雑記・その他【PR】
無料で使える画像処理サービスbEdit(ベディット)を公開しました。

はじめに
今まであまり作ったものを公開するということをして来なかったんですが、モチベーション維持のためにも公開した方がいいなーと思い、無料で使える画像処理サービスbEdit(ベディット)を作って公開しました。
リンク
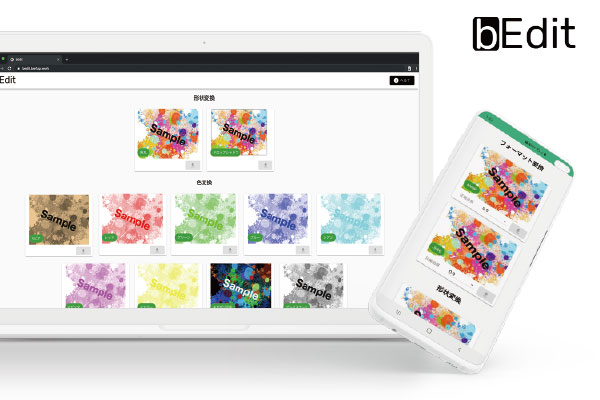
どんなサービスか?
bEdit(ベディット)は誰でも簡単に画像処理を行えるサービスです。無料かつユーザー登録なども一切不要で気軽にお使い頂けます。複数の画像を一括で処理できるので、ウェブサイトに載せる画像を一括で編集する場合などに便利にお使い頂けます。
特徴1 : 簡単操作
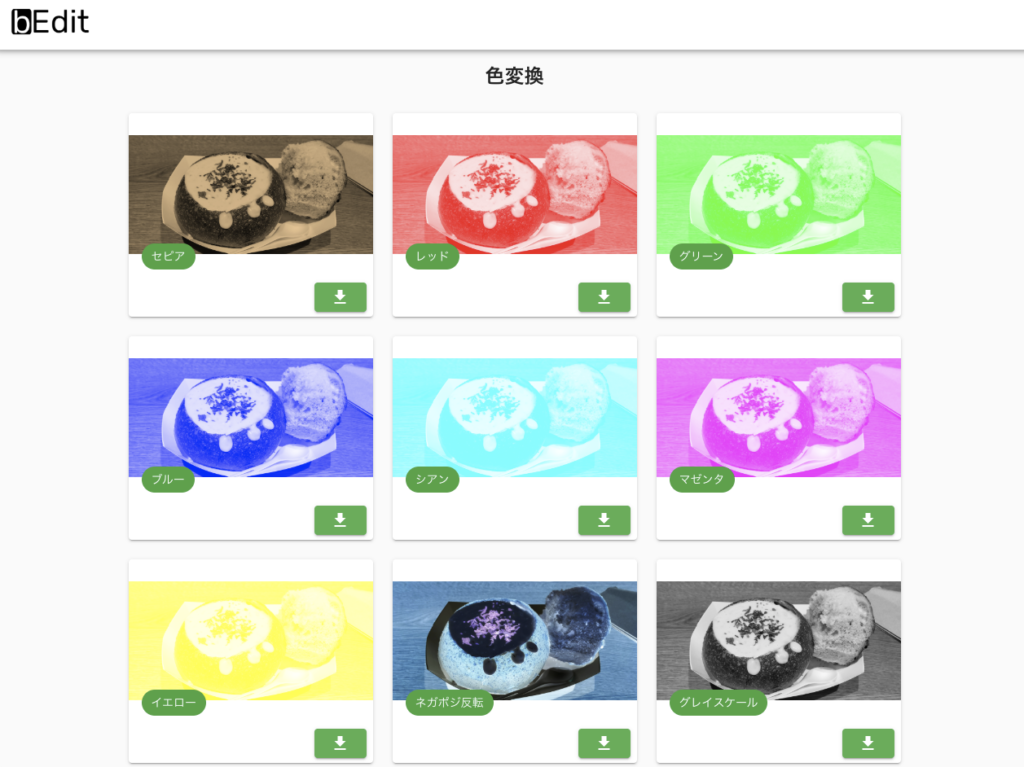
bEditは画像を読み込むだけで、加工後の画像のプレビューが作成されます。ユーザーは加工後の画像を確認した上で、画像を保存するだけです。
画像の四隅を丸く削る角丸処理、画像に立体的な影をつけるドロップシャドウなどの処理に対応しています。また一度に複数の画像を読み込むことで、複数の画像を一括処理できます。

特徴2 : オフライン利用
bEditは画像加工にサーバーを利用しません。一度にページを読み込んだ後はオフラインでも利用できます。利用者の皆様の端末の中ですべての処理を行いますので、プライベートな写真や業務で扱う写真の加工にも安心してご利用頂けます。
また最新のPWAに対応しており、bEditをパソコンわスマートフォンにインストールすることも可能です。インストールしたbEditはアイコンから起動することができます。もちろんオフライン起動も可能です。

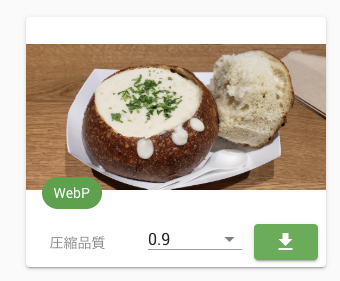
特徴3 : WebPフォーマットにも対応
bEditは画像のフォーマット変換にも対応しています。お好みの圧縮率を選択するだけで、最新のWebPフォーマット(*)の画像に変換することも可能です。他の画像加工処理と同じく複数の画像の一括フォーマット変換にも対応してますので、サイトの画像をすべてWebPに対応する場合などにも便利にお使い頂けます。

(*)WebP(ウェッピー)はGoogleが開発している新しい画像ファイルのフォーマットです。現在主流のjpegやpngよりも画像ファイルの容量を小さくできます。またjpegでは対応していない透過に対応しています。ただしまだ全てのブラウザで対応しているものではないため、ウェブサイトで利用する場合は、jpegなどと併用して利用する必要があります。
参考 : WebPフォーマットの対応状況
https://caniuse.com/#feat=webp
動作環境
- Windows/macOSの各ブラウザ
- Android/iOSの各ブラウザ
その他
- WebP変換はWindows/macOS/AndroidのChromeブラウザで利用可能
- iOSでPWAのインストール機能はSafariでのみ利用可能
雑記・その他【PR】
【隠れ高コスパ】Snapdragon 870搭載スマホ3選
ガジェット【PR】
【2021年7月最新版】Apple Watch以外の睡眠計測ガジェット4選! / 非接触型もおすすめ!

はじめに
自分の体調を把握する上で睡眠時間や睡眠の質はとても大事にな情報です。Apple Watchが最新のWatch OS7から睡眠アクティビティのトラックにも対応をはじめました。とはいえApple Watchをつけていたら気になって眠れない人や、就寝時につけているせいでApple Watchの充電時間を確保できなくて困っている人もいるのではないでしょうか?この記事ではApple Watch以外で睡眠の計測ができるデバイスを紹介します。
Fitbit Luxe フィットネストラッカー
Googleに買収されたFitbitのフィットネストラッカーです。Apple Watchよりもスリムなデザインで、寝ているときにも気にならないのが魅力でる。睡眠トラックのほか、ストレス管理ツールなども使うことができます。
OURA RING オーラリング
こちらは指輪型のウェアラブルデバイスです。一回の充電で約1週間利用可能なので、付けっ放しで居られるのが良いところです。購入する場合は指輪のサイズに気をつけないといけません。事前にサイズを計測することができるサイジングキットも販売されているので、まずはこれを購入するのがよいです。
Withings フランス生まれのスマート睡眠パッド WSM02-ALL-JP
健康機器を多数手がけているWithingsの睡眠パッドです。これまで紹介してきたデバイスは全てウェアラブルデバイスで、何かを身につけて眠る必要がありますが、このデバイスはマットレスなどの下に敷くことで睡眠を検知するので、普段使っているベッドの上で眠るだけで睡眠の計測ができます。何かを身に着けると落ち着いて眠れない人や、デバイスの充電が煩わしいと思う人にはこのデバイスはおすすめです。集めたデータはスマートフォンアプリで確認することができます。
Google Nest Hub (第二世代)
最後はGoogleのディスプレイ付きスマートスピーカー Nest Hubです。第二世代より睡眠モニタリング機能を搭載しています。この機能にはカメラを使わずに物体の動きを検知する「Soliレーダー」が使われています。これによってベッド脇にGoogle Nest Hubを設置するだけで睡眠の状態を計測してくれるという優れものです。Withingsの製品同様、何も身につけず、充電の必要もないという手軽さが良いですね。しかもGoogle Nest Hubはそれほど高くなく、度々割引もあるので気になっている方はこまめにチェックするのがよいでしょう。
これに対抗してAmazon Echoにも睡眠モニタリング機能が付くという噂もあり、今後も便利な睡眠モニタリングガジェットがたくさん出てくることに期待です。

雑記・その他【PR】
【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】


はじめに
この記事ではAffiniy Designerで文字の縁取りをする方法を紹介します。普通に1つ目の縁取りをする方法は簡単なのですが、2重、3重と重ねていく場合は少し工夫が必要となります。やり方さえ分かれば何重にだって重ねていけるのでとても便利です。
下準備
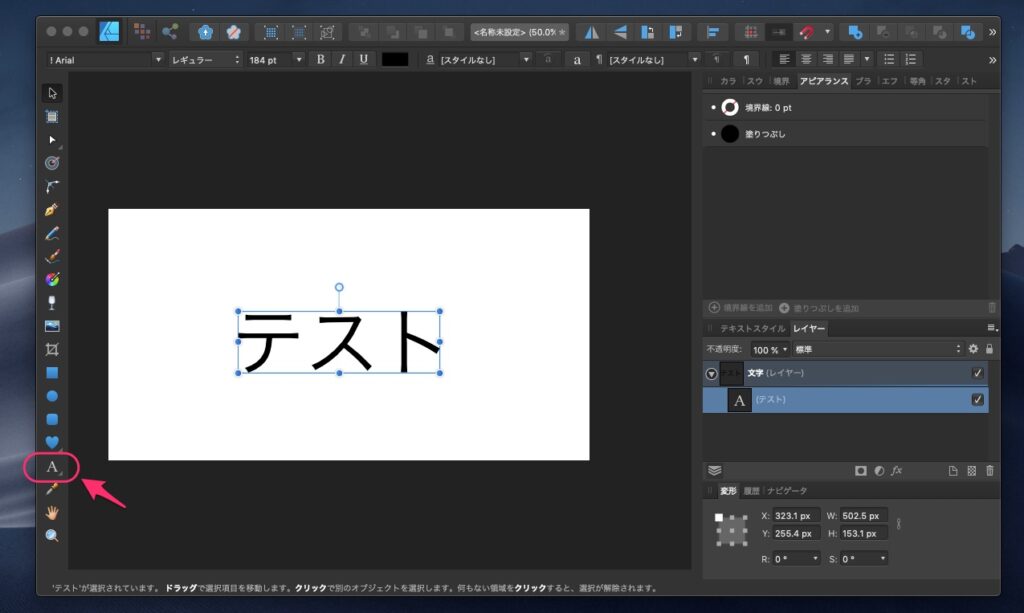
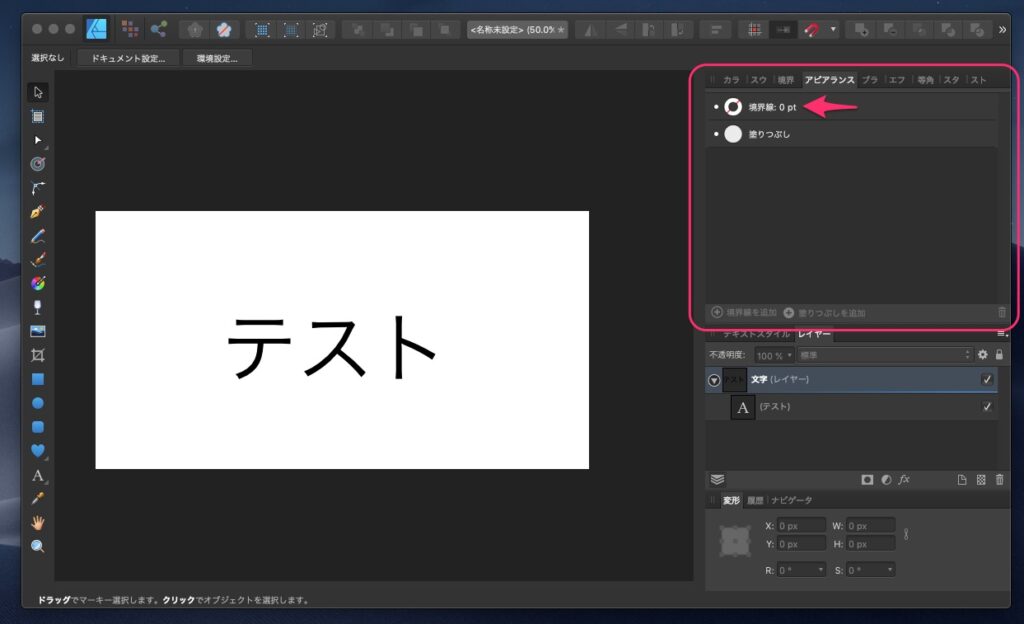
まずは左サイドにある「A」(正式名称:アーティスティックテキストツール)から適当に文字を入力しましょう。

単一の縁取り
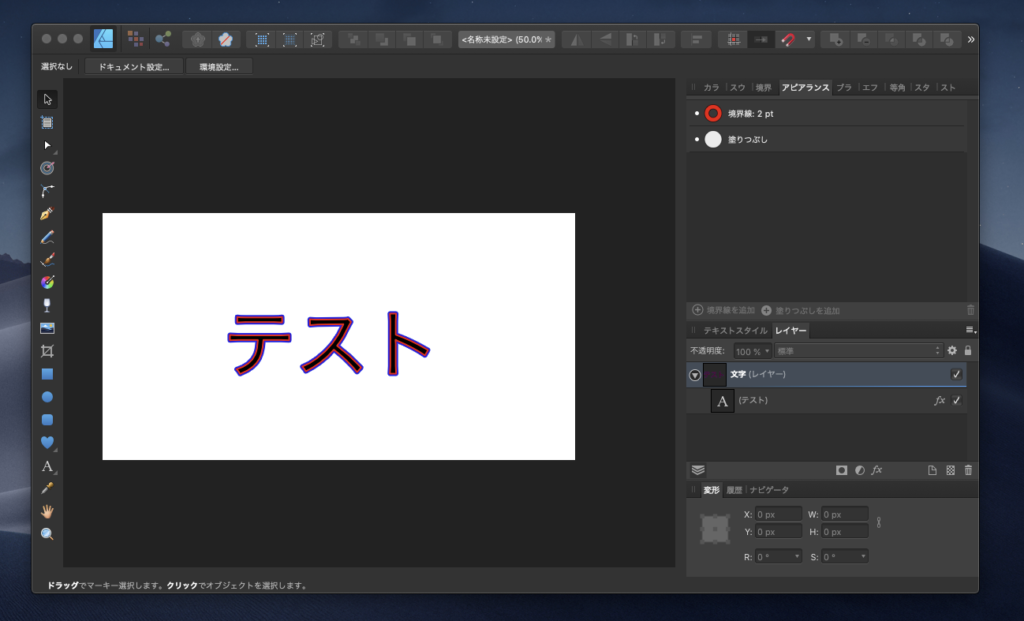
単一の縁取りはとても直感的で簡単です。先ほど入力したテキストが選択さえている状態で、右上の「アビアランス」にある「境界線」の設定をいじればOKです。

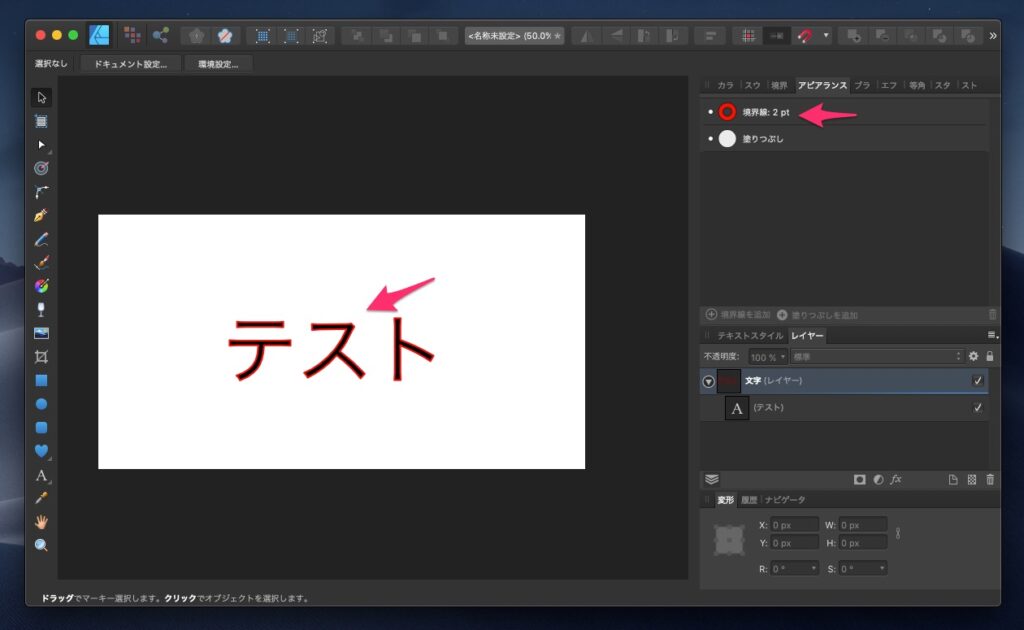
境界線の設定を「赤」「2pt」にするとこんな感じです。文字の周りがいい感じに縁取られています。設定次第で点線など採用することもできます。Affinity Designerは縁取りのオプションが豊富で楽しいですね。

複数の縁取り
縁取りを複数重ねて表示する場合は少し工夫が必要です。「境界線」を複数作成できればよいのですが、残念ながら設定できる「境界線」は一つだけです。もう一つ設定する場合には、「レイヤーエフェクト」という機能を使います。
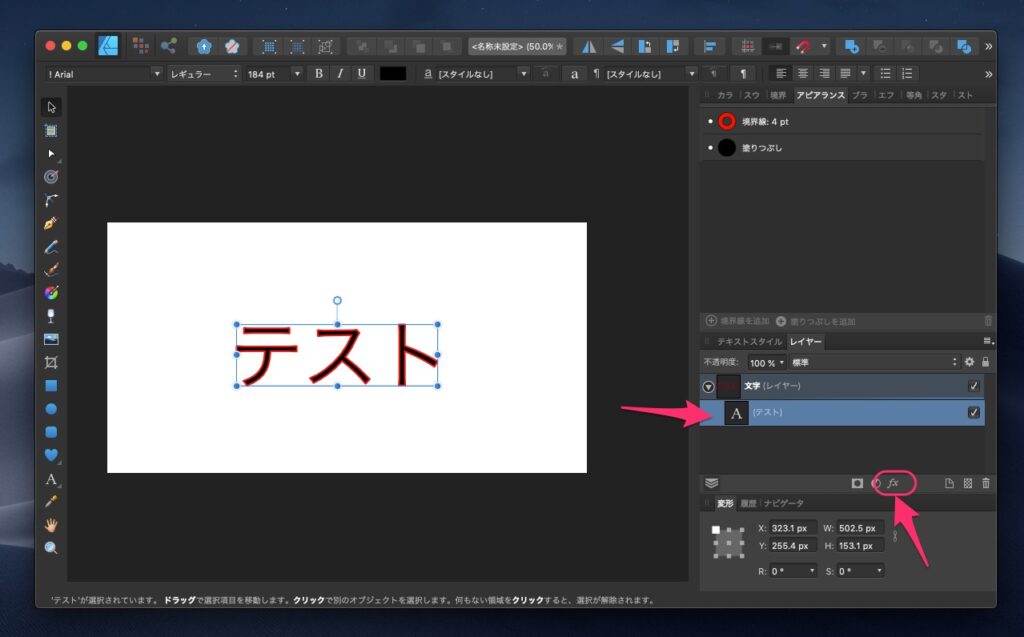
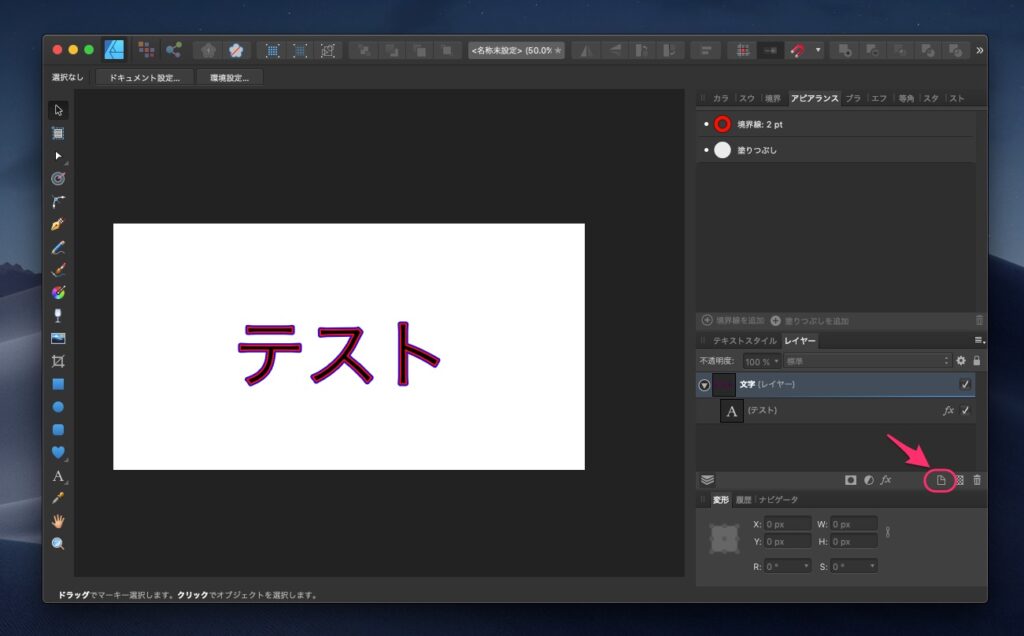
レイヤーエフェクトを追加するには「レイヤー」タブで作成したテキストが選択されている状態で、下の方にある「fx」というボタンを押します。

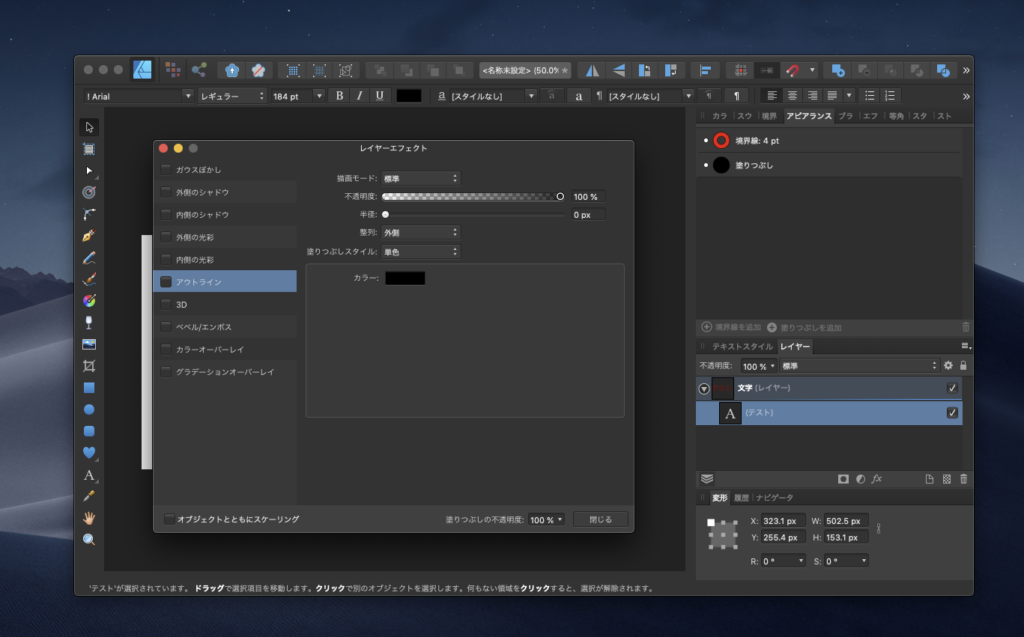
するとこのような設定画面が出てきますので、「アウトライン」から「半径」や「カラー」を設定します。

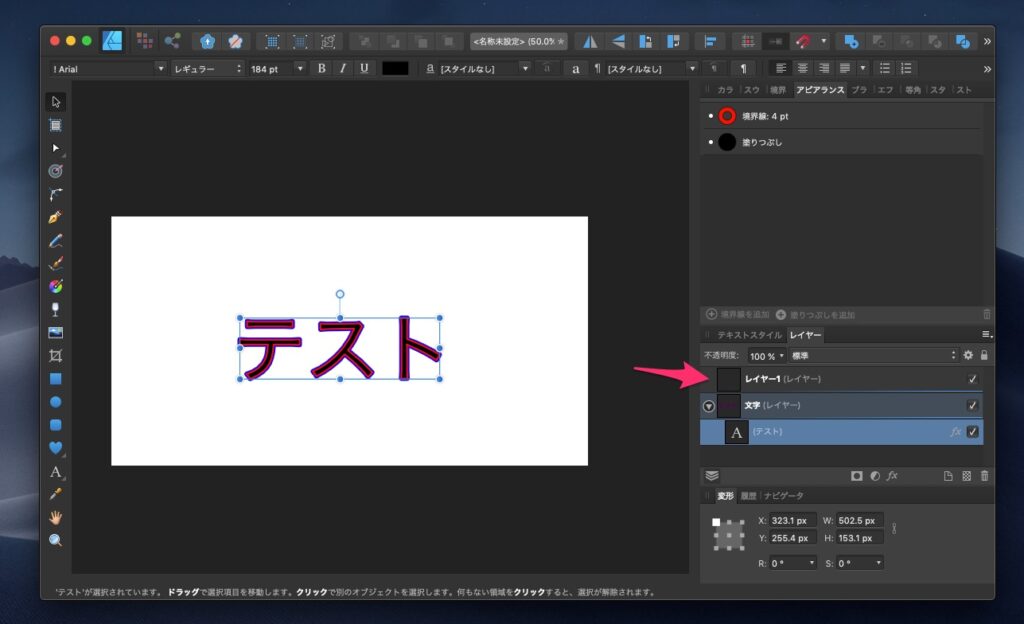
「青」「4.0px」を設定するとこんな感じです。赤い縁取りの外側に青い縁取りがされているのがわかります。これで2重の縁取りができました。

つづいて、3重以上の縁取りをするにはどうすればよいでしょうか? 1つのレイヤーにつきレイヤーエフェクトは1つまでしか設定できないようなので、レイヤーを重ねてやればよいことになります。
右下にある「レイヤーを追加」ボタンを押せば空のレイヤーを作成できます。

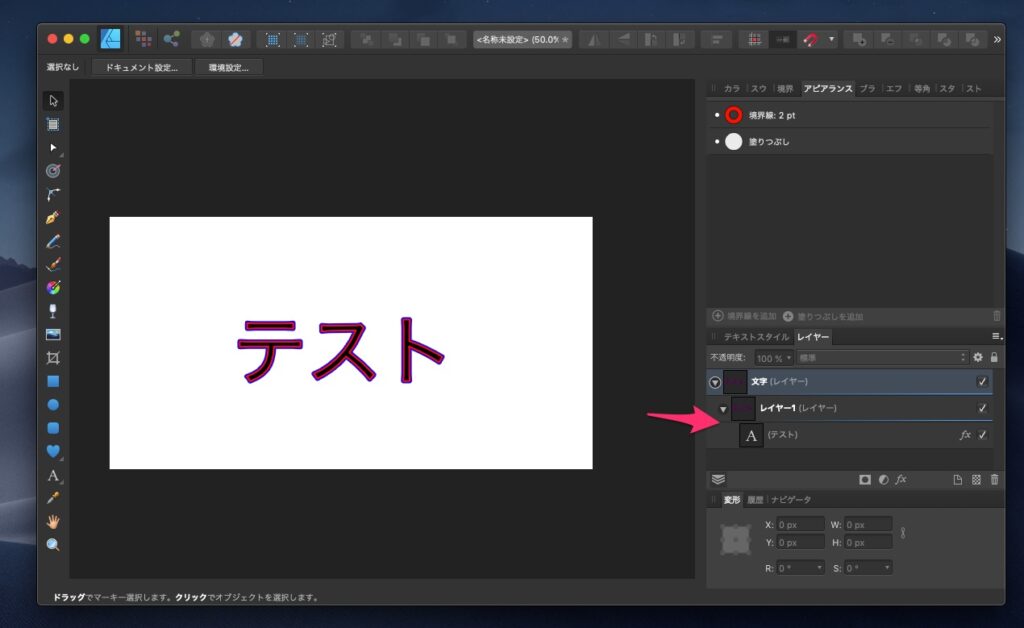
すると空のレイヤーが出来上がりますので、これをドラッグ&ドロップして文字の外側になるように配置します。


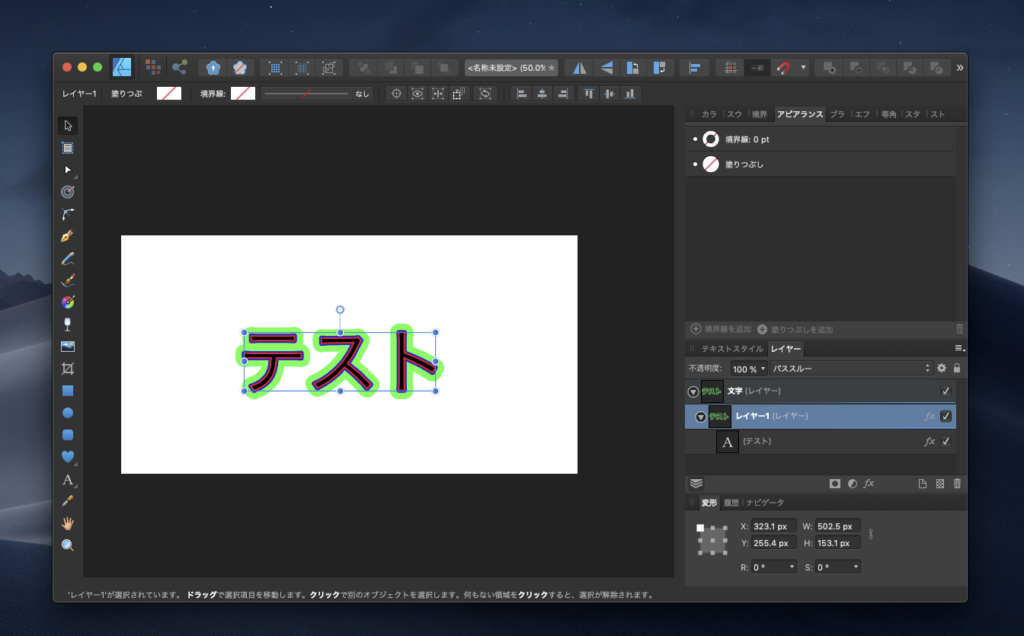
あとはこの新しく作った「レイヤー1」に、先ほどと同じようにレイヤーエフェクトを追加してきます。緑で太めのアウトラインを追加すると下記のような感じになります。

如何だったでしょうか?この方法であればレイヤーを重ねていくことで何重にでも縁を装飾することができるようになります。テキストの状態は維持されていますので、追加したり内容を変えたりすることも思いのままです!
-

 アメリカ生活7年 ago
アメリカ生活7年 ago【必見!】サンフランシスコ国際空港内で買えるオススメのお土産!定番から変わり種まで。
-

 ガジェット【PR】4年 ago
ガジェット【PR】4年 ago【2021年7月最新版】Elgato Stream Deckの代替品6選 / 安価なプログラマブルキーボードやスマホアプリなど
-

 ガジェット【PR】6年 ago
ガジェット【PR】6年 agoオススメのWearOS用ウォッチフェイスアプリ(文字盤アプリ)4選
-

 雑記・その他【PR】5年 ago
雑記・その他【PR】5年 agoAffinity Designerでクリッピングマスクを使って写真を切り抜く手順
-

 アメリカ生活7年 ago
アメリカ生活7年 agoアップル本社でお土産を買うならココ!アップルパークビジターセンターとアップルインフィニットループで買えるオススメのお土産
-

 アメリカ生活6年 ago
アメリカ生活6年 ago【まとめ】必見!シリコンバレー・サンフランシスコ界隈の人気お土産スポット5選
-

 アメリカ生活7年 ago
アメリカ生活7年 ago【観光・お土産】スタンフォード大学ブックストアの概要とオススメのお土産を紹介
-

 雑記・その他【PR】4年 ago
雑記・その他【PR】4年 ago【2021年7月】Affinity Designerで文字の縁取りをする方法 / 2重も3重も思いのまま!【境界線/レイヤーエフェクトを利用】





