雑記・その他【PR】
Product Hunt(プロダクトハント)で気になったプロダクト 2019年11月4日(8b Website Builder/List Impossible/Tailwind CSS Builder)

Product Huntはユーザー投稿型のサイトで、作成したプロダクトに関する概要を投稿することができるようになっています。投稿に対してはユーザーが投票できるようになっており、日毎/週毎/月毎にその日のNo.1のプロダクトが決定され、Product Huntで上位になったプロダクトはちょっとした箔が付く感じになります。
Product Huntで11月4日に投稿されたプロダクトのうち、個人的に気になったものをいくつか紹介していきます。この日はAdobe製品やMicrosoft製品がたくさん発表されたので、全体的にそれらの製品が上位の方にいましたが、それらは他のサイトでも取り上げられるのでスルーしていきます。
8b Website Builder
概要
8b Website Builderは簡単操作でウェブサイトを作ることができるウェブサイトビルダーです。AMP(Accelerated Mobile Pages)やPWA(Progressive Web Apps)にも対応したウェブページをサクサクっと作ることができます。
使い方
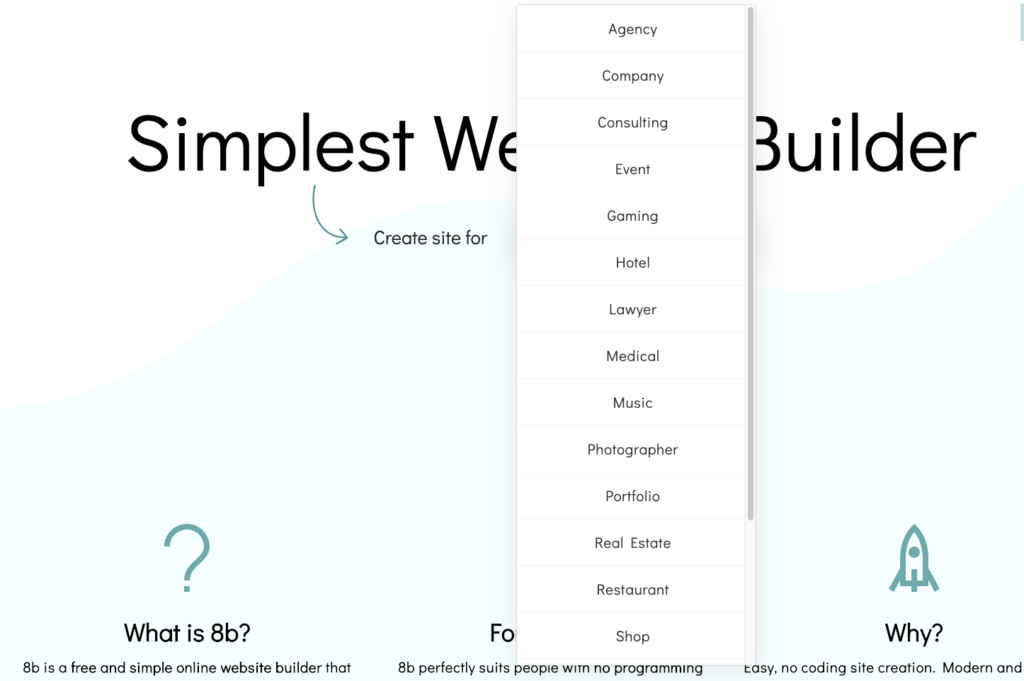
まず最初にサイトのテーマを選択します。イベント、ホテル、音楽、ゲームなど様々なテーマが用意されています。ここではゲームを選択します。

次にログインします。GoogleアカウントかFacebookアカウントがあればログインできます。

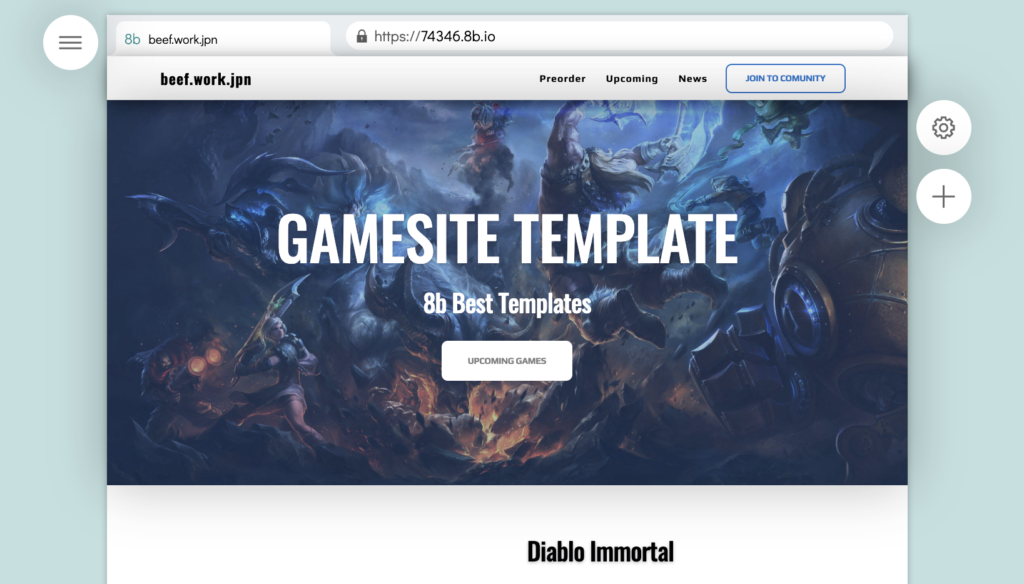
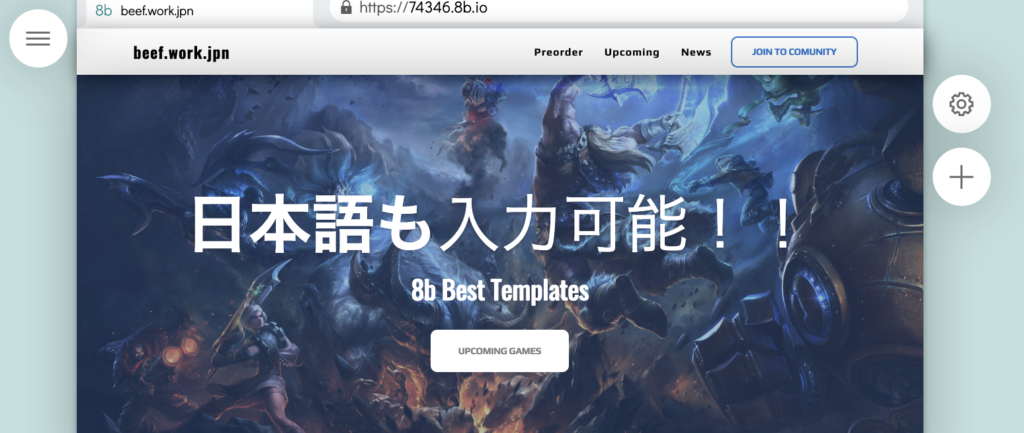
ログインすると用意されているテンプレートが設定された編集画面が開きます。今回は「ゲーム」を選択したので、かなりゲームっぽいホームページになっています。
左側のメニューを呼び出すと、サイト全体の設定やアカウント設定が開きます。プレセットされる「xxxx.8b.io」のドメインであれば、ボタン一つで公開されます。
右側のメニューではサイトのパーツを追加したり、内容を変更したりが簡単にできます。操作自体はかなり簡単で、WordpressのElementorエディターや、ペライチ などのサービスにかなり近いですが、それらよりも簡単な気がします。

ちなみに日本語も入力可能でした。

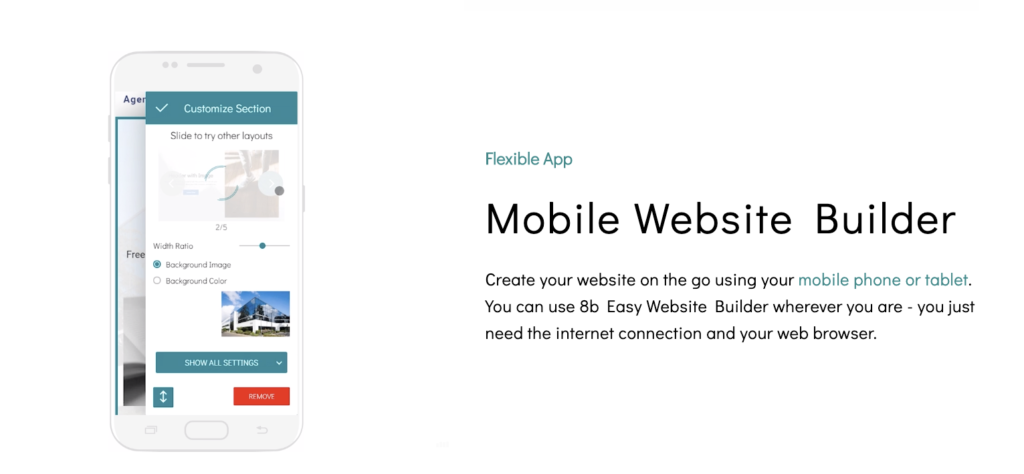
また今回はPCで試してみましたが、スマホやタブレットでも利用可能です。

料金プラン
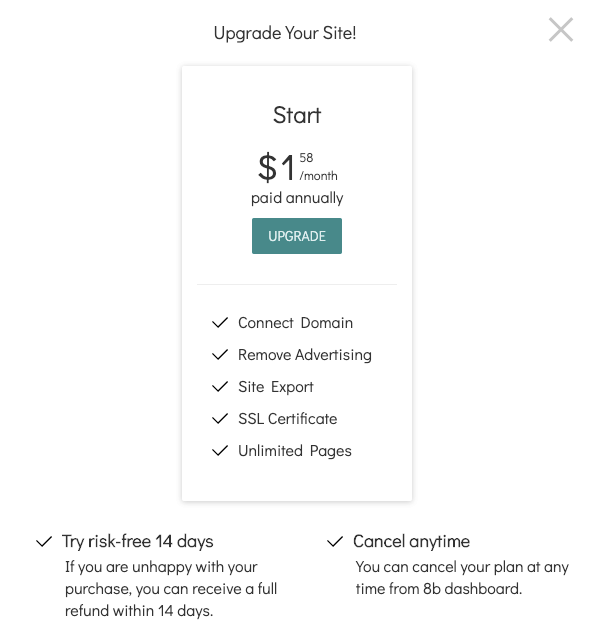
月額1.58ドルでStartプランにアップグレードできます。有料プランではカスタムドメインの利用、広告の除去、サイトデータの出力、SSL認証に加えてページ作成が無制限に行えるようです。似たようなサービスは色々ありますが、かなりコストパフォーマンスの高い部類ではないでしょうか?
広告付きでもある程度使えるとしたら、ウェブサイトのデザインの大まかな方針の相談とかにも使えますかね。

動画
最後にサービスの紹介動画を埋め込んでおきます。
List Impossible
概要
List Impossibleは時限爆弾付きのToDoリストアプリです。設定した時間になるとリストが破棄されてしまうため、自分自身にプレッシャーをかけながらタスクをこなしていくことができます。
使い方
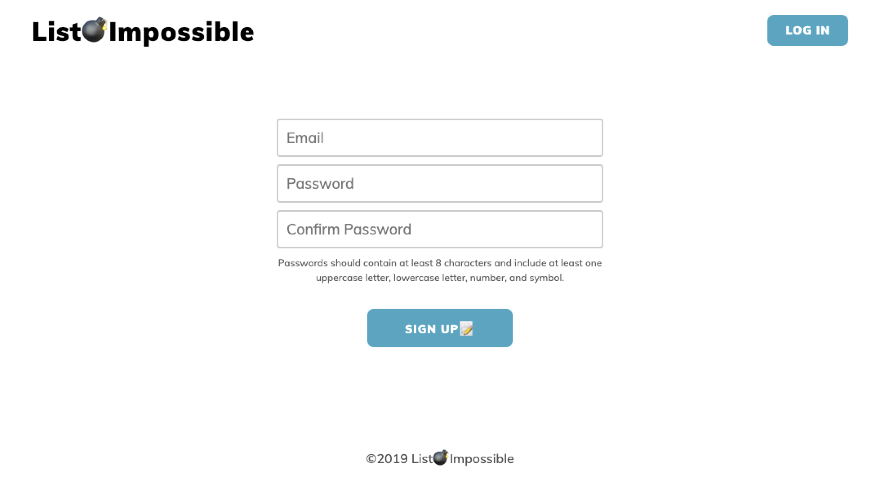
利用にはユーザー登録が必要で、メールアドレスとパスワードを設定しないといけません。

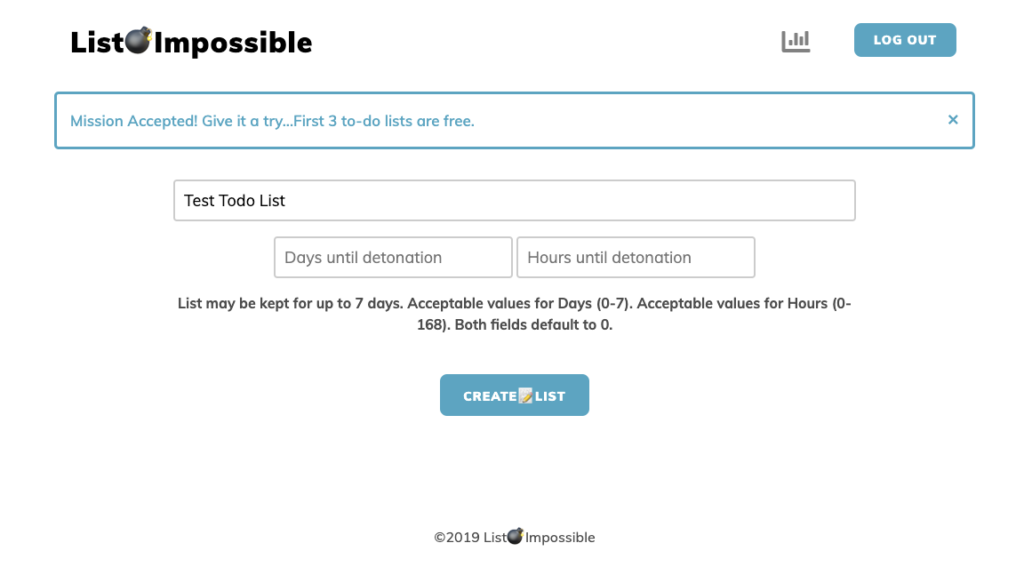
ToDoリストを作成する際には、リストの名前と有効期限を設定します。有効期限は最大7日間となっています。またフリープランではリストは3つ作れるようです。

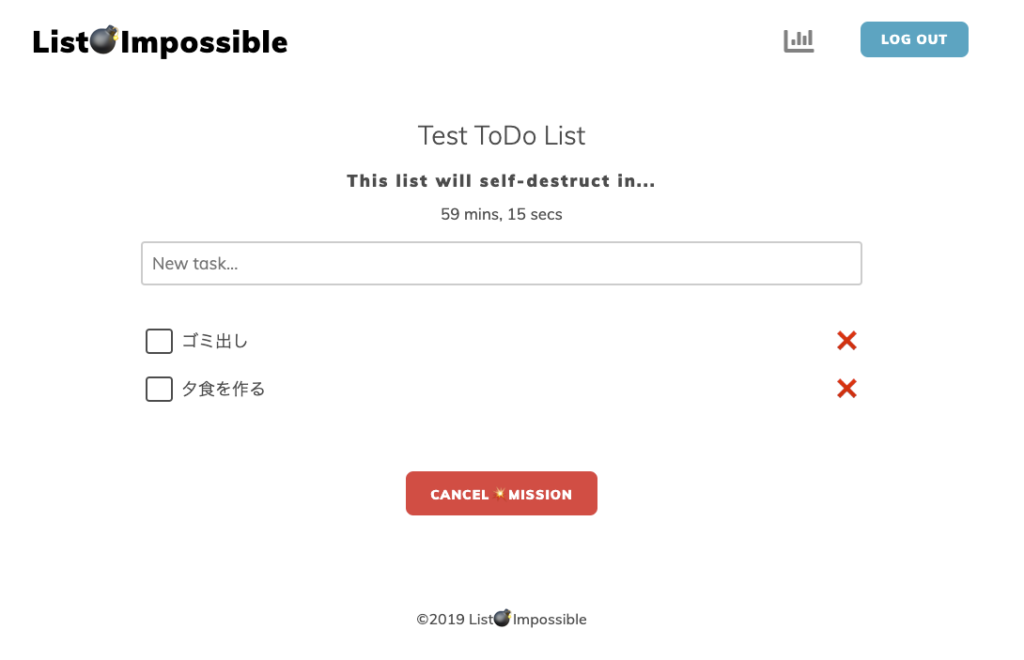
ToDoリストを作成すると、個別のToDoアイテムを作成する画面になりますが、既にカウントダウンは始まっています。なお、日本語入力も可能です。

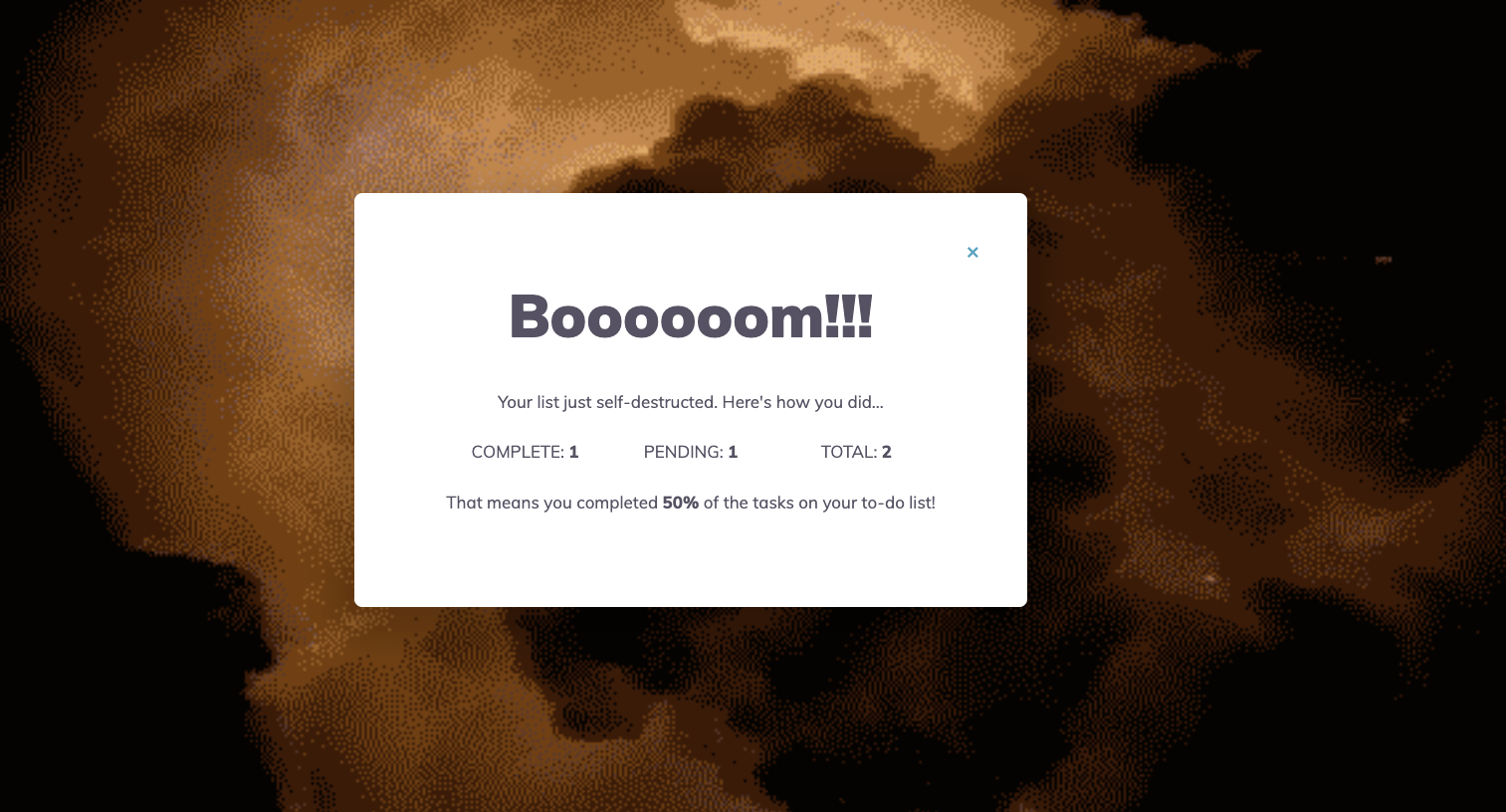
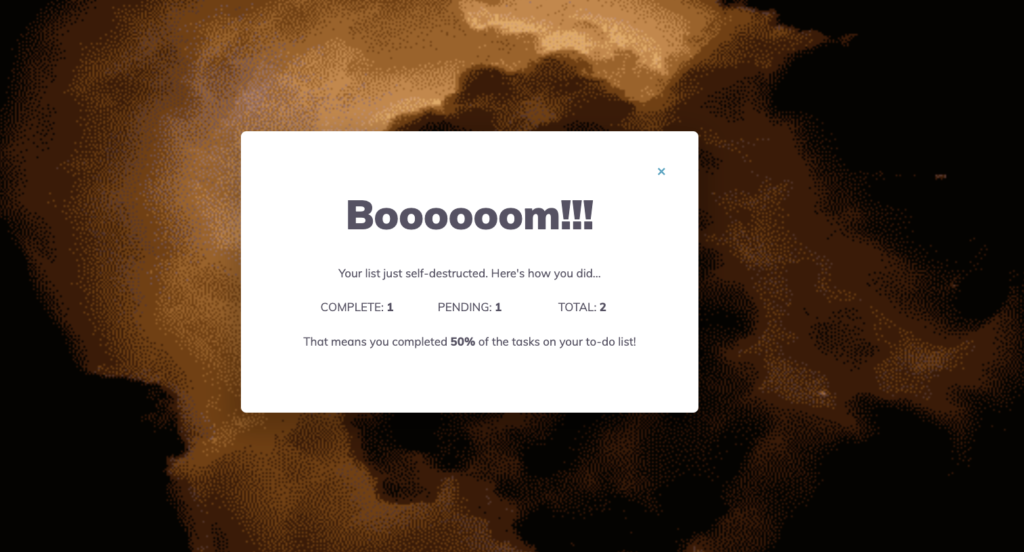
制限時間になるとToDoリストは爆発し、結果だけが表示されます。

料金プラン
ToDoリストは3つまではお試しで利用することができますが、それ以上は有料になっています。いわゆるライフタイムプランのようで、3.99ドル払えば使い放題になるようです。

Tailwind CSS Builder
概要
Tailwind CSS BuilderはTailwind CSSフレームワーク用のビジュアルエディターです。用意されている140以上のHTMLコンポーネントを利用してウェブサイトのモックを作ることができ、そのサイトをGUIでカスタマイズした後、エクスポートすることができます。
使い方
動画が分かり易そうだったので公式の動画を貼っておきます。
料金プラン
デモでは利用できるコンポーネントに限りがありますが、有料プランにすることでそれらの制限はなくなります。月額12ドルのプランと、一括89ドル払うと生涯使い放題になるライフタイムライセンスが提供されています。

その他
同様のコンセプトのサービスとして、Bootstrap ShuffleとBulma Builderというものもあるようです。知らなかった・・・
雑記・その他【PR】
【隠れ高コスパ】Snapdragon 870搭載スマホ3選
ガジェット【PR】
【2021年7月最新版】Apple Watch以外の睡眠計測ガジェット4選! / 非接触型もおすすめ!

はじめに
自分の体調を把握する上で睡眠時間や睡眠の質はとても大事にな情報です。Apple Watchが最新のWatch OS7から睡眠アクティビティのトラックにも対応をはじめました。とはいえApple Watchをつけていたら気になって眠れない人や、就寝時につけているせいでApple Watchの充電時間を確保できなくて困っている人もいるのではないでしょうか?この記事ではApple Watch以外で睡眠の計測ができるデバイスを紹介します。
Fitbit Luxe フィットネストラッカー
Googleに買収されたFitbitのフィットネストラッカーです。Apple Watchよりもスリムなデザインで、寝ているときにも気にならないのが魅力でる。睡眠トラックのほか、ストレス管理ツールなども使うことができます。
OURA RING オーラリング
こちらは指輪型のウェアラブルデバイスです。一回の充電で約1週間利用可能なので、付けっ放しで居られるのが良いところです。購入する場合は指輪のサイズに気をつけないといけません。事前にサイズを計測することができるサイジングキットも販売されているので、まずはこれを購入するのがよいです。
Withings フランス生まれのスマート睡眠パッド WSM02-ALL-JP
健康機器を多数手がけているWithingsの睡眠パッドです。これまで紹介してきたデバイスは全てウェアラブルデバイスで、何かを身につけて眠る必要がありますが、このデバイスはマットレスなどの下に敷くことで睡眠を検知するので、普段使っているベッドの上で眠るだけで睡眠の計測ができます。何かを身に着けると落ち着いて眠れない人や、デバイスの充電が煩わしいと思う人にはこのデバイスはおすすめです。集めたデータはスマートフォンアプリで確認することができます。
Google Nest Hub (第二世代)
最後はGoogleのディスプレイ付きスマートスピーカー Nest Hubです。第二世代より睡眠モニタリング機能を搭載しています。この機能にはカメラを使わずに物体の動きを検知する「Soliレーダー」が使われています。これによってベッド脇にGoogle Nest Hubを設置するだけで睡眠の状態を計測してくれるという優れものです。Withingsの製品同様、何も身につけず、充電の必要もないという手軽さが良いですね。しかもGoogle Nest Hubはそれほど高くなく、度々割引もあるので気になっている方はこまめにチェックするのがよいでしょう。
これに対抗してAmazon Echoにも睡眠モニタリング機能が付くという噂もあり、今後も便利な睡眠モニタリングガジェットがたくさん出てくることに期待です。

雑記・その他【PR】
【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】


はじめに
この記事ではAffiniy Designerで文字の縁取りをする方法を紹介します。普通に1つ目の縁取りをする方法は簡単なのですが、2重、3重と重ねていく場合は少し工夫が必要となります。やり方さえ分かれば何重にだって重ねていけるのでとても便利です。
下準備
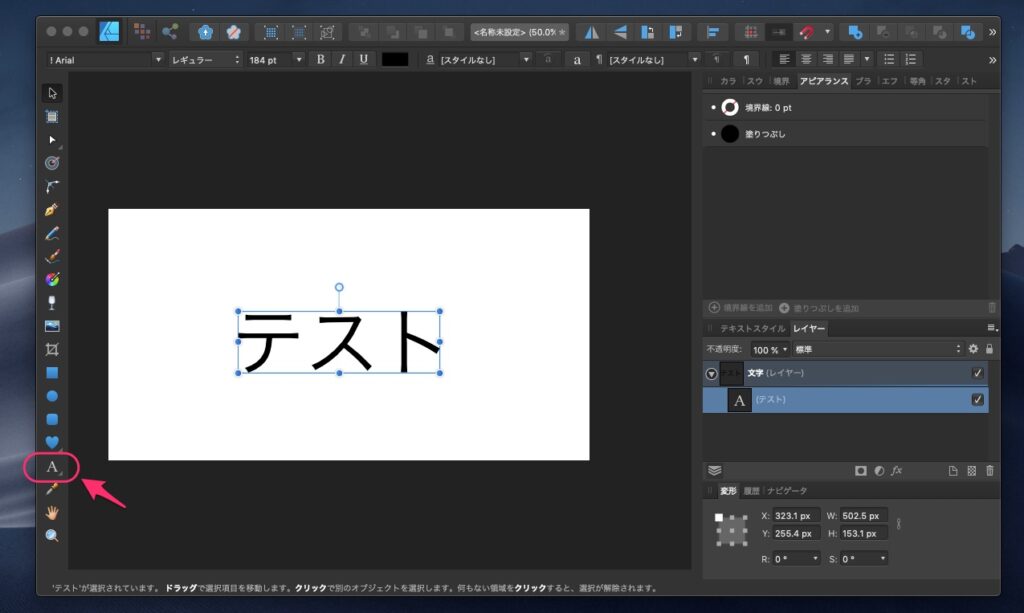
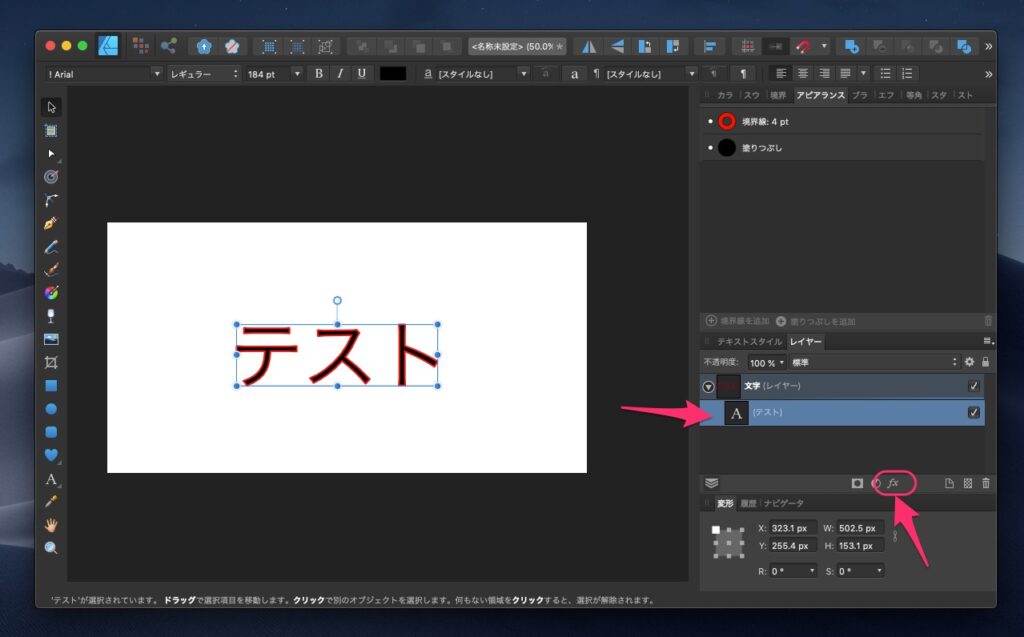
まずは左サイドにある「A」(正式名称:アーティスティックテキストツール)から適当に文字を入力しましょう。

単一の縁取り
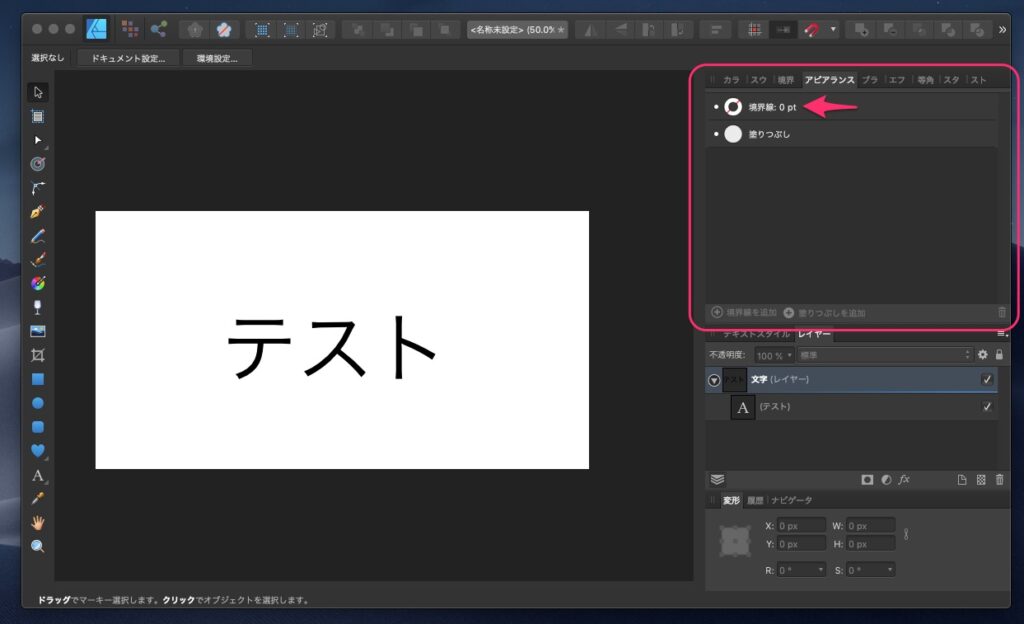
単一の縁取りはとても直感的で簡単です。先ほど入力したテキストが選択さえている状態で、右上の「アビアランス」にある「境界線」の設定をいじればOKです。

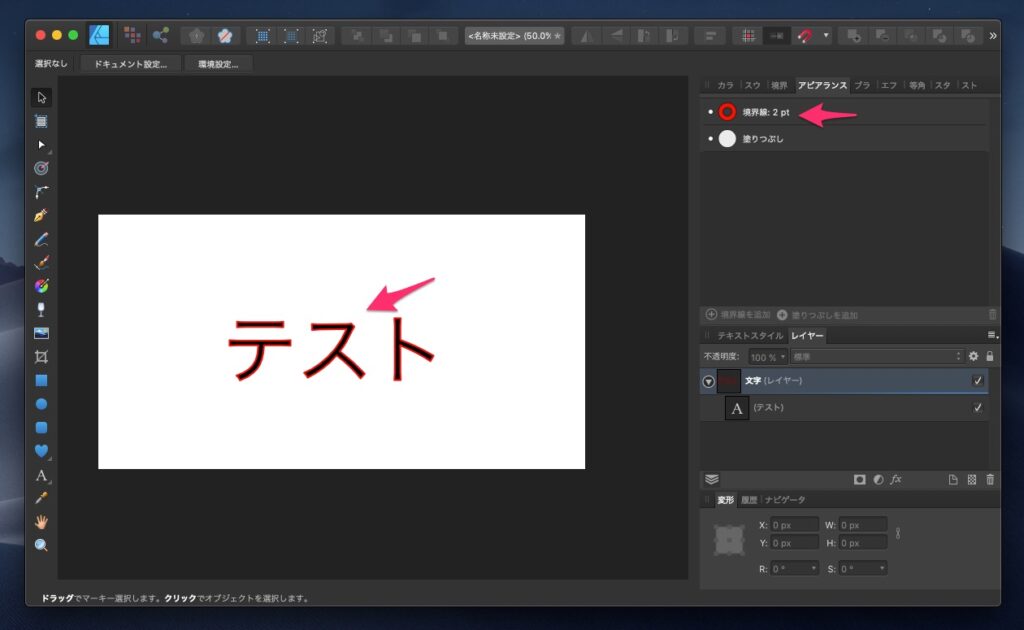
境界線の設定を「赤」「2pt」にするとこんな感じです。文字の周りがいい感じに縁取られています。設定次第で点線など採用することもできます。Affinity Designerは縁取りのオプションが豊富で楽しいですね。

複数の縁取り
縁取りを複数重ねて表示する場合は少し工夫が必要です。「境界線」を複数作成できればよいのですが、残念ながら設定できる「境界線」は一つだけです。もう一つ設定する場合には、「レイヤーエフェクト」という機能を使います。
レイヤーエフェクトを追加するには「レイヤー」タブで作成したテキストが選択されている状態で、下の方にある「fx」というボタンを押します。

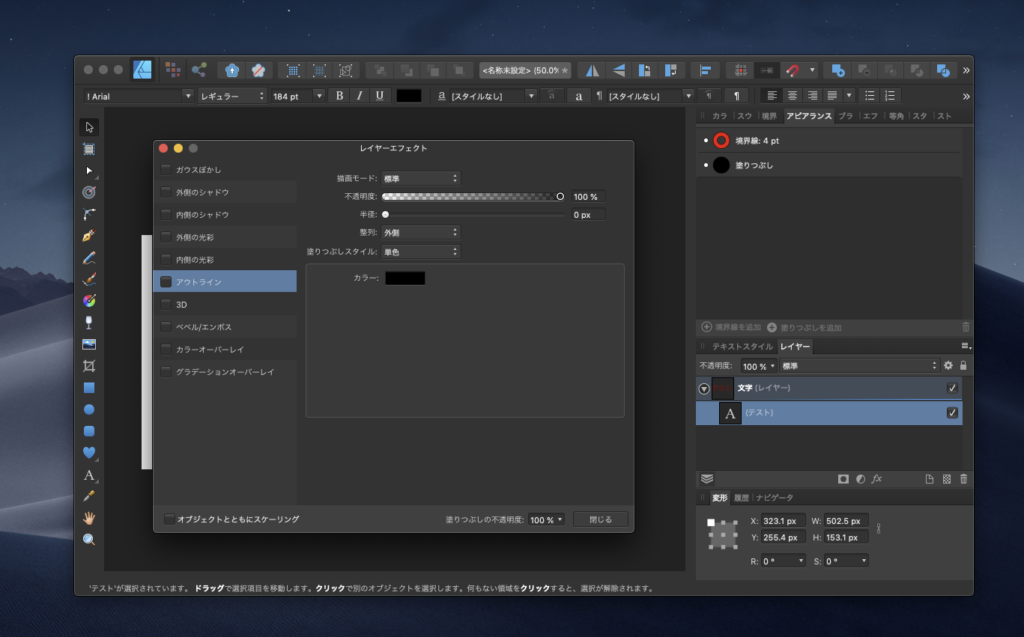
するとこのような設定画面が出てきますので、「アウトライン」から「半径」や「カラー」を設定します。

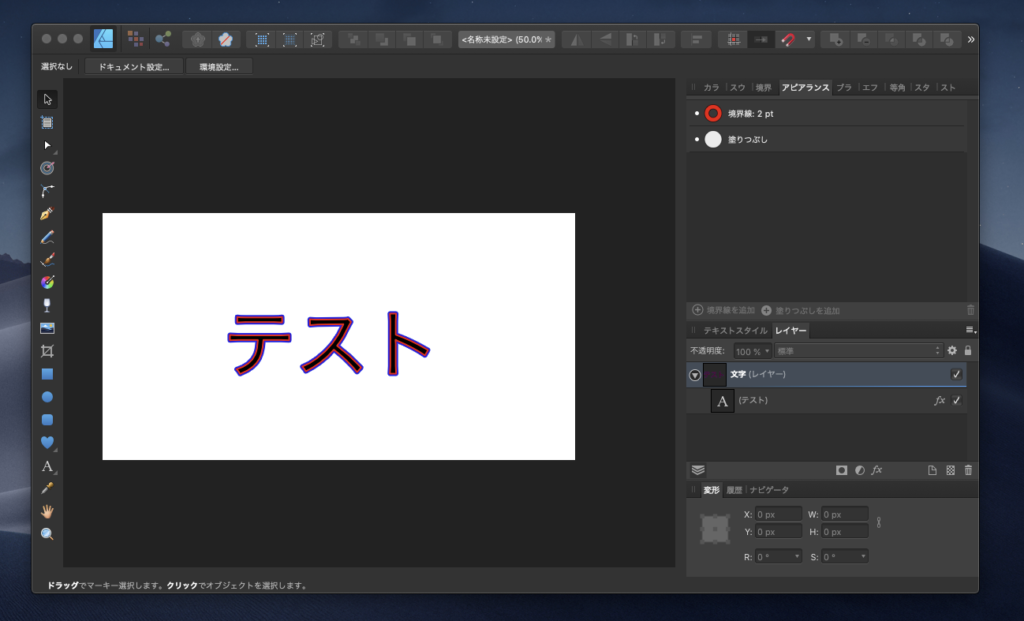
「青」「4.0px」を設定するとこんな感じです。赤い縁取りの外側に青い縁取りがされているのがわかります。これで2重の縁取りができました。

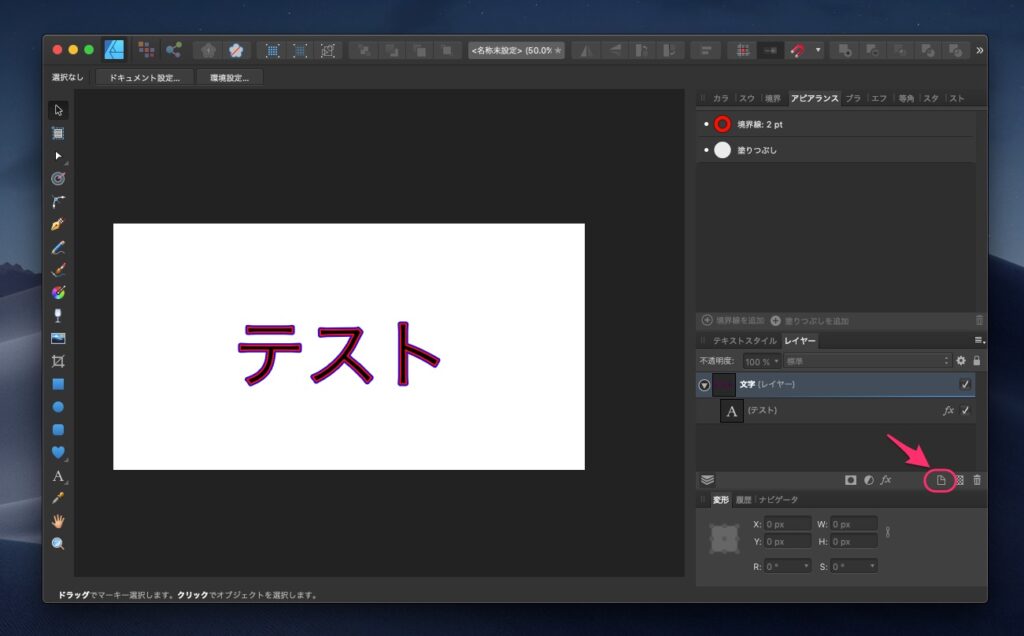
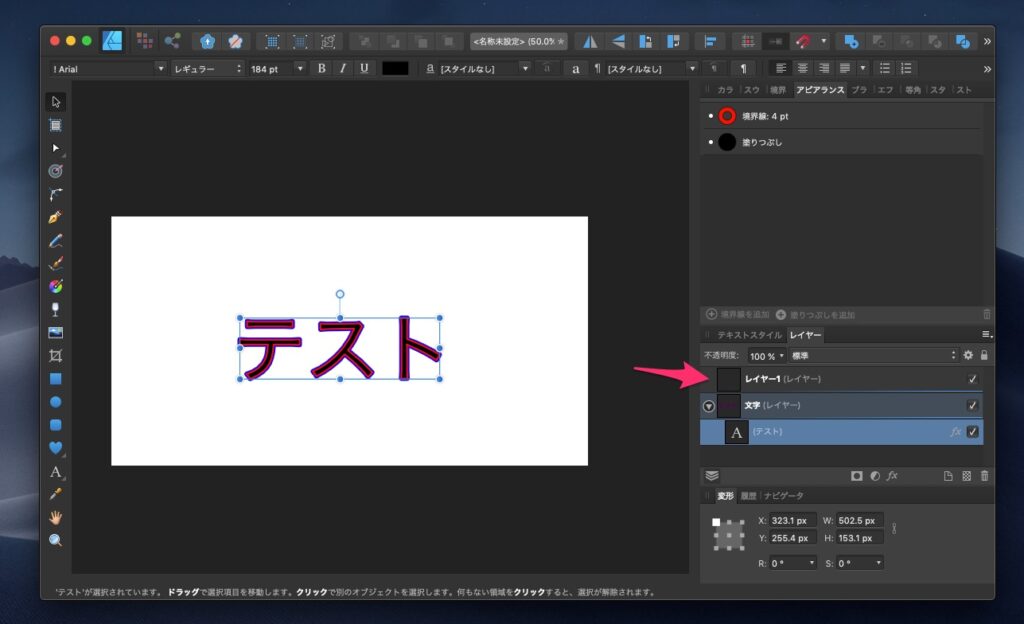
つづいて、3重以上の縁取りをするにはどうすればよいでしょうか? 1つのレイヤーにつきレイヤーエフェクトは1つまでしか設定できないようなので、レイヤーを重ねてやればよいことになります。
右下にある「レイヤーを追加」ボタンを押せば空のレイヤーを作成できます。

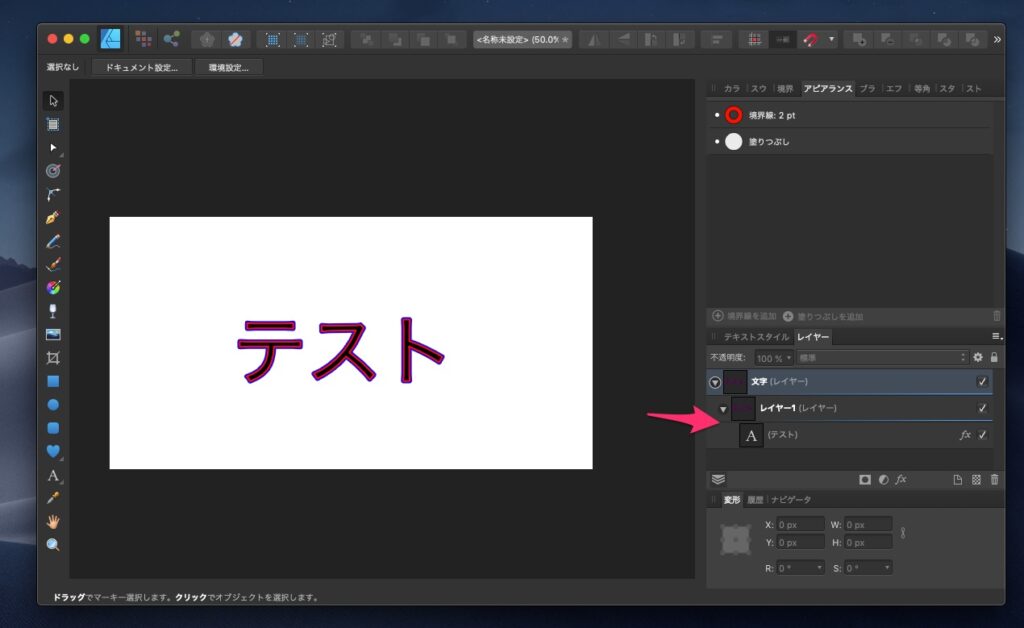
すると空のレイヤーが出来上がりますので、これをドラッグ&ドロップして文字の外側になるように配置します。


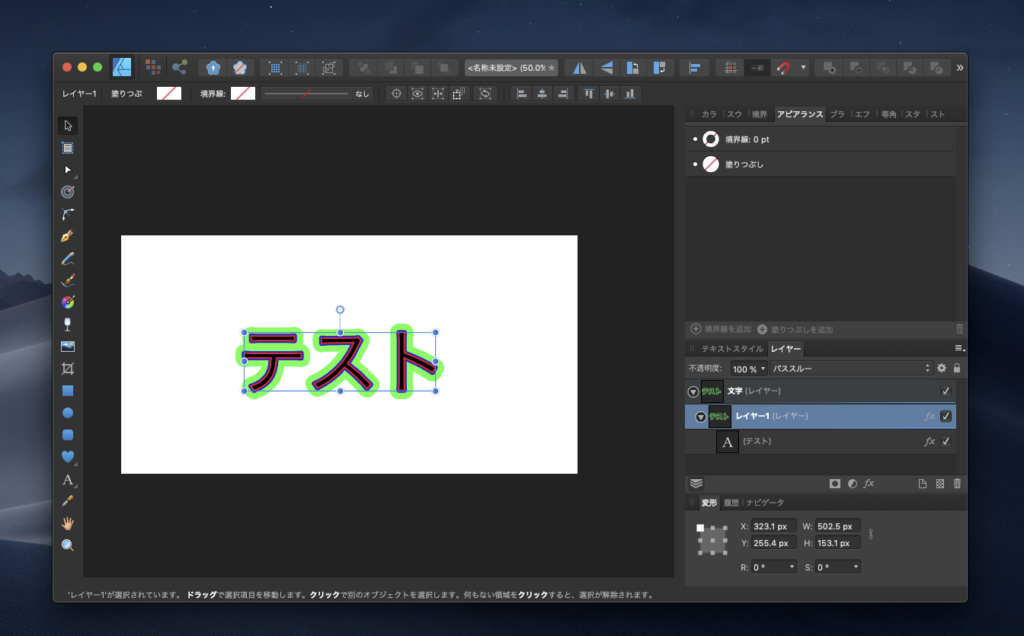
あとはこの新しく作った「レイヤー1」に、先ほどと同じようにレイヤーエフェクトを追加してきます。緑で太めのアウトラインを追加すると下記のような感じになります。

如何だったでしょうか?この方法であればレイヤーを重ねていくことで何重にでも縁を装飾することができるようになります。テキストの状態は維持されていますので、追加したり内容を変えたりすることも思いのままです!
-

 アメリカ生活7年 ago
アメリカ生活7年 ago【必見!】サンフランシスコ国際空港内で買えるオススメのお土産!定番から変わり種まで。
-

 ガジェット【PR】4年 ago
ガジェット【PR】4年 ago【2021年7月最新版】Elgato Stream Deckの代替品6選 / 安価なプログラマブルキーボードやスマホアプリなど
-

 ガジェット【PR】7年 ago
ガジェット【PR】7年 agoオススメのWearOS用ウォッチフェイスアプリ(文字盤アプリ)4選
-

 雑記・その他【PR】5年 ago
雑記・その他【PR】5年 agoAffinity Designerでクリッピングマスクを使って写真を切り抜く手順
-

 アメリカ生活7年 ago
アメリカ生活7年 agoアップル本社でお土産を買うならココ!アップルパークビジターセンターとアップルインフィニットループで買えるオススメのお土産
-

 アメリカ生活6年 ago
アメリカ生活6年 ago【まとめ】必見!シリコンバレー・サンフランシスコ界隈の人気お土産スポット5選
-

 アメリカ生活7年 ago
アメリカ生活7年 ago【観光・お土産】スタンフォード大学ブックストアの概要とオススメのお土産を紹介
-

 雑記・その他【PR】4年 ago
雑記・その他【PR】4年 ago【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】





