agoアップル本社でお土産を買うならココ!アップルパークビジターセンターとアップルインフィニットループで買えるオススメのお土産
-

 アメリカ生活6年 ago
アメリカ生活6年 ago【まとめ】必見!シリコンバレー・サンフランシスコ界隈の人気お土産スポット5選
-

 アメリカ生活6年 ago
アメリカ生活6年 ago【観光・お土産】スタンフォード大学ブックストアの概要とオススメのお土産を紹介
-

 雑記・その他【PR】4年 ago
雑記・その他【PR】4年 ago【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】





