雑記・その他【PR】
Product Hunt(プロダクトハント)で気になったプロダクト 2019年11月5日(Glide Pro/Easy Peasy Password/Scout)

Product Huntはユーザー投稿型のサイトで、作成したプロダクトに関する概要を投稿することができるようになっています。投稿に対してはユーザーが投票できるようになっており、日毎/週毎/月毎にその日のNo.1のプロダクトが決定され、Product Huntで上位になったプロダクトはちょっとした箔が付く感じになります。
Product Huntで11月5日に投稿されたプロダクトのうち、個人的に気になったものをいくつか紹介していきます。
Glide Pro
概要
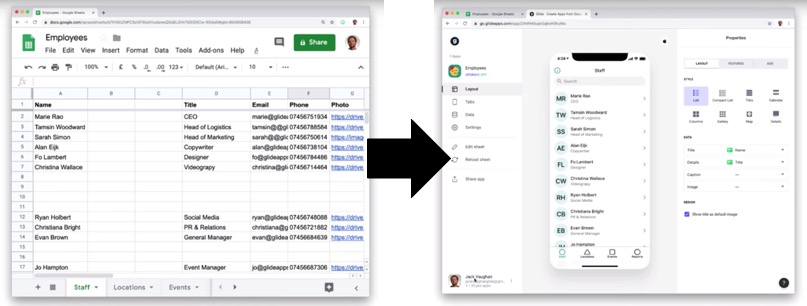
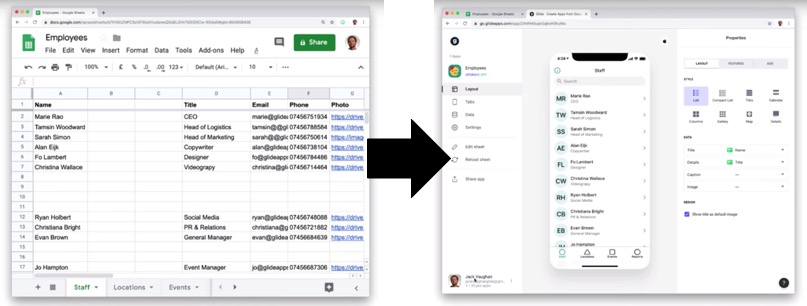
Glide Proの前に、Glideについて説明します。GlideはGoogleスプレッドシートからアプリを作ることができるサービスです。例えば社員録のスプレッドシートを読み込ませるだけで、社員録アプリのようなものを作ることができます。このアプリはウェブアプリとして公開することが可能です。

使い方
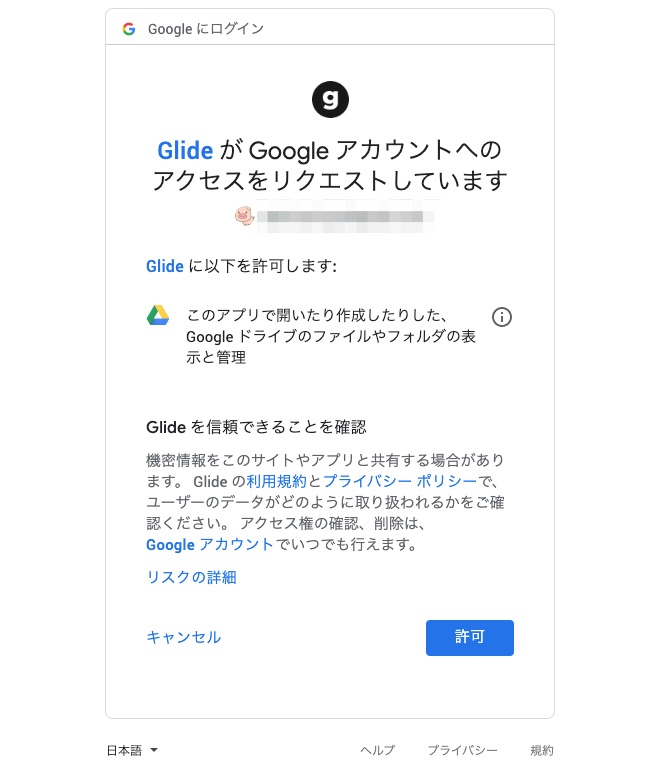
スプレッドシートを読み込むためにGoogleドライブ連携をする必要があります。

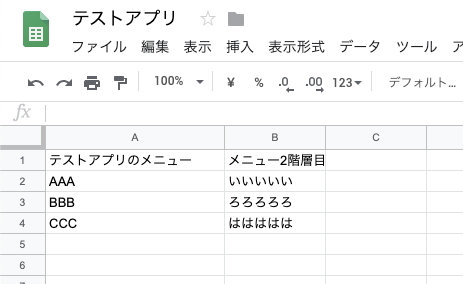
Googleドライブ連携をすると、ドライブ上のスプレッドシート一覧が表示されますので、読み込みたいスプレッドシートを選択します。今回はテスト用にこんな感じのスプレッドシートを作成しました。

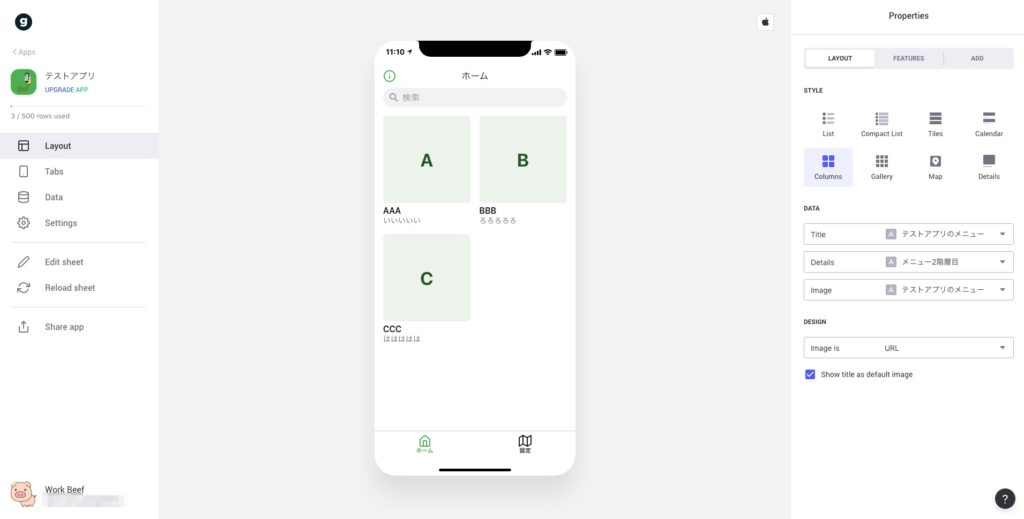
スプレッドシートを読み込むと、デフォルトアプリっぽいものを作ってくれますので、それをベースにカスタマイズをしていってアプリを完成させます。例えばスプレッドシートのタブは、そのままアプリのタブに変換されますが、表示するアイコンや文字をカスタマイズすることが可能です。日本語も表示できるみたいでしたが、シート名に漢字が入ったシートは読み込まれませんでした。バグ?

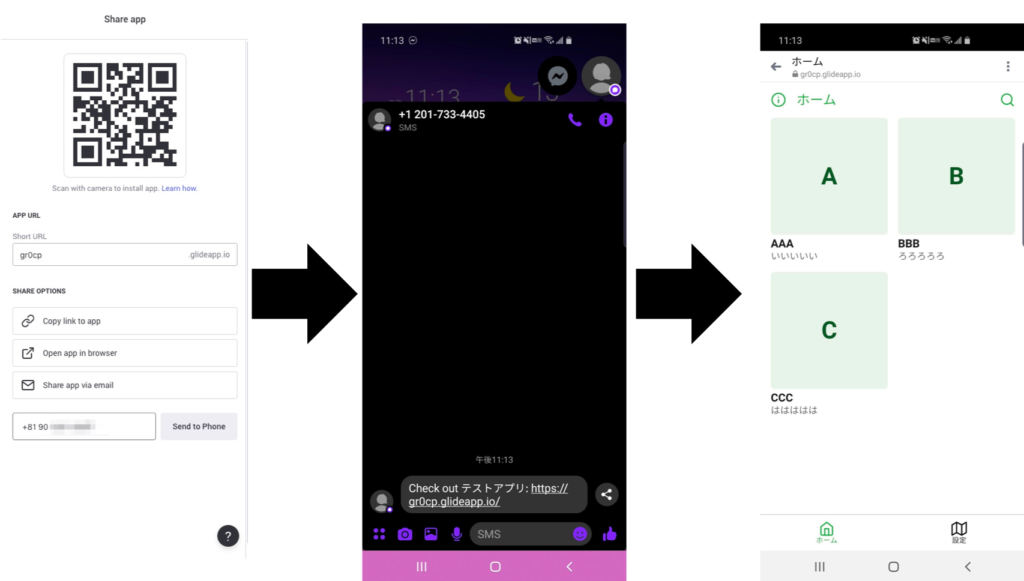
一通りカスタマイズを終えたら、「Share app」からアプリを公開することができます。公開したアプリはウェブアプリとなり、QRコードやURLが共有用に発行される他、電話番号を入力すればSMSでリンクを送ることもできます。試しに「+81」を先頭において日本のスマホに送ってみましたが、ちゃんとSMSが届きました。また生成されたリンクはウェブアプリとしてしっかり機能していました。

Glide Proとは
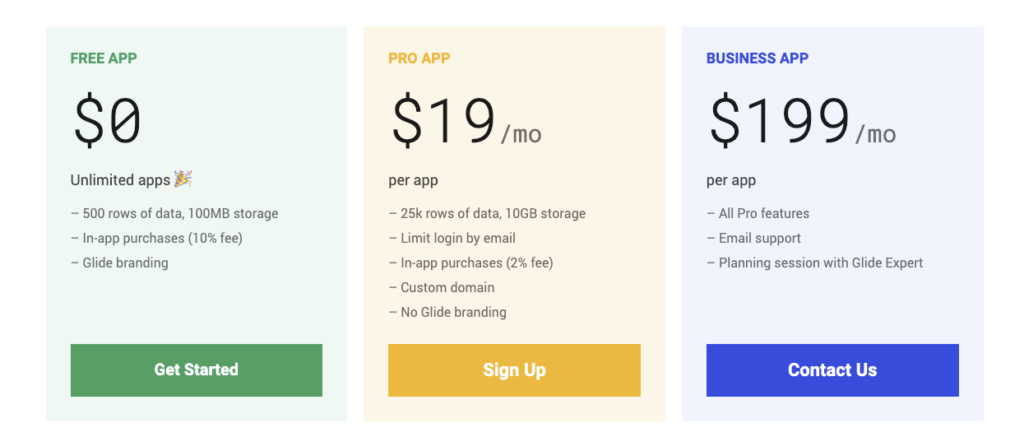
今回Product Huntに投稿されたGlide ProはGlideの有料プランという扱いです。Glide Proは月額19ドルから利用できます。
Glideの無料プランでウェブアプリを公開するとき、ドメインは「glideapp.io」になりますが、独自ドメインを設定できるようになります。また最大2万5000行のデータ、10GBの画像データに対応します。Glideアプリでは購入機能もサポートしているようですが、無料プランのGlideアプリでは10%の手数料が取られるところ、2%の手数料にまで落とすことができます。また様々な場所に会われるGlideのブランドロゴや文言も削除されます。

Easy Peasy Password
概要
Easy Peasy Passwordは、セキュリティ的に強度が高く、しかも覚えやすいパスワードを生成するためのパスワード生成サービスです。無料で利用できます。
使い方
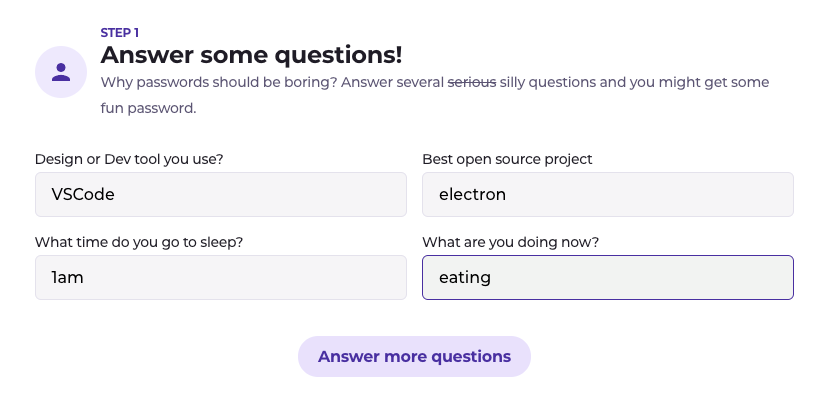
ステップ1として、いくつか用意されている設問に回答します。

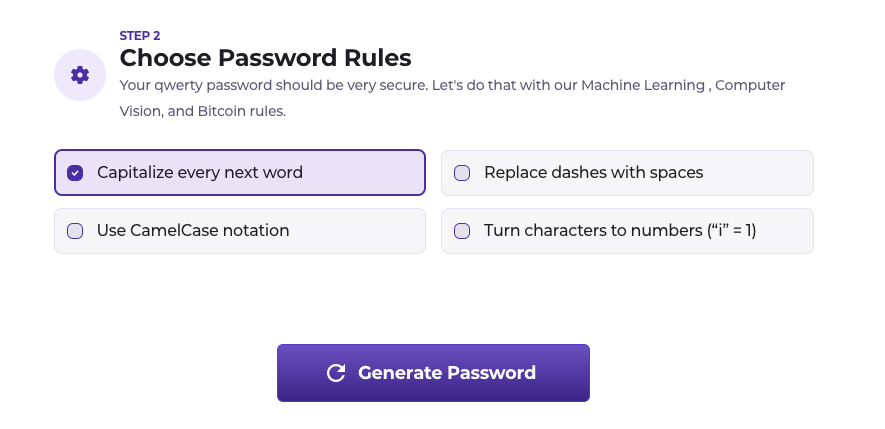
ステップ2として、パスワードのルールを選択します。あとは「Generate Password」を押してパスワードを生成するだけです。

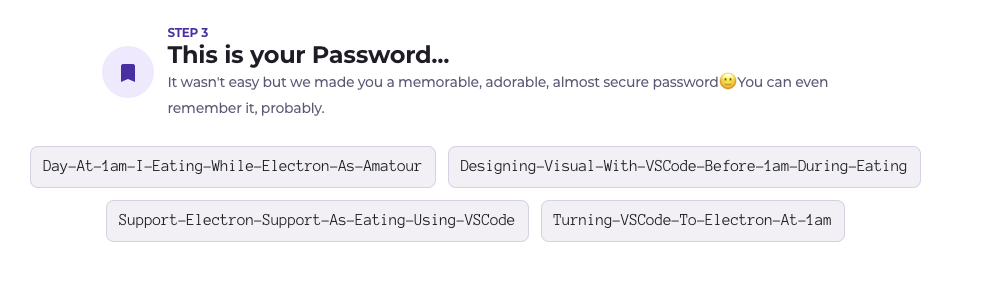
ステップ3として、いくつかある候補の中からパスワードを選びます。入力された単語に関連する単語が追加されており、それなりに覚えやすいパスワードが生成されます。

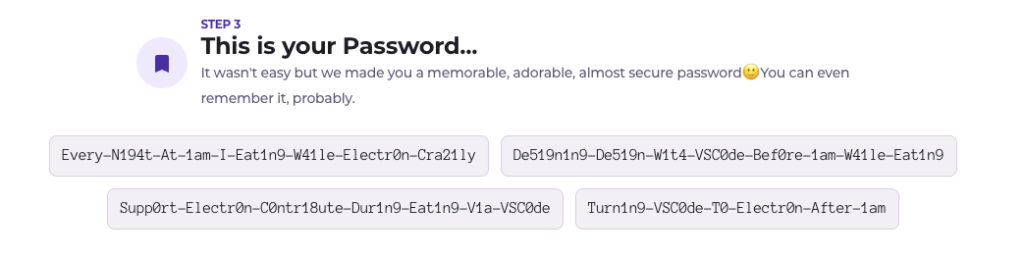
より強固にしたい場合は、ステップ2の「Turn characters to numbers」を有効にするとよいでしょう。下記のようにアルファベットが数字に置き換わります。

Scout
概要
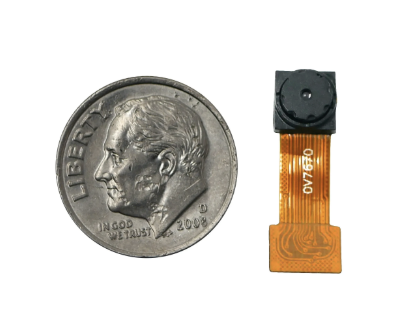
Scoutは隠しカメラを発見するためのデバイスです。Airbnbで家を貸す際に隠しカメラが仕掛けられているケースがあることが問題になったことがあります。Airbnbの利用者2000人を対象にした調査では、58%の人が隠しカメラについて懸念しているということで、Scoutはそんな不安から宿泊者を解放するためのデバイスです。

使い方
Scoutの電源を入れると赤色のLEDが点灯します。LEDが点灯している状態で、デバイスにある穴から覗き込むようにして利用します。もしも隠しカメラがある場合、多くの隠しカメラのレンズには赤外線フィルターがついているため、このLEDを照射すると赤いドットのような光が見えるとのことです。
といっても、旅行中のぶっつけ本番だと隠しカメラがあるかどうか判断できないため、Scoutを購入すると練習用の隠しカメラレンズがついてきます。

雑記・その他【PR】
【隠れ高コスパ】Snapdragon 870搭載スマホ3選
ガジェット【PR】
【2021年7月最新版】Apple Watch以外の睡眠計測ガジェット4選! / 非接触型もおすすめ!

はじめに
自分の体調を把握する上で睡眠時間や睡眠の質はとても大事にな情報です。Apple Watchが最新のWatch OS7から睡眠アクティビティのトラックにも対応をはじめました。とはいえApple Watchをつけていたら気になって眠れない人や、就寝時につけているせいでApple Watchの充電時間を確保できなくて困っている人もいるのではないでしょうか?この記事ではApple Watch以外で睡眠の計測ができるデバイスを紹介します。
Fitbit Luxe フィットネストラッカー
Googleに買収されたFitbitのフィットネストラッカーです。Apple Watchよりもスリムなデザインで、寝ているときにも気にならないのが魅力でる。睡眠トラックのほか、ストレス管理ツールなども使うことができます。
OURA RING オーラリング
こちらは指輪型のウェアラブルデバイスです。一回の充電で約1週間利用可能なので、付けっ放しで居られるのが良いところです。購入する場合は指輪のサイズに気をつけないといけません。事前にサイズを計測することができるサイジングキットも販売されているので、まずはこれを購入するのがよいです。
Withings フランス生まれのスマート睡眠パッド WSM02-ALL-JP
健康機器を多数手がけているWithingsの睡眠パッドです。これまで紹介してきたデバイスは全てウェアラブルデバイスで、何かを身につけて眠る必要がありますが、このデバイスはマットレスなどの下に敷くことで睡眠を検知するので、普段使っているベッドの上で眠るだけで睡眠の計測ができます。何かを身に着けると落ち着いて眠れない人や、デバイスの充電が煩わしいと思う人にはこのデバイスはおすすめです。集めたデータはスマートフォンアプリで確認することができます。
Google Nest Hub (第二世代)
最後はGoogleのディスプレイ付きスマートスピーカー Nest Hubです。第二世代より睡眠モニタリング機能を搭載しています。この機能にはカメラを使わずに物体の動きを検知する「Soliレーダー」が使われています。これによってベッド脇にGoogle Nest Hubを設置するだけで睡眠の状態を計測してくれるという優れものです。Withingsの製品同様、何も身につけず、充電の必要もないという手軽さが良いですね。しかもGoogle Nest Hubはそれほど高くなく、度々割引もあるので気になっている方はこまめにチェックするのがよいでしょう。
これに対抗してAmazon Echoにも睡眠モニタリング機能が付くという噂もあり、今後も便利な睡眠モニタリングガジェットがたくさん出てくることに期待です。

雑記・その他【PR】
【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】


はじめに
この記事ではAffiniy Designerで文字の縁取りをする方法を紹介します。普通に1つ目の縁取りをする方法は簡単なのですが、2重、3重と重ねていく場合は少し工夫が必要となります。やり方さえ分かれば何重にだって重ねていけるのでとても便利です。
下準備
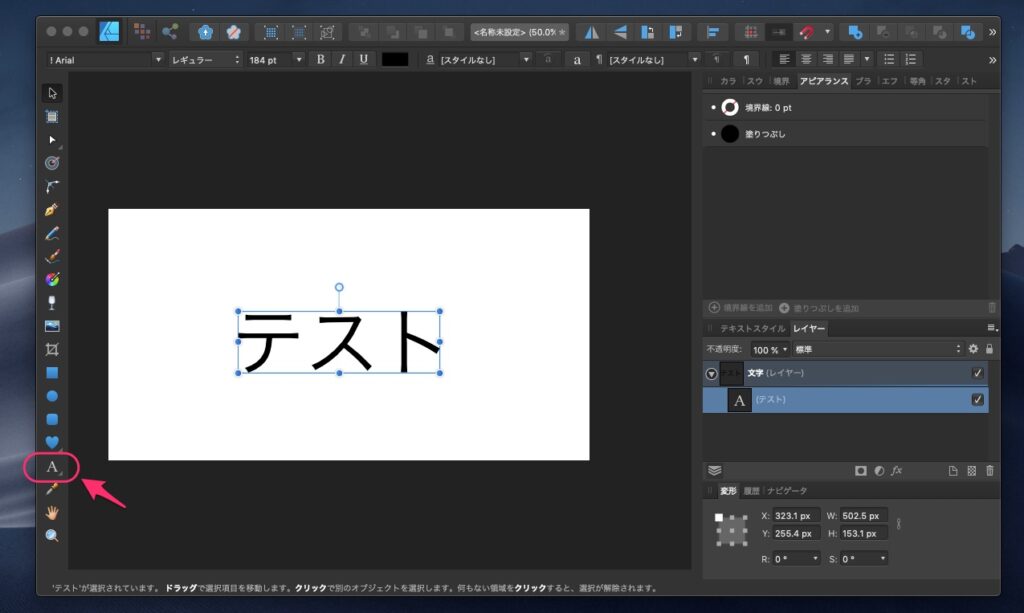
まずは左サイドにある「A」(正式名称:アーティスティックテキストツール)から適当に文字を入力しましょう。

単一の縁取り
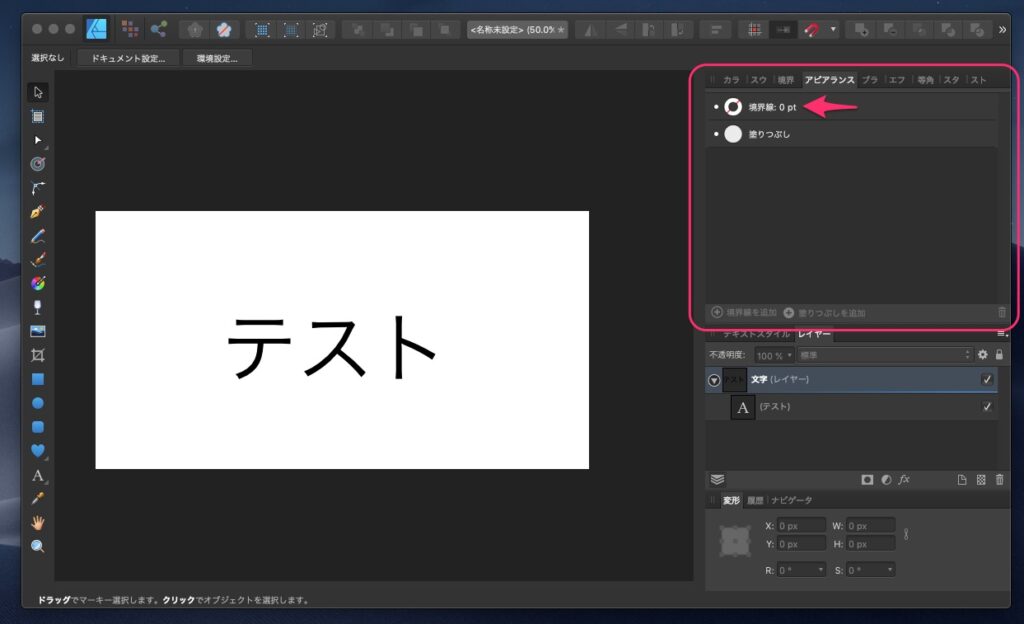
単一の縁取りはとても直感的で簡単です。先ほど入力したテキストが選択さえている状態で、右上の「アビアランス」にある「境界線」の設定をいじればOKです。

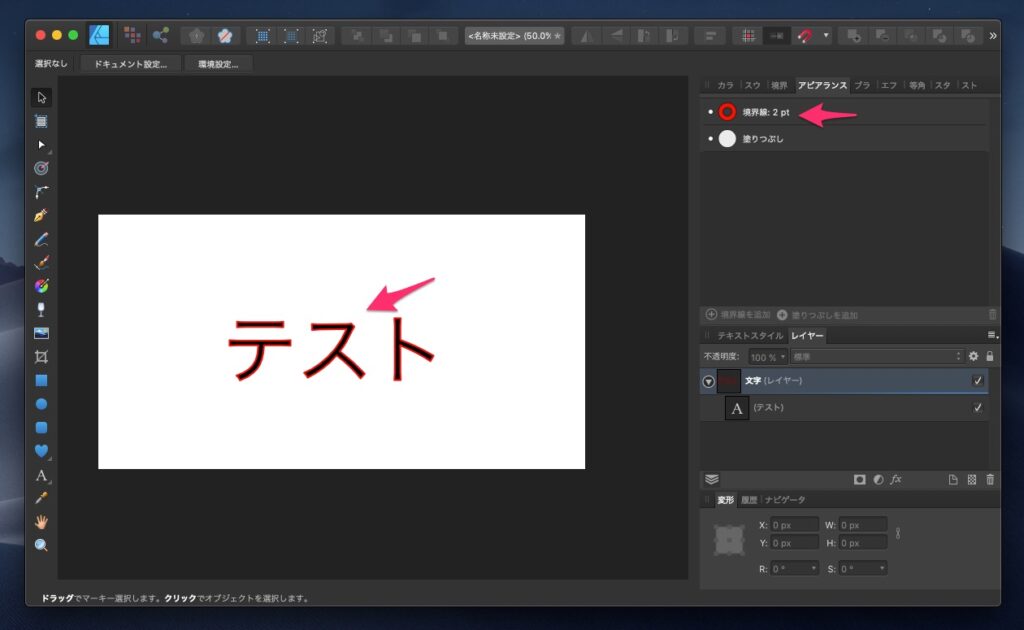
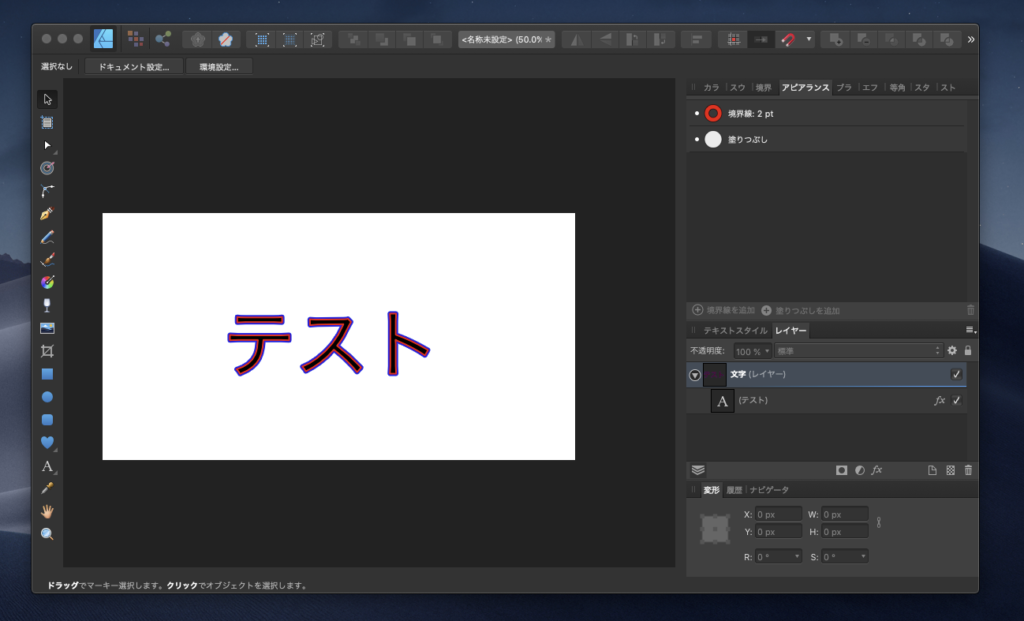
境界線の設定を「赤」「2pt」にするとこんな感じです。文字の周りがいい感じに縁取られています。設定次第で点線など採用することもできます。Affinity Designerは縁取りのオプションが豊富で楽しいですね。

複数の縁取り
縁取りを複数重ねて表示する場合は少し工夫が必要です。「境界線」を複数作成できればよいのですが、残念ながら設定できる「境界線」は一つだけです。もう一つ設定する場合には、「レイヤーエフェクト」という機能を使います。
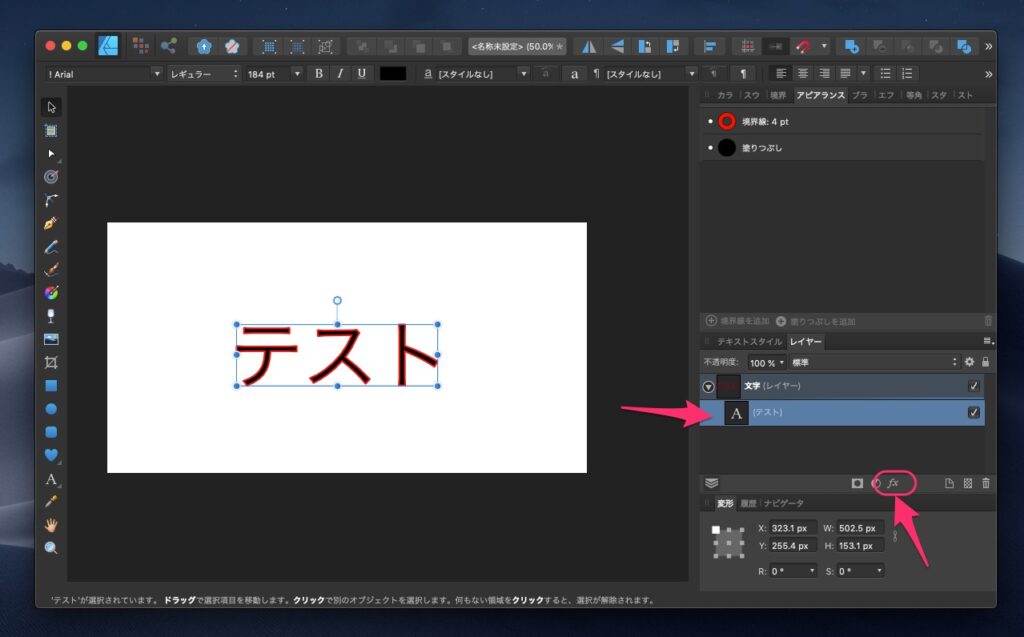
レイヤーエフェクトを追加するには「レイヤー」タブで作成したテキストが選択されている状態で、下の方にある「fx」というボタンを押します。

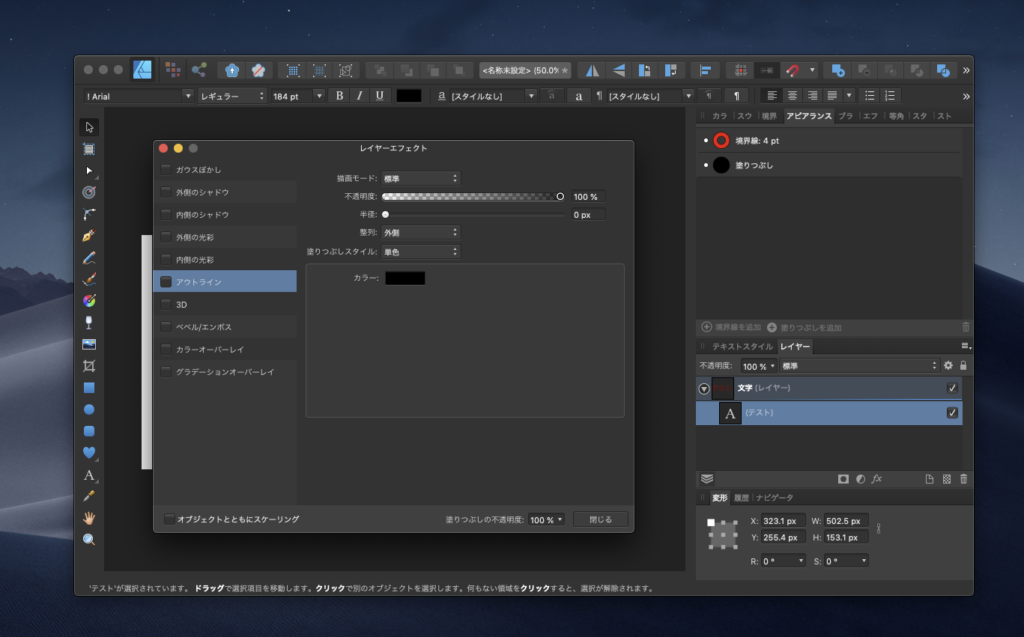
するとこのような設定画面が出てきますので、「アウトライン」から「半径」や「カラー」を設定します。

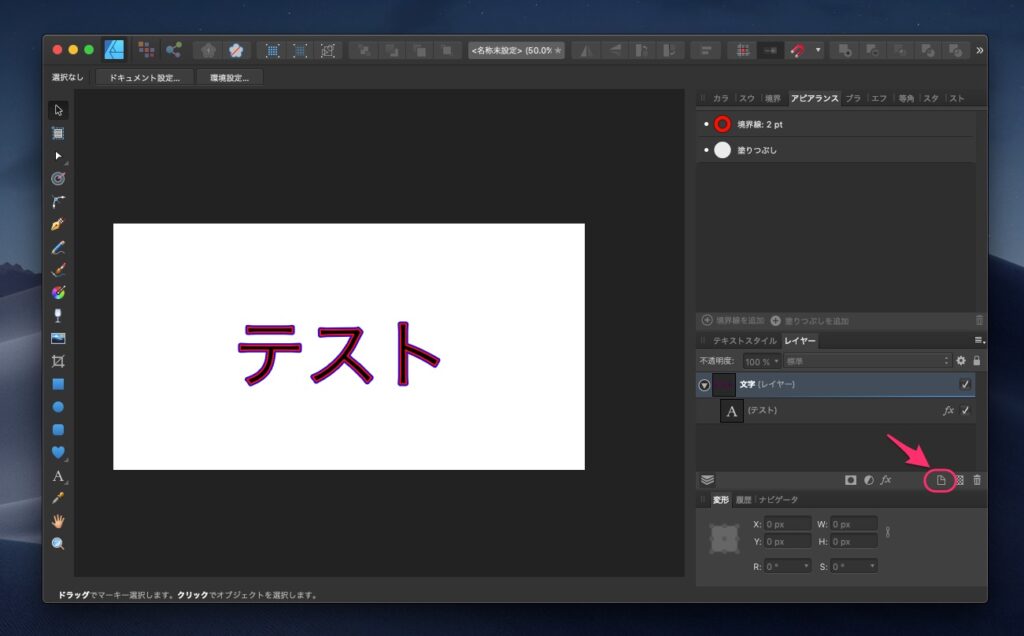
「青」「4.0px」を設定するとこんな感じです。赤い縁取りの外側に青い縁取りがされているのがわかります。これで2重の縁取りができました。

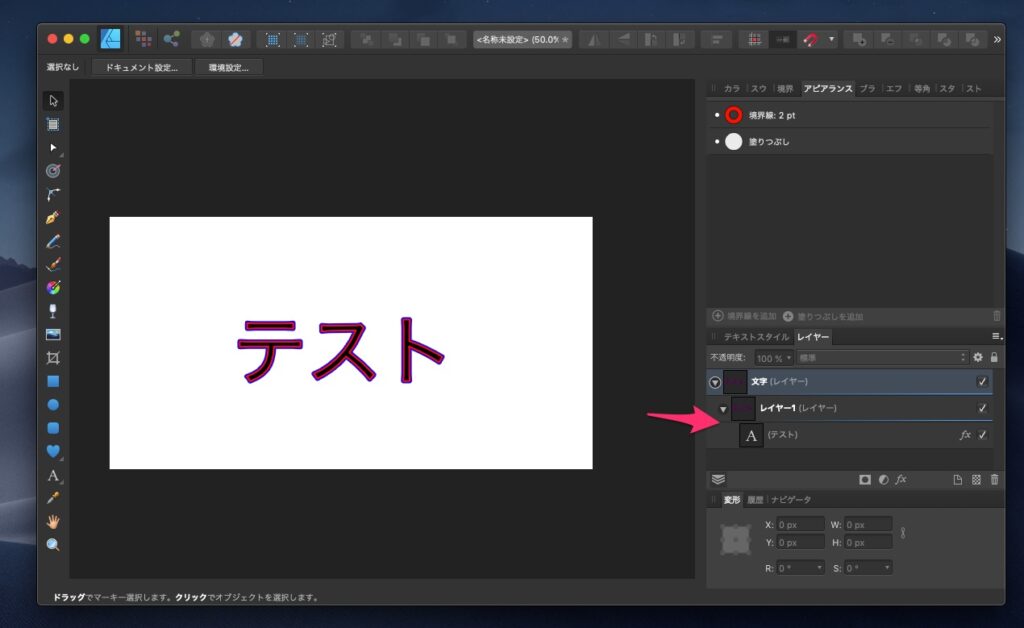
つづいて、3重以上の縁取りをするにはどうすればよいでしょうか? 1つのレイヤーにつきレイヤーエフェクトは1つまでしか設定できないようなので、レイヤーを重ねてやればよいことになります。
右下にある「レイヤーを追加」ボタンを押せば空のレイヤーを作成できます。

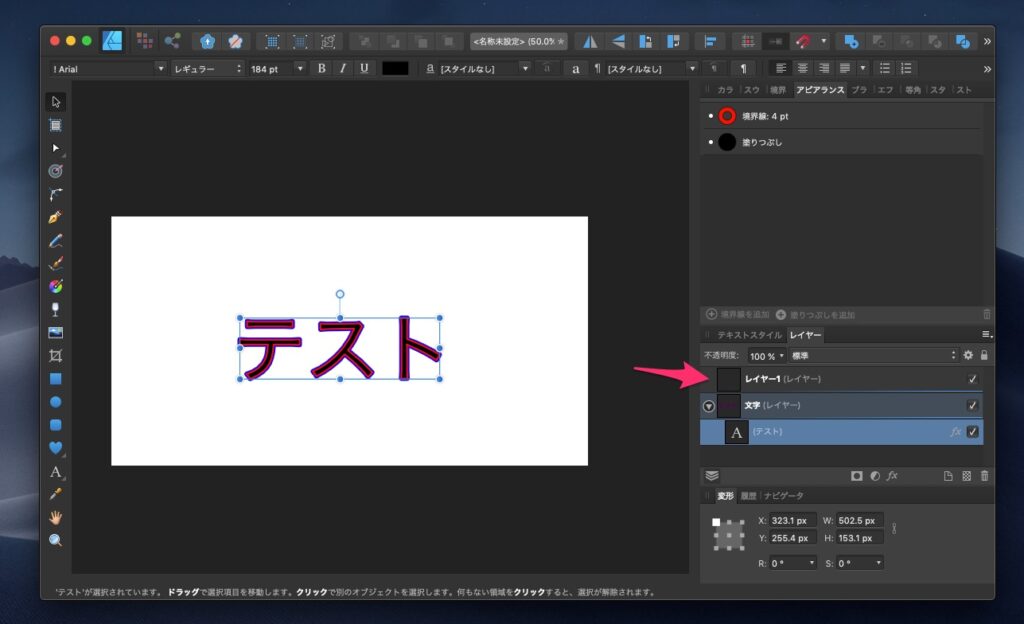
すると空のレイヤーが出来上がりますので、これをドラッグ&ドロップして文字の外側になるように配置します。


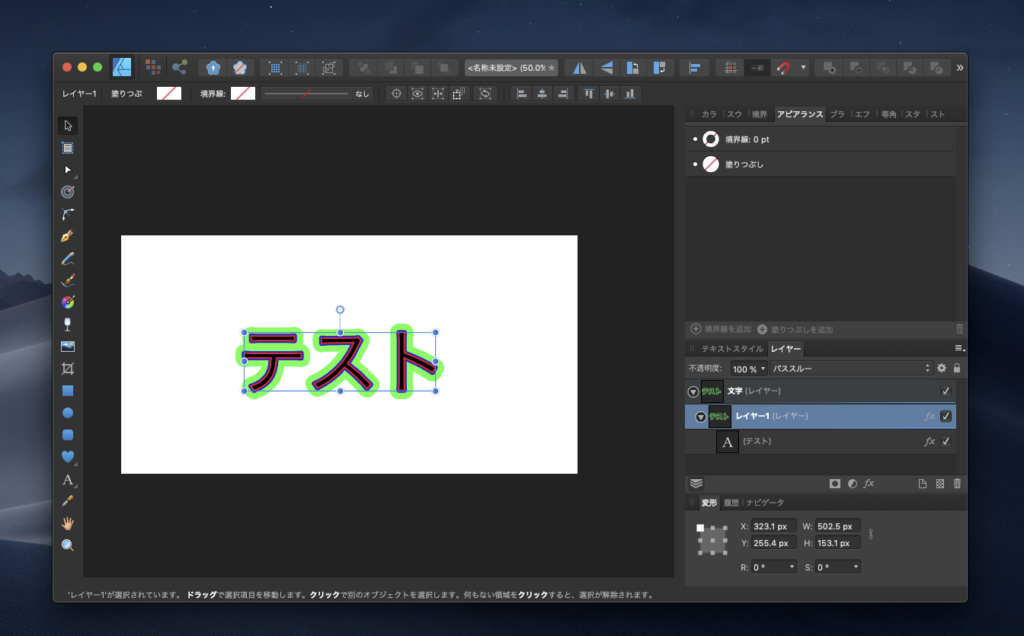
あとはこの新しく作った「レイヤー1」に、先ほどと同じようにレイヤーエフェクトを追加してきます。緑で太めのアウトラインを追加すると下記のような感じになります。

如何だったでしょうか?この方法であればレイヤーを重ねていくことで何重にでも縁を装飾することができるようになります。テキストの状態は維持されていますので、追加したり内容を変えたりすることも思いのままです!
-

 アメリカ生活7年 ago
アメリカ生活7年 ago【必見!】サンフランシスコ国際空港内で買えるオススメのお土産!定番から変わり種まで。
-

 ガジェット【PR】5年 ago
ガジェット【PR】5年 ago【2021年7月最新版】Elgato Stream Deckの代替品6選 / 安価なプログラマブルキーボードやスマホアプリなど
-

 ガジェット【PR】7年 ago
ガジェット【PR】7年 agoオススメのWearOS用ウォッチフェイスアプリ(文字盤アプリ)4選
-

 雑記・その他【PR】5年 ago
雑記・その他【PR】5年 agoAffinity Designerでクリッピングマスクを使って写真を切り抜く手順
-

 アメリカ生活7年 ago
アメリカ生活7年 agoアップル本社でお土産を買うならココ!アップルパークビジターセンターとアップルインフィニットループで買えるオススメのお土産
-

 アメリカ生活6年 ago
アメリカ生活6年 ago【まとめ】必見!シリコンバレー・サンフランシスコ界隈の人気お土産スポット5選
-

 アメリカ生活7年 ago
アメリカ生活7年 ago【観光・お土産】スタンフォード大学ブックストアの概要とオススメのお土産を紹介
-

 雑記・その他【PR】5年 ago
雑記・その他【PR】5年 ago【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】





