雑記・その他【PR】
Product Hunt(プロダクトハント)で気になったプロダクト 2019年11月8日(Glyphy/ShiftCam Multi-Lens Case/StatusDV)

Product Huntはユーザー投稿型のサイトで、作成したプロダクトに関する概要を投稿することができるようになっています。投稿に対してはユーザーが投票できるようになっており、日毎/週毎/月毎にその日のNo.1のプロダクトが決定され、Product Huntで上位になったプロダクトはちょっとした箔が付く感じになります。
Product Huntで11月8日に投稿されたプロダクトのうち、個人的に気になったものをいくつか紹介していきます。
Glyphy
概要
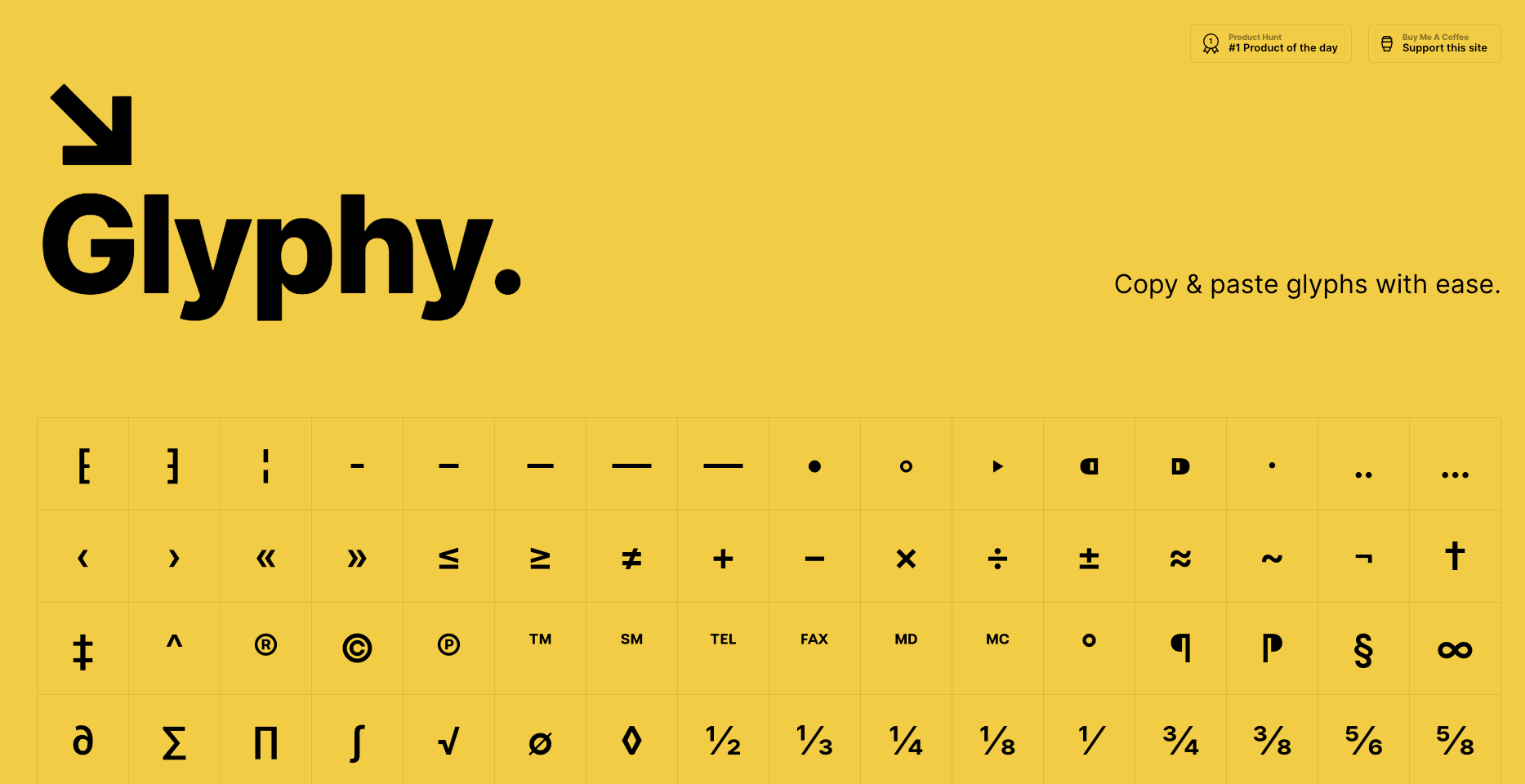
Glyphyは記号の入力をサポートするためのウェブアプリです。使いたいけどなんと入力したら良いか分からない記号を簡単に探すことができます。例えば「©」「商品名™」「⌘」とかを入力する際に便利です。
ちなみにこのプロダクトは2019年11月8日のNo.1です。日本人だったら「℃」は「ど」で変換するなど、ある程度自然に自己解決できたりもしますが、スペースで文字を変換することがない欧米人の方が特殊文字の入力について課題を感じてるってことなんでしょうかね。

使い方
使い方は超シンプルです。記号をクリックするとクリップボードにコピーされますので、後は好きな場所に貼り付けるだけです。
ShiftCam Multi-Lens Case
概要
ShiftCam Multi-Lens CaseはiPhone 11シリーズ向けのカメラレンズ付きケースです。魚眼、10倍ズームなどの特殊なレンズが簡単に利用できます。現在はIndiegogoで出資募集中です。
ShiftCamは過去のiPhoneシリーズ向けに同様のコンセプトの商品をリリースしており、今回のプロジェクトにおいても既に目標額の864%の資金調達に成功しています。クラウドファンディングへの出資は常に失敗の可能性が付きまといますが、比較的成功確率が高いプロジェクトであるといえるでしょう。
使い方
使いたい特殊レンズをカメラの位置までシフトすればOKです。

レンズの数は機種によって異なっており、iPhone 11用は「円偏光レンズ」「10倍マイクロレンズ」と「180度魚眼レンズ」の3つが利用可能ですが、iPhone 11 Pro/Pro Maxではそれに加えて「20倍マイクロレンズ」「4倍望遠レンズ」が利用可能で計5種類の特殊効果を一つのケースで実現します。
価格?
iPhone 11シリーズ用のShiftCamケースは現在Indiegogoで出資募集中です。商品出荷開始は2019年12月からの予定で、リワードとして実際のプロダクトを受け取るには、6,991円のSuper Early Birdで出資する必要があります。
StatusDV
概要
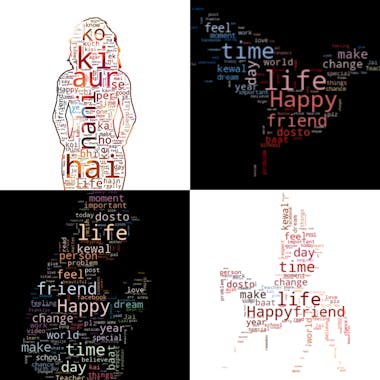
StatusDVはFacebookやTwitterの投稿からオリジナルのワードクラウド画像を作成してくれるサービスです。

使い方
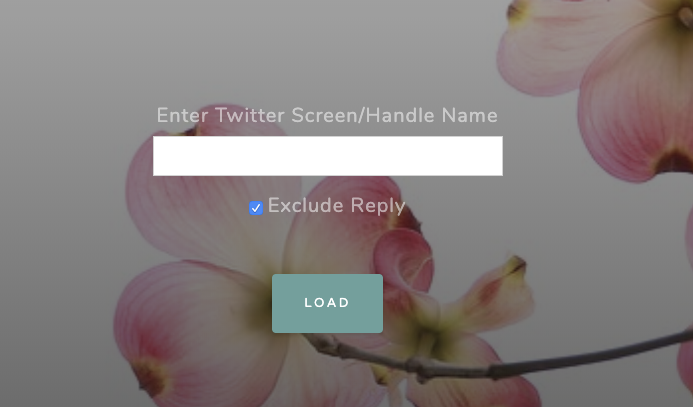
Twitterの投稿をベースにする場合、まず最初に該当のアカウントのハンドルネームを入力します。

次にワードグラウドのスタイルを設定します。人や動物の影のようなマスクの中に詰め込むスタイルや、逆にその外側に配置するスタイルもあります。マスク画像はあらかじめ用意されている数種類の中から選択します。

次に文字のカラーパターンを選択します。あとは背景画像/背景色と細かい設定をすればOKです。

私のTwitterアカウントで出来たのこちらです。日本語とかはガン無視されるようで、ローマ字部分だけが抜き出されています。最近ずっとProduct Huntのブログ記事投稿についてばかり呟いているので、頻度的にも納得な感じのワードクラウドができました。出来上がった画像はそのままSNSなどでシェアすることが可能です。また気に入らない部分については後からも微調整できます。

雑記・その他【PR】
【隠れ高コスパ】Snapdragon 870搭載スマホ3選
ガジェット【PR】
【2021年7月最新版】Apple Watch以外の睡眠計測ガジェット4選! / 非接触型もおすすめ!

はじめに
自分の体調を把握する上で睡眠時間や睡眠の質はとても大事にな情報です。Apple Watchが最新のWatch OS7から睡眠アクティビティのトラックにも対応をはじめました。とはいえApple Watchをつけていたら気になって眠れない人や、就寝時につけているせいでApple Watchの充電時間を確保できなくて困っている人もいるのではないでしょうか?この記事ではApple Watch以外で睡眠の計測ができるデバイスを紹介します。
Fitbit Luxe フィットネストラッカー
Googleに買収されたFitbitのフィットネストラッカーです。Apple Watchよりもスリムなデザインで、寝ているときにも気にならないのが魅力でる。睡眠トラックのほか、ストレス管理ツールなども使うことができます。
OURA RING オーラリング
こちらは指輪型のウェアラブルデバイスです。一回の充電で約1週間利用可能なので、付けっ放しで居られるのが良いところです。購入する場合は指輪のサイズに気をつけないといけません。事前にサイズを計測することができるサイジングキットも販売されているので、まずはこれを購入するのがよいです。
Withings フランス生まれのスマート睡眠パッド WSM02-ALL-JP
健康機器を多数手がけているWithingsの睡眠パッドです。これまで紹介してきたデバイスは全てウェアラブルデバイスで、何かを身につけて眠る必要がありますが、このデバイスはマットレスなどの下に敷くことで睡眠を検知するので、普段使っているベッドの上で眠るだけで睡眠の計測ができます。何かを身に着けると落ち着いて眠れない人や、デバイスの充電が煩わしいと思う人にはこのデバイスはおすすめです。集めたデータはスマートフォンアプリで確認することができます。
Google Nest Hub (第二世代)
最後はGoogleのディスプレイ付きスマートスピーカー Nest Hubです。第二世代より睡眠モニタリング機能を搭載しています。この機能にはカメラを使わずに物体の動きを検知する「Soliレーダー」が使われています。これによってベッド脇にGoogle Nest Hubを設置するだけで睡眠の状態を計測してくれるという優れものです。Withingsの製品同様、何も身につけず、充電の必要もないという手軽さが良いですね。しかもGoogle Nest Hubはそれほど高くなく、度々割引もあるので気になっている方はこまめにチェックするのがよいでしょう。
これに対抗してAmazon Echoにも睡眠モニタリング機能が付くという噂もあり、今後も便利な睡眠モニタリングガジェットがたくさん出てくることに期待です。

雑記・その他【PR】
【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】


はじめに
この記事ではAffiniy Designerで文字の縁取りをする方法を紹介します。普通に1つ目の縁取りをする方法は簡単なのですが、2重、3重と重ねていく場合は少し工夫が必要となります。やり方さえ分かれば何重にだって重ねていけるのでとても便利です。
下準備
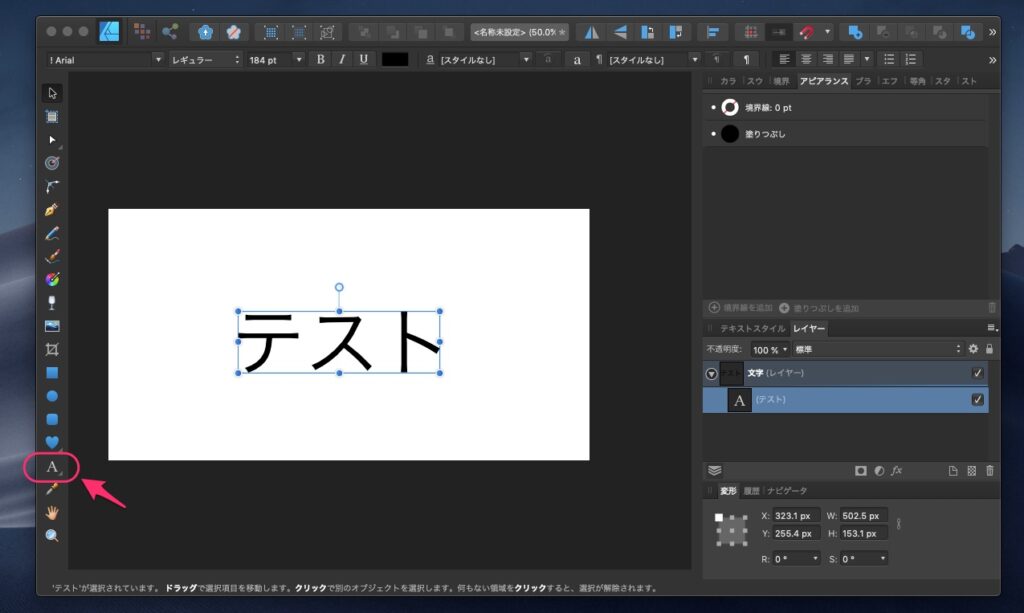
まずは左サイドにある「A」(正式名称:アーティスティックテキストツール)から適当に文字を入力しましょう。

単一の縁取り
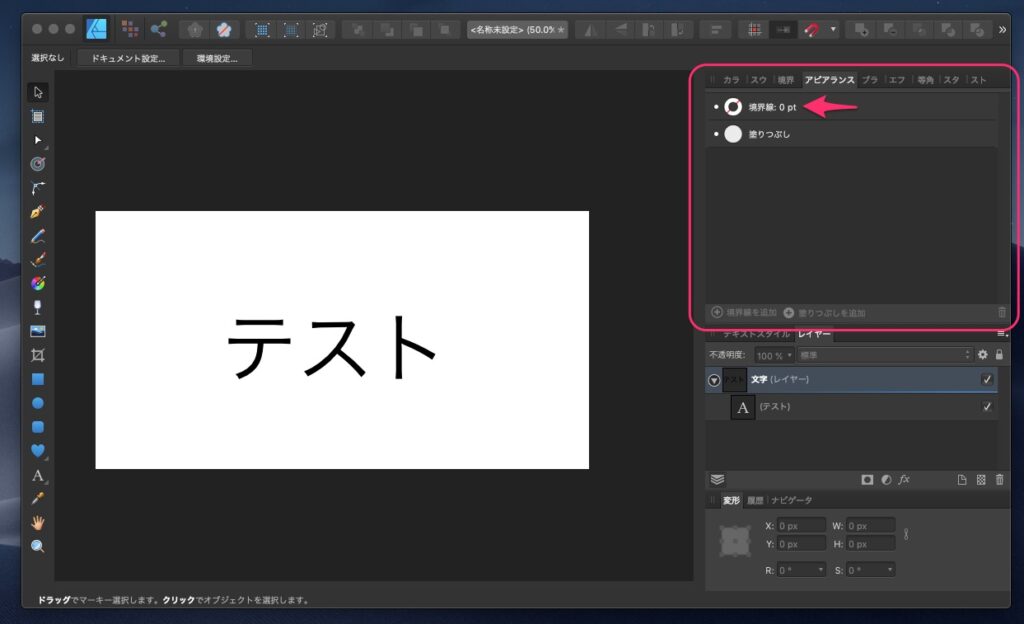
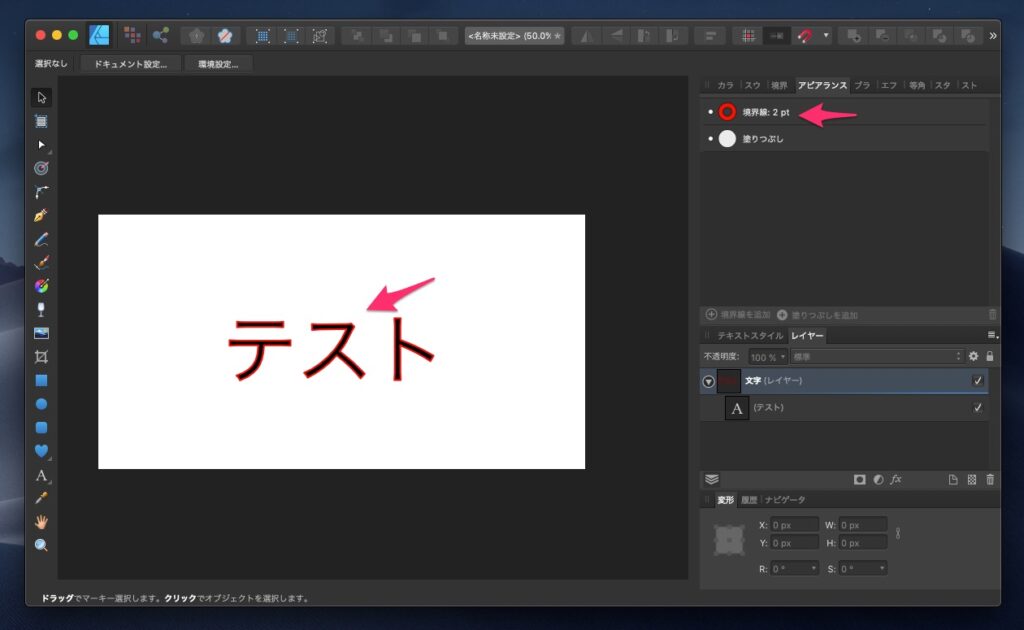
単一の縁取りはとても直感的で簡単です。先ほど入力したテキストが選択さえている状態で、右上の「アビアランス」にある「境界線」の設定をいじればOKです。

境界線の設定を「赤」「2pt」にするとこんな感じです。文字の周りがいい感じに縁取られています。設定次第で点線など採用することもできます。Affinity Designerは縁取りのオプションが豊富で楽しいですね。

複数の縁取り
縁取りを複数重ねて表示する場合は少し工夫が必要です。「境界線」を複数作成できればよいのですが、残念ながら設定できる「境界線」は一つだけです。もう一つ設定する場合には、「レイヤーエフェクト」という機能を使います。
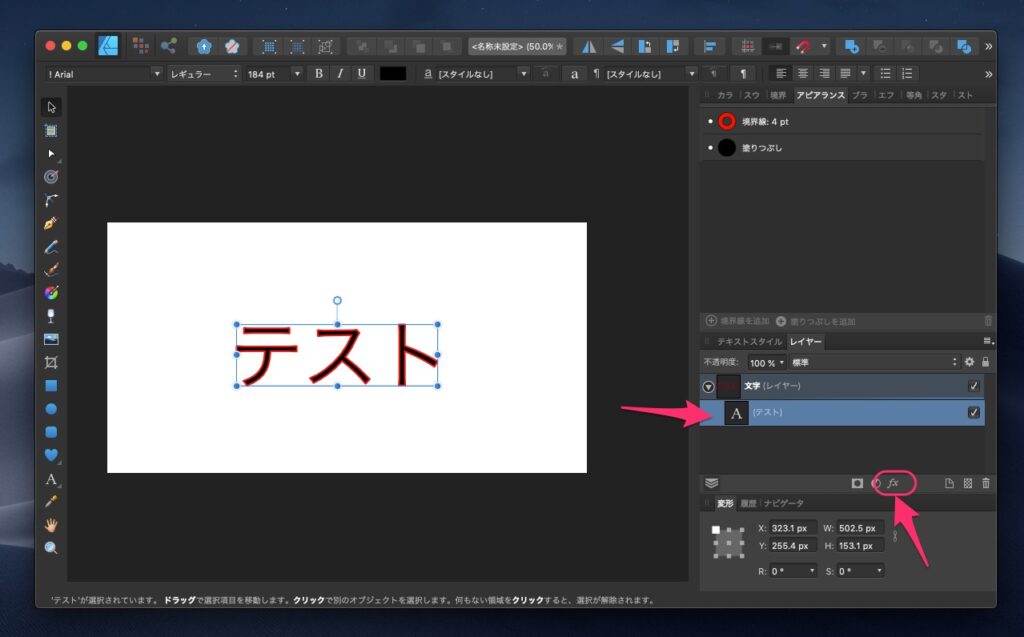
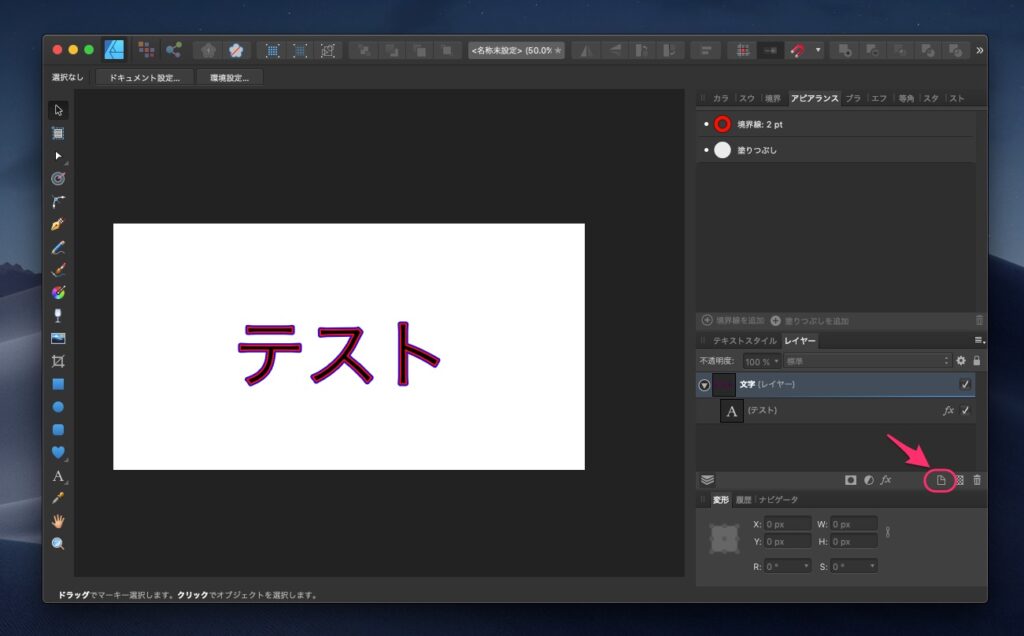
レイヤーエフェクトを追加するには「レイヤー」タブで作成したテキストが選択されている状態で、下の方にある「fx」というボタンを押します。

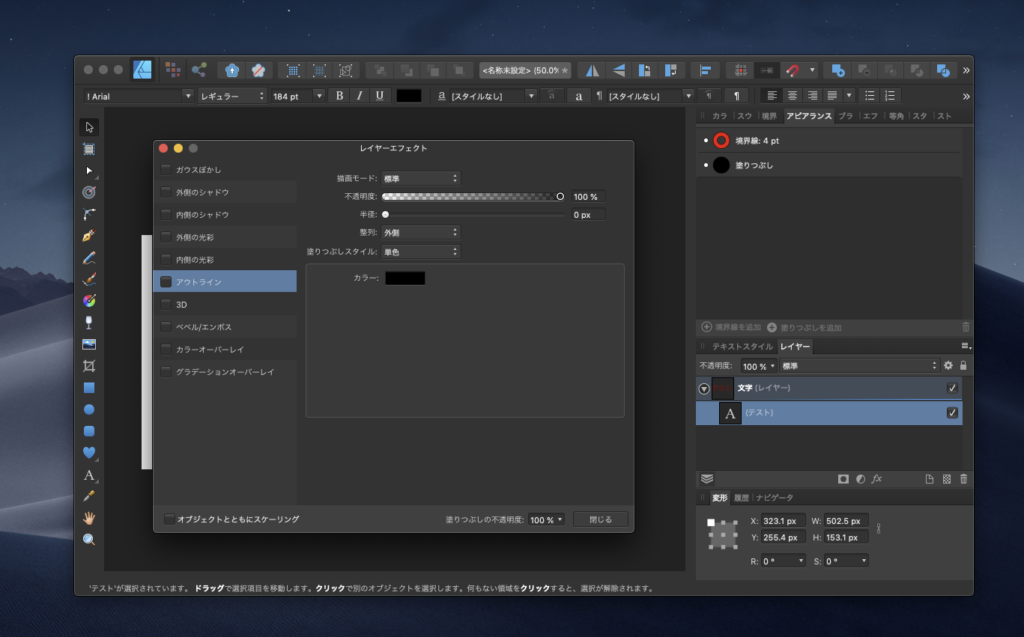
するとこのような設定画面が出てきますので、「アウトライン」から「半径」や「カラー」を設定します。

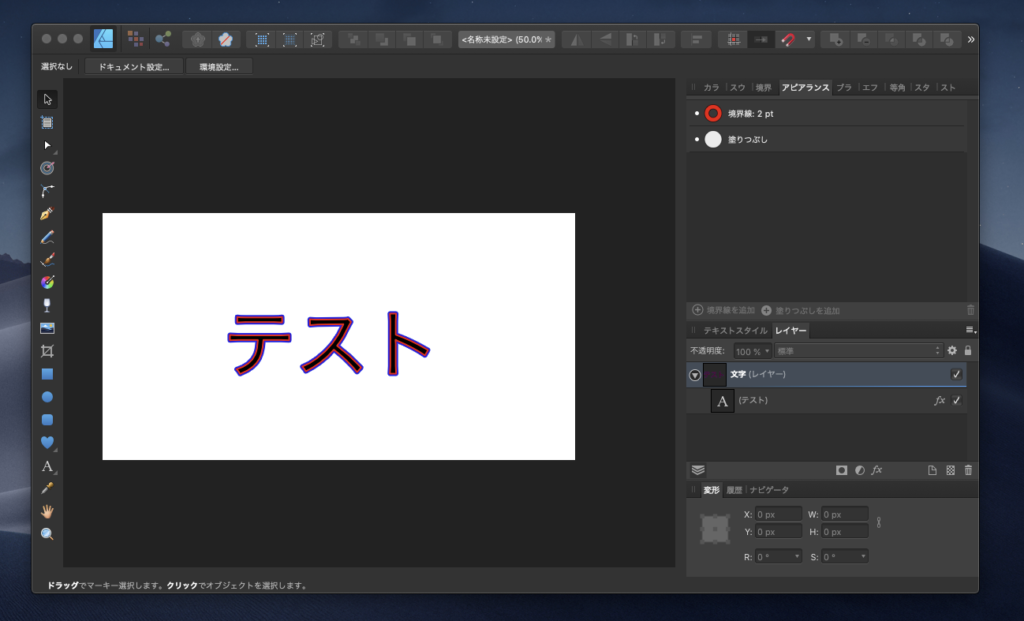
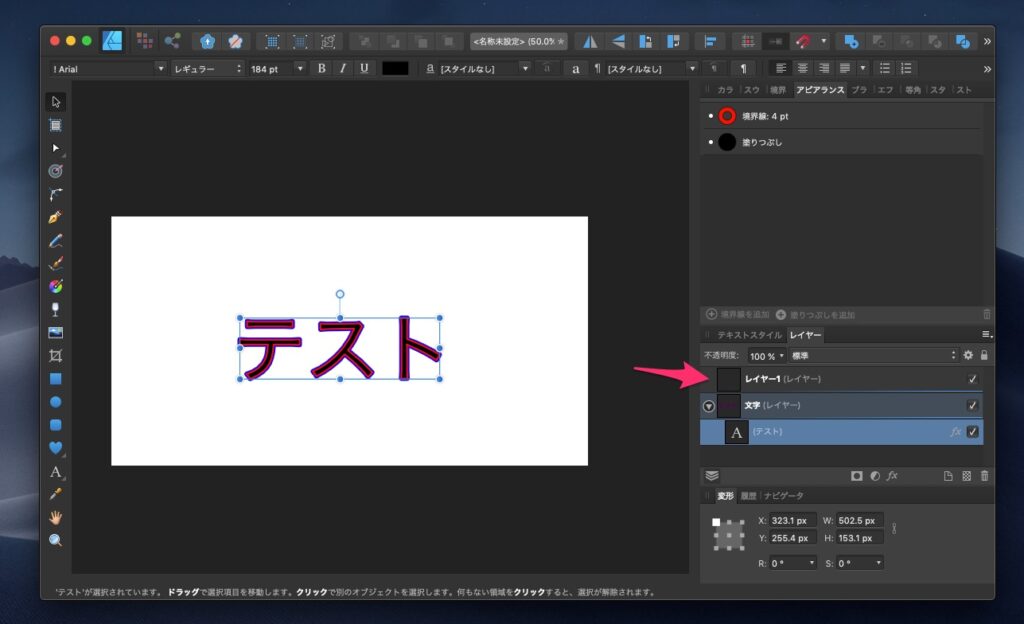
「青」「4.0px」を設定するとこんな感じです。赤い縁取りの外側に青い縁取りがされているのがわかります。これで2重の縁取りができました。

つづいて、3重以上の縁取りをするにはどうすればよいでしょうか? 1つのレイヤーにつきレイヤーエフェクトは1つまでしか設定できないようなので、レイヤーを重ねてやればよいことになります。
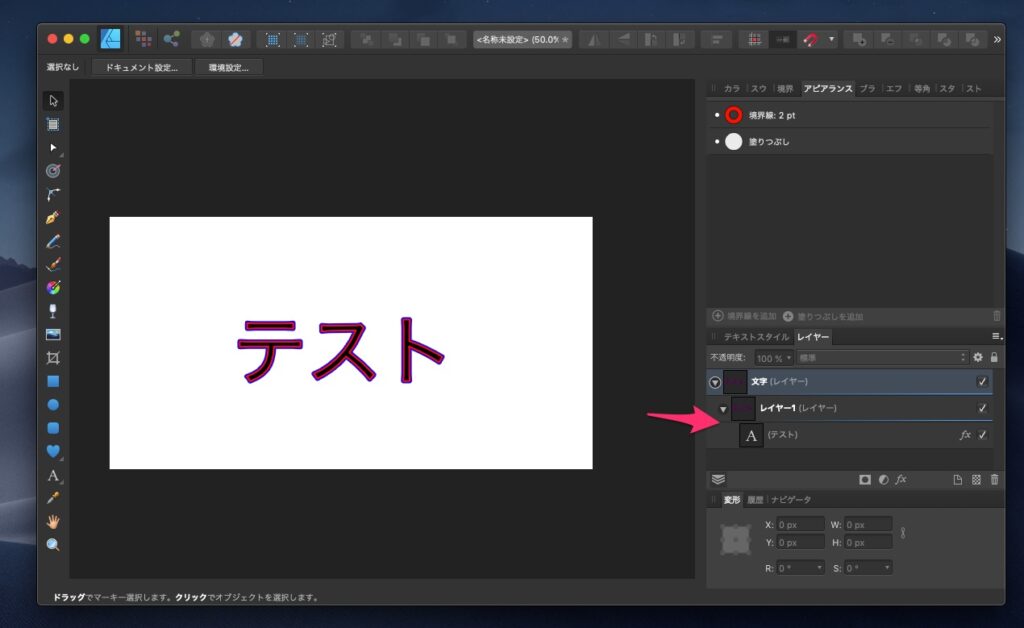
右下にある「レイヤーを追加」ボタンを押せば空のレイヤーを作成できます。

すると空のレイヤーが出来上がりますので、これをドラッグ&ドロップして文字の外側になるように配置します。


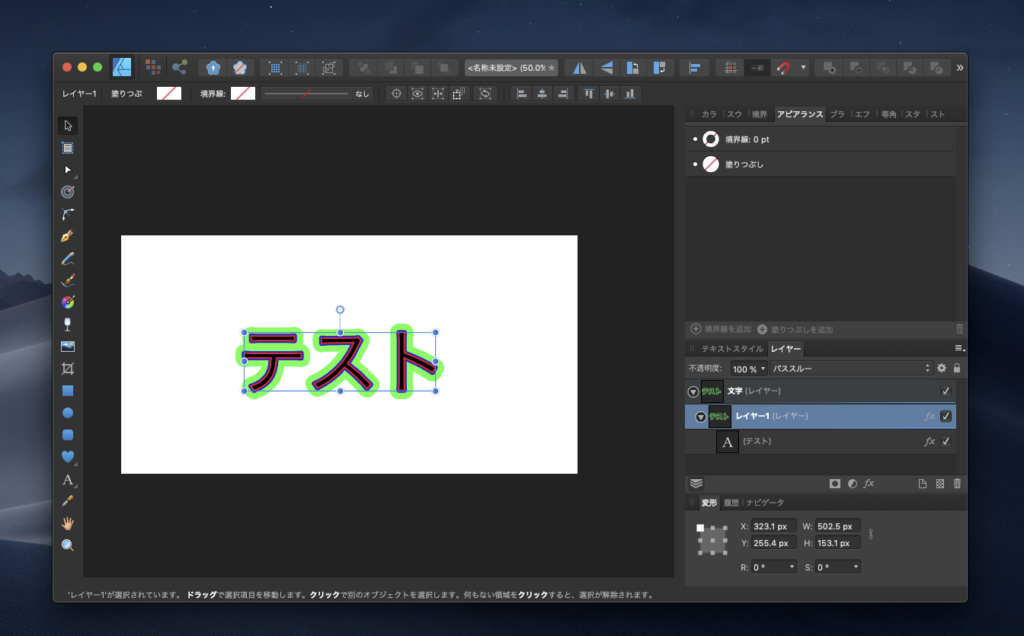
あとはこの新しく作った「レイヤー1」に、先ほどと同じようにレイヤーエフェクトを追加してきます。緑で太めのアウトラインを追加すると下記のような感じになります。

如何だったでしょうか?この方法であればレイヤーを重ねていくことで何重にでも縁を装飾することができるようになります。テキストの状態は維持されていますので、追加したり内容を変えたりすることも思いのままです!
-

 アメリカ生活7年 ago
アメリカ生活7年 ago【必見!】サンフランシスコ国際空港内で買えるオススメのお土産!定番から変わり種まで。
-

 ガジェット【PR】4年 ago
ガジェット【PR】4年 ago【2021年7月最新版】Elgato Stream Deckの代替品6選 / 安価なプログラマブルキーボードやスマホアプリなど
-

 ガジェット【PR】7年 ago
ガジェット【PR】7年 agoオススメのWearOS用ウォッチフェイスアプリ(文字盤アプリ)4選
-

 雑記・その他【PR】5年 ago
雑記・その他【PR】5年 agoAffinity Designerでクリッピングマスクを使って写真を切り抜く手順
-

 アメリカ生活7年 ago
アメリカ生活7年 agoアップル本社でお土産を買うならココ!アップルパークビジターセンターとアップルインフィニットループで買えるオススメのお土産
-

 アメリカ生活6年 ago
アメリカ生活6年 ago【まとめ】必見!シリコンバレー・サンフランシスコ界隈の人気お土産スポット5選
-

 アメリカ生活7年 ago
アメリカ生活7年 ago【観光・お土産】スタンフォード大学ブックストアの概要とオススメのお土産を紹介
-

 雑記・その他【PR】4年 ago
雑記・その他【PR】4年 ago【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】





